1、什么是tabBar?
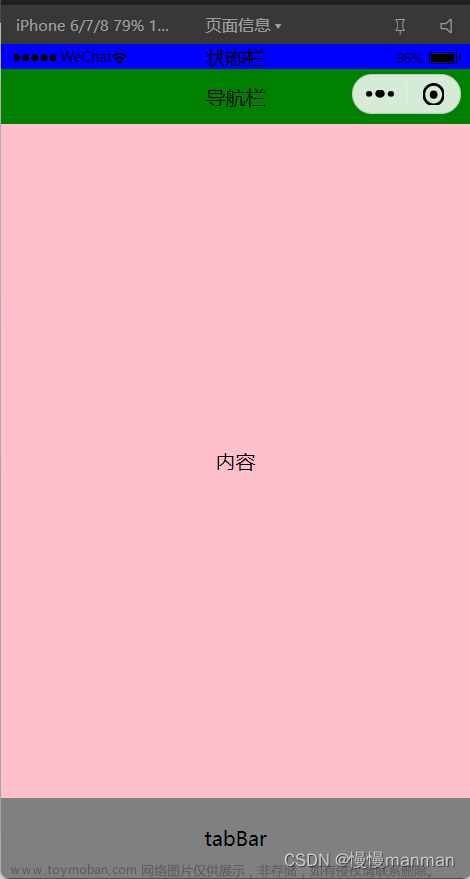
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中常分为:文章来源:https://www.toymoban.com/news/detail-720296.html
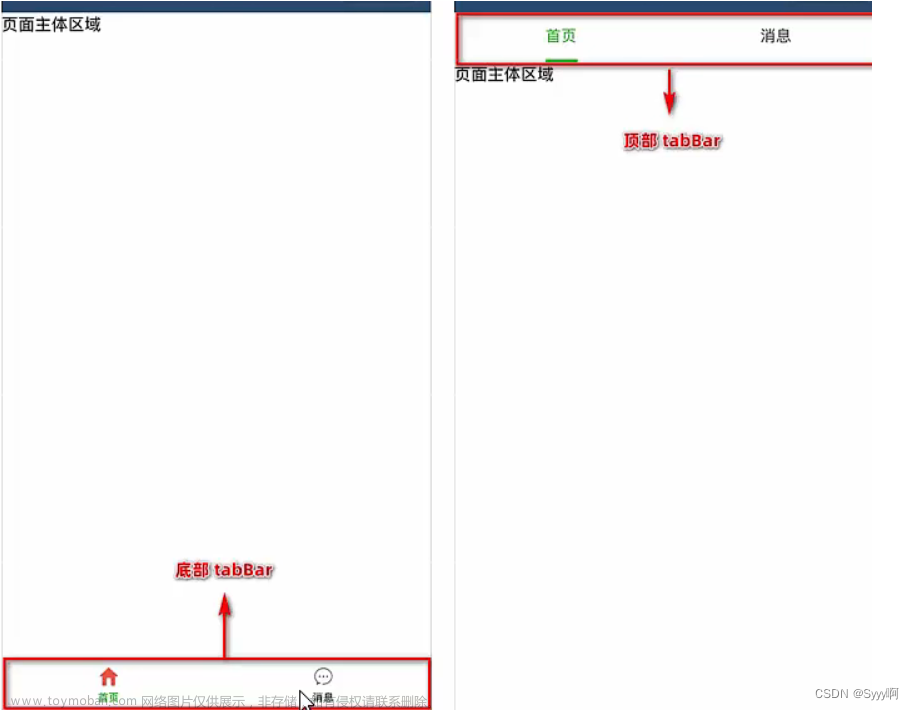
- 底部 tabBar
- 顶部 tabBar
2、tabBar 节点的配置项
- position :tabBar的位置,仅支持bottom/top
- border :tabBar上边框的颜色,仅支持black/white
- color :tab上文字的默认颜色
- selectedColor :tab上文字选中时的颜色
- backgroundColor :tabBar的背景色
- list : tabBar页签的列表(最少两个,最多五个)
3、每个tab项的配置选项
- pagePath :页面路径,页面必须在pages中预先定义
- text : tab上显示的文字
- iconPath :未选中时的图标路径;当position为top时,不显示icon
- selectedIconPath :选中时图标的路径;当position为top时,不显示icon
"tabBar": {
"list": [{
"pagePath": "pagePath",
"text": "text",
"iconPath": "iconPath",
"selectedIconPath": "selectedIconPath"
}]
}
 文章来源地址https://www.toymoban.com/news/detail-720296.html
文章来源地址https://www.toymoban.com/news/detail-720296.html
到了这里,关于微信小程序—tabBar导航栏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!