跟着油管的一个直播视频学习入门的(https://www.youtube.com/watch?v=TTB5y-03SnE&t=7903shttps://www.youtube.com/watch?v=TTB5y-03SnE&t=7903s),但是由于是直播所以有些混乱并且有些许错误。在这里修正一下错误并记下笔记以供以后查阅。
在看完教学后,觉得CommonUI的优势主要是跨平台开发,以及统一样式,自动激活,堆栈等功能。
Demo展示:
录制_2023_02_20_20_49_37_600
主要功能为:
1.鼠标放到以及点击按钮改变样式;
2.Quit Game按钮的Click触发事件;
实现步骤
要使用CommonUI,首先在Edit->Plugins中启用CommonUI插件,然后重启编辑器。
接着在Projectsetting->Engine->General setting中,修改如图蓝色框中内容

下面进行输入数据表的创建以及输入操作的绑定和默认brush的设置
在创建DataTable的时候选择CommonInputActionDataBase模板

点击Add即可添加新的输入数据,数据表的基础知识就不在这里讲了。主要要操作的是设置自己的RowName,DisplayName,以及KeyboardInputTypeInfo(如果要用手柄,Gamepad的也得写)。
然后,创建蓝图类,继承自CommonUIInputData类,覆写原有的确认和回退功能。选择自己创建的数据表和确认回退操作。

创建蓝图类,继承自CommonInputBaseControllerData类,主要用于如果要在界面上显示输入操作,默认的brush和大小。

在InputBrushDataMap中新添你之前添加在数据表里的操作,然后选择相应映射以及brush(图片),和颜色大小等。
之后,在Projectsetting找到CommonUIInputSettings,把InputData换成之前继承自CommonUIInputData类的蓝图。在Windows下(其他系统没试过),添加ControllerData,然后把继承自CommonInputBaseControllerData累的蓝图填入,如果有Gamepad也把相应的填入。输入数据部分大概就这些了。
下面进行统一默认样式的设计

CommonUI能够自定义四种统一默认样式,所谓统一默认样式就是当你创建这个Widget的时候,默认的样式,在需要大量一样样式UI的时候很好用,这里只使用了三种类,分别创建Border,Button,Text的Common(名字)Syle的蓝图类。
以Button为例,可以修改Button的各种样式参数,与普通UI的Button参数基本一致,按照自己的喜好修改就行了。

然后,打开ProjectSetting,找到CommonUIEditor,将创建的三个蓝图类对应填入即可应用。之后再创建CommonBorder,CommonText的时候,默认样式就是你设定的了。要注意,Button并不适用,还需要自己创建新的一个Button类。

创建CommonButtonBase类,然后再右边的Style选择你创建的Buttonstyle,之后要在Widget中添加按钮就添加这个创建的类就行了。

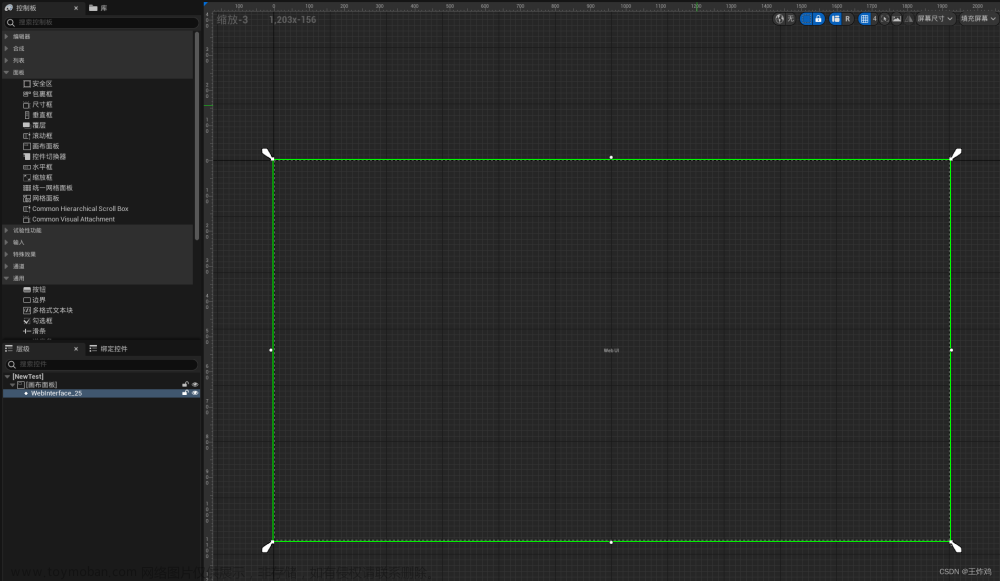
至此,准备工作做完了,开始Demo UI的创建。
时间原因就不一一复现了详细的可以看油管的视频,主要是想体现一下CommonUI的activate和stack的作用。
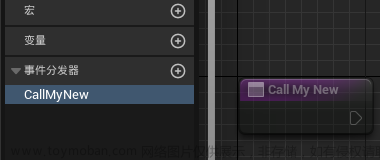
首先,第一步,也就是油管视频里做错的一步,创建继承CommonUserWidget类的蓝图。然后放入Overlay以及两个CommonActivatableWidgetStack,分别命名为MenuStack和PromptStack。

然后创建两个自定义事件用于将Widget入栈,其中PushPrompt的输入可以不急着加,这是后面才用到的,本文章不涉及。之后,可以在玩家控制器或者什么其他地方创建UI_Base这个Widget,然后再调用Push事件,填入想要Push的Class,就可以了。使用Stack的好处是,当你有多个窗口,比如一个主菜单,然后点击Options会跳到另一个窗口,如果他们都在同一个Stack,比如MenuStack,这样主菜单就会自动消失,显示Option窗口,很方便。这是CommonUI Stack的好处。

之后是CommonActivatableWidget的优点,就是可以自动判断Widget是否激活,然后再激活的时候执行事件,这里激活后执行的是设置focus。

最后讲一下之前设置的按键映射如何使用。
以QuitGame为例,在加入你创建的CommonButton后,在Input栏中找到,TriggeringInputAction,然后选择自己的DataTable,以及你想绑定的操作。然后再Graph中创建按键的Click的回调事件。


这样就好啦!文章来源:https://www.toymoban.com/news/detail-720777.html
还是CommonUI初学者,如有错误希望能指出,恳请批评指正。文章来源地址https://www.toymoban.com/news/detail-720777.html
到了这里,关于UE5 CommonUI初学笔记的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!