一、是什么
TCP/IP,传输控制协议/网际协议,是指能够在多个不同网络间实现信息传输的协议簇
- TCP(传输控制协议)
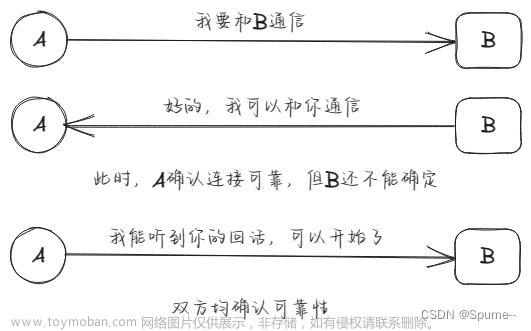
一种面向连接的、可靠的、基于字节流的传输层通信协议
- IP(网际协议)
用于封包交换数据网络的协议
TCP/IP协议不仅仅指的是TCP 和IP两个协议,而是指一个由FTP、SMTP、TCP、UDP、IP等协议构成的协议簇,
只是因为在TCP/IP协议中TCP协议和IP协议最具代表性,所以通称为TCP/IP协议族(英语:TCP/IP Protocol Suite,或TCP/IP Protocols)
二、划分
TCP/IP协议族按层次分别了五层体系或者四层体系
五层体系的协议结构是综合了 OSI 和 TCP/IP 优点的一种协议,包括应用层、传输层、网络层、数据链路层和物理层
五层协议的体系结构只是为介绍网络原理而设计的,实际应用还是 TCP/IP 四层体系结构,包括应用层、传输层、网络层(网际互联层)、网络接口层
如下图所示:

五层体系
应用层
TCP/IP 模型将 OSI 参考模型中的会话层、表示层和应用层的功能合并到一个应用层实现,通过不同的应用层协议为不同的应用提供服务
如:FTP、Telnet、DNS、SMTP 等
传输层
该层对应于 OSI 参考模型的传输层,为上层实体提供源端到对端主机的通信功能
传输层定义了两个主要协议:传输控制协议(TCP)和用户数据报协议(UDP)
其中面向连接的 TCP 协议保证了数据的传输可靠性,面向无连接的 UDP 协议能够实现数据包简单、快速地传输
网络层
负责为分组网络中的不同主机提供通信服务,并通过选择合适的路由将数据传递到目标主机
在发送数据时,网络层把运输层产生的报文段或用户数据封装成分组或包进行传送
数据链路层
数据链路层在两个相邻节点传输数据时,将网络层交下来的IP数据报组装成帧,在两个相邻节点之间的链路上传送帧
物理层
保数据可以在各种物理媒介上进行传输,为数据的传输提供可靠的环境
四层体系
TCP/IP 的四层结构则如下表所示:
| 层次名称 | 单位 | 功 能 | 协 议 |
|---|---|---|---|
| 网络接口层 | 帧 | 负责实际数据的传输,对应OSI参考模型的下两层 | HDLC(高级链路控制协议)PPP(点对点协议) SLIP(串行线路接口协议) |
| 网络层 | 数据报 | 负责网络间的寻址数据传输,对应OSI参考模型的第三层 | IP(网际协议) ICMP(网际控制消息协议)ARP(地址解析协议) RARP(反向地址解析协议) |
| 传输层 | 报文段 | 负责提供可靠的传输服务,对应OSI参考模型的第四层 | TCP(控制传输协议) UDP(用户数据报协议) |
| 应用层 | 负责实现一切与应用程序相关的功能,对应OSI参考模型的上三层 | FTP(文件传输协议) HTTP(超文本传输协议) DNS(域名服务器协议)SMTP(简单邮件传输协议)NFS(网络文件系统协议) |
三、总结
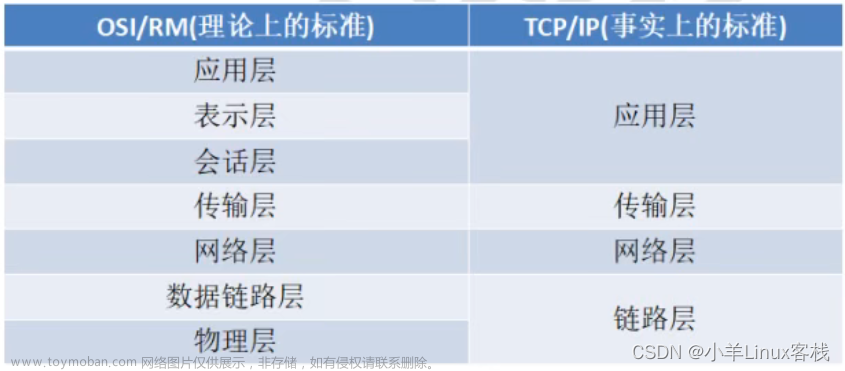
OSI 参考模型与 TCP/IP 参考模型区别如下:
相同点:
- OSI 参考模型与 TCP/IP 参考模型都采用了层次结构
- 都能够提供面向连接和无连接两种通信服务机制
不同点:
- OSI 采用的七层模型; TCP/IP 是四层或五层结构
- TCP/IP 参考模型没有对网络接口层进行细分,只是一些概念性的描述; OSI 参考模型对服务和协议做了明确的区分
- OSI 参考模型虽然网络划分为七层,但实现起来较困难。TCP/IP 参考模型作为一种简化的分层结构是可以的
- TCP/IP协议去掉表示层和会话层的原因在于会话层、表示层、应用层都是在应用程序内部实现的,最终产出的是一个应用数据包,而应用程序之间是几乎无法实现代码的抽象共享的,这也就造成
OSI设想中的应用程序维度的分层是无法实现的
三种模型对应关系如下图所示:文章来源:https://www.toymoban.com/news/detail-721186.html
 文章来源地址https://www.toymoban.com/news/detail-721186.html
文章来源地址https://www.toymoban.com/news/detail-721186.html
参考文献
- https://zh.wikipedia.org/wiki/TCP/IP协议族
- https://zhuanlan.zhihu.com/p/103162095
- https://segmentfault.com/a/1190000039204681
- https://leetcode-cn.com/leetbook/detail/networks-interview-highlights/
- https://vue3js.cn/interview
到了这里,关于如何理解TCP/IP协议?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!