接口请求方式 & 传参方式,肯定不是一成不变的,当遇到如题需求的时候,要知道,小程序是没有FormData对象的,那么该怎么操作呢???
1. 代码
直接上代码:
wx.request({
url: 'https://****.**.com',
method: 'POST',
header: {
'content-type': 'multipart/form-data; boundary=XXX'
},
data: '\r\n--XXX' +
'\r\nContent-Disposition: form-data; name="key1"' +
'\r\n' +
'\r\nvalue1' +
'\r\n--XXX' +
'\r\nContent-Disposition: form-data; name="key2"' +
'\r\n' +
'\r\nvalue2' +
'\r\n--XXX--',
success: (res) => {
console.log('接口返回值 => ', res)
}
})
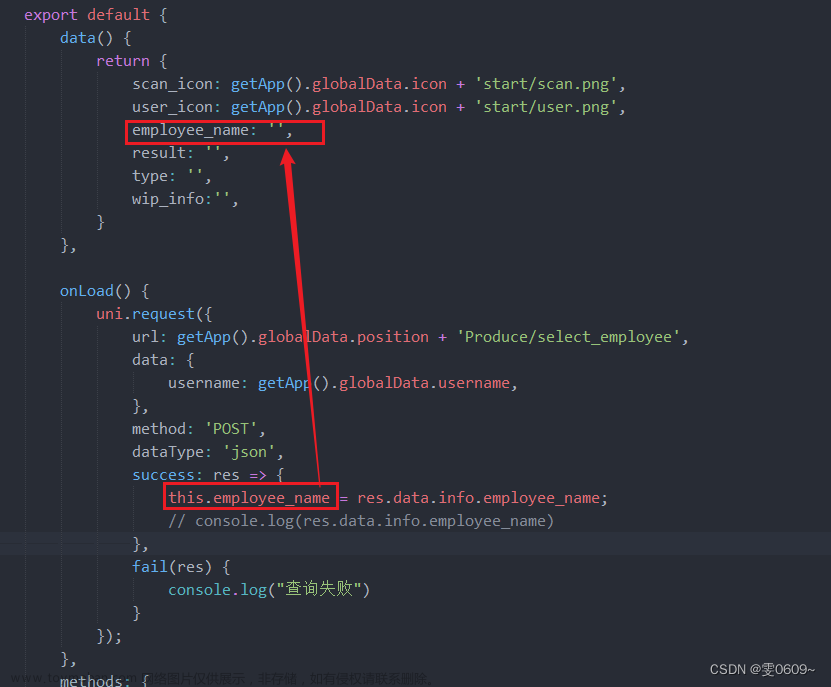
效果如图:
2. 优化
如上所示,这样写起来功能实现了,但是看起来这代码太不美观了
2.1 全局混入方法:
/**
* 格式化formData数据
*/
formdata(obj = {}) {
let result = ''
for (let name of Object.keys(obj)) {
let value = obj[name];
result +=
'\r\n--XXX' +
'\r\nContent-Disposition: form-data; name=\"' + name + '\"' +
'\r\n' +
'\r\n' + value
}
return result + '\r\n--XXX--'
}
2.2 具体页面使用
// 需要的数据
let obj = {
'key1': 'value1',
'key2': 'value2'
}
wx.request({
url: 'https://www.jiuwa.net/tools/api.php?type=cbwm',
method: 'POST',
header: {
'content-type': 'multipart/form-data; boundary=XXX'
},
data: this.formdata(obj), // 使用mixin混入的方法
success: (res) => {
console.log('结果', res)
}
})
效果如图: 文章来源:https://www.toymoban.com/news/detail-721103.html
文章来源:https://www.toymoban.com/news/detail-721103.html
参考文章:
使用wx.request发送multipart/form-data请求的方法文章来源地址https://www.toymoban.com/news/detail-721103.html
到了这里,关于uni-app -- - - - 小程序如何向后端发送Form Data格式的数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[uni-app] 微信小程序 如何修改替换头像](https://imgs.yssmx.com/Uploads/2024/02/516718-1.png)