在微信小程序中,如何实现点击电话按钮后跳转至手机的拨号界面,并且传入指定的号码
要实现在微信小程序中点击电话按钮后跳转至手机的拨号界面,并传入指定的号码,你可以使用 wx.makePhoneCall 方法。
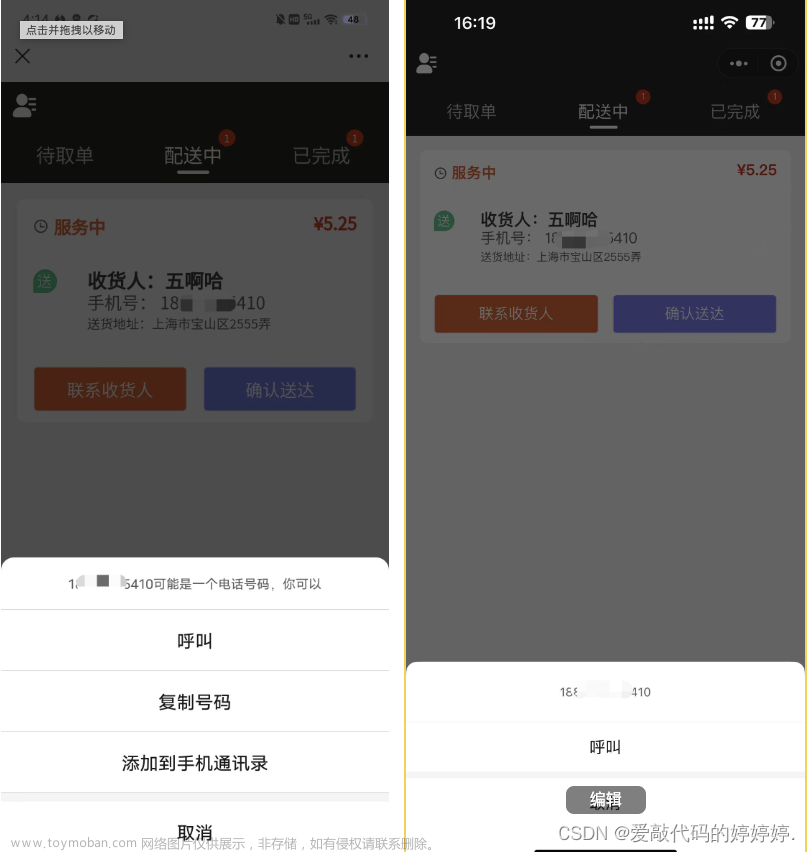
微信小程序中调用手机拨号功能:
首先,在按钮的点击事件处理函数中调用 wx.makePhoneCall 方法,传入要拨打的电话号码。在页面的 js 文件中添加以下代码:
js文件:
Page({
makePhoneCall() {
const phoneNumber = '10086'; // 替换成要拨打的电话号码
wx.makePhoneCall({
phoneNumber: phoneNumber
})
}
})然后,在按钮的 wxml 中绑定点击事件,并调用相应的处理函数,如下所示:
wxml:
<button class="phone-button" bindtap="makePhoneCall">拨打电话</button>接下来,在 wxss 文件中添加相应的样式:
wxss:
.phone-button {
background-color: #1AAD19;
color: #fff;
padding: 10px 20px;
border-radius: 4px;
}
这样,当用户点击电话按钮时,微信小程序将会触发 wx.makePhoneCall 方法,并跳转至手机的拨号界面,并传入指定的电话号码。
注意:由于小程序需要获取用户授权才能进行电话拨打操作,所以确保在小程序的 "app.json" 文件中设置了 "permission" 配置,例如:文章来源:https://www.toymoban.com/news/detail-720589.html
app.json:
{
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于获取附近的信息"
},
"scope.record": {
"desc": "要获取录音功能的授权,后续你可将录音上传服务器"
},
"scope.writePhotosAlbum": {
"desc": "请授权保存图片到相册"
},
"scope.camera": {
"desc": "用于拍摄上传商品照片"
},
"scope.makePhoneCall": {
"desc": "你的电话将用于拨打客服电话"
}
}
}这样就能够实现在微信小程序中点击电话按钮后跳转至手机的拨号界面,并传入指定的号码。文章来源地址https://www.toymoban.com/news/detail-720589.html
到了这里,关于微信小程序中调用手机拨号功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!