前言
vscode下搭建 rust 语言开发环境
1. 在windows上安装rust
参考官方安装教程:https://www.rust-lang.org/tools/install
我们通过快速方式 rustup安装
Tips: rust依赖C/C++环境 在安装rust前需要先安装C/C++编译环境
有两种:
1、msvc Visual Studio使用的是msvc 这个安装rust一路默认即可
2、mingw
大家自行安装下C/C++环境哦
这里介绍基于 mingw 安装 rust
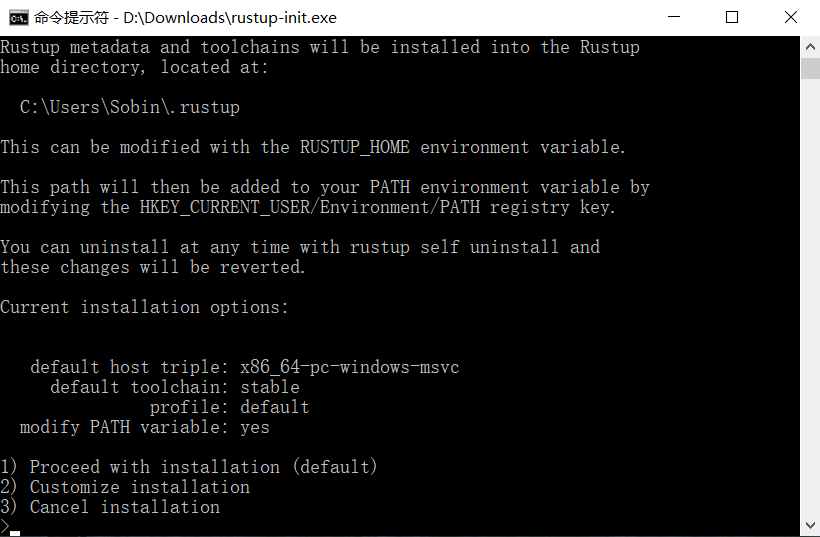
下载好运行后
输入y继续
弹出安装选项
默认安装的时msvc 我安装 gnu的 需要我们修改默认安装配置
输入2 选择自定义配置
修改为x86_64-pc-windows-gnu 其他默认即可
后面几步回车即可
可以看到默认安装配置已经修改好了
接下来输入1安装就好
全部操作动图演示
安装完通过rustup show命令 查看是否安装成功
2. 在vscode上安装rust相关插件
rust-analyzer
插件简介:编译/分析 rust代码
Rust Syntax
插件简介:为rust代码提供语法高亮显示

Rust Test Lens
插件简介:快速运行或调试rust代码
 文章来源:https://www.toymoban.com/news/detail-720983.html
文章来源:https://www.toymoban.com/news/detail-720983.html
还有其他插件都可安装哦
3.创建一个rust项目并运行
在终端命令行输入 cargo new 项目名
然后回车

好啦开启你的rust之旅吧文章来源地址https://www.toymoban.com/news/detail-720983.html
到了这里,关于【vs code】|——rust开发环境搭建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!