1.vite常用配置
常用配置
1.preprocessorOptions 传递给 CSS 预处理器的配置选项
2.PostCSS 也是用来处理 CSS 的,只不过它更像是一个工具箱,可以添加各种插件来处理 CSS
3.resolve.extensions
导入时想要省略的扩展名列表。默认值为 [‘.mjs’, ‘.js’, ‘.ts’, ‘.jsx’, ‘.tsx’, ‘.json’] 。
4.optimizeDeps.force
是否开启强制依赖预构建。node_modules 中的依赖模块构建过一次就会缓存在 node_modules/.vite/deps 文件夹下,下一次会直接使用缓存的文件。而有时候我们想要修改依赖模块的代码,做一些测试或者打个补丁,这时候就要用到强制依赖预构建。
5.server.host
指定服务器监听哪个 IP 地址。默认值为 localhost ,只会监听本地的 127.0.0.1 。当我们开发移动端项目时,需要在手机浏览器上访问当前项目。这时候可以将 host 设置为 true 或 0.0.0.0 ,这样服务器就会监听所有地址,包括局域网和公网地址。
6.server.proxy
反向代理也是我们经常会用到的一个功能,通常我们使用它来进行跨域:
7.build.assetsInlineLimit
图片转 base64 编码的阈值。为防止过多的 http 请求,Vite 会将小于此阈值的图片转为 base64 格式,可根据实际需求进行调整。
2.vue项目中webpack常用配置
vue.config.js常用配置
参考配置
1.configureWebpack和chainWebpack区别
2.gzip压缩
config.plugins.push(new CompressionWebpackPlugin({
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
}));
3.内联方式
4.svg-sprite-loader 将svg图片以雪碧图的方式在项目中加载;
5.如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建
productionSourceMap: true
3.webpack常用配置
参考连接:
webpack基础配置1
webpack基础配置2
1.核心概念
entry:入口文件,Webpack 执行构建的第一步从 entry 开始,可抽象成输入。
output:输出文件,Webpack 执行构建的最后一步输出文件,可抽象成输出。
module:模块,在 Webpack 里一切皆模块,一个模块对应着一个文件。
loader:webpack本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要配置 loader 转换器。
plugin:扩展插件,在 Webpack 构建流程中的特定时机注入扩展逻辑。
mode: 模式,模式指定了 webpack 使用相应环境下的配置。
2.处理不同类型文件资源
css-loader CSS 转化成 CommonJS 模块
less-loader、sass-loader 将 Sass、less 编译成 CSS
style-loader 把 CSS 插入到 DOM 中
// webpack.config.js
{
test: /.(png|jpg|gif|jpeg)$/,
type: "asset",
parser: {
dataUrlCondition: {
// 小于8kb的图片转base64
maxSize: 8 * 1024, // 8kb
},
},
},
我们想把小图片转为base64,减少http请求。大图片不转换为base64,减少打包体积
babel-loader ES6 语法编写的代码转换为向后兼容的代码(低版本浏览器兼容)
它能将ES6的一些语法进行编译转换,比如箭头函数、点点点运算符等。
但是如果是async函数、promise 对象、数组的一些方法(includes)等,它没办法处理,所以此时我们js代码仍然存在兼容性问题,一旦遇到低版本浏览器会直接报错。所以我们想要将 js 兼容性问题彻底解决,这时候需要用到core-js
HtmlWebpackPlugin 打包自动生成html文件并且引入对应script,而不是自己手动修改 index.html 文件
devServer 搭建开发服务器 (开发环境)
//开发服务器
devServer: {
host: "127.0.0.1", // 主机地址
port: 3000, // 端口
open: true, // 自动打开浏览器
hot: true, // 开启HMR HotModuleReplacement(HMR)
//HMR 允许在运行时更新各种模块,而无需完全刷新。 原本更改一个模块会重新打 包所有模块,HMR会使用之前打包的结果,只更新有变化的模块,大大提高了开发效率
},
4.webpack优化
生产环境优化
MiniCssExtractPlugin 可以提取 CSS 为单独文件
postcss-loader 解决大多数样式兼容问题,也可以添加各种插件来处理 CSS
CssMinimizerPlugin 压缩 CSS (默认生产模式会对 JS 和 html进行压缩)
cache缓存 每次打包都要经过eslint检查和babel编译,如果每次都重新编译,会非常消耗性能,所以需要缓存 设置cacheDirectory为true,在后续构建中直接读取缓存,不需要在重新构建
thread-loader 多线程打包,可以加快打包速度 我们启动进程的数量就是我们 CPU 的核数
new TerserWebpackPlugin({
parallel: threads,
}),
TreeSaking 是一个 webpack 插件,它能够分析出你的代码中那些部分是永远不会被用到,然后剔除掉这部分。 webpack 默认开启
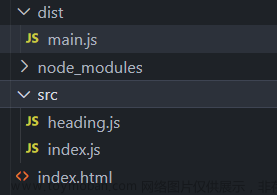
runtimeChunk
通俗解释:(生成一个运行时中间中间文件,其他文件通过他连接,不影响本身)
如果main.js里面引入了sum.js并且打包时sum.js设置了hash值 如果sum.js发生变化,它的文件名的hash值就会发送变化 导致main.js也要重新打包。 所以我们希望有一个文件a,存储了sum.js的hash值,main.js通过a去访问sum.js,这样无论sum.js的文件名的hash值怎么变都不会影响到main.js
runtimeChunk: {
name: (entrypoint) => `runtime~${entrypoint.name}.js`
}
optimization 代码分割配置
打包会将所有js文件打包到一个文件,导致加载时间过长,我们可以将代码拆分成多个文件,然后按需加载。
optimization: {
// 代码分割配置
splitChunks: {
chunks: 'all', // 所有模块都进行分割
// minSize: 30000, // 模块大于30kb才进行分割
// maxSize: 0, // 最大尺寸0
// minChunks: 1, // 最少使用过一次就进行分割
// maxAsyncRequests: 5, // 异步加载chunk的并发请求数量最多为5个
// maxInitialRequests: 3, // 入口文件最多只能初始加载3个chunk
// automaticNameDelimiter: '~', // 命名分隔符
// enforeSizeThreshold: 50000, // 模块大于50kb强制打包
// name: true, // 缓存组名
cacheGroups: {
// 缓存组
default: {
minSize: 0, // 模块大于0kb才进行分割
minChunks: 2, // 最小使用过一次就进行分割
priority: -20, // 优先级
reuseExistingChunk: true, // 如果当前的chunk包含的模块已经被其他chunk包含了,那么将不会再次被引入
}
},
},
PreloadWebpackPlugin
我们想要在浏览器空闲时间去加载后续需要使用的资源 而不是在需要时才加载,如果资源太大,用户还是会感到卡顿
Preload: 告诉浏览器立即加载
Prefetch: 告诉浏览器在空闲时加载
它们都只会加载资源,不执行 Preload 只能加载当前页面需要使用的资源,Prefetch 可以加载下一个页面需要使用的资源 注意: 它们兼容性比较差
externals外部扩展 防止将某些 import 的包(package)打包到 bundle 中,而是在运行时(runtime)再去从外部获取这些扩展依赖(external dependencies)。
,比如JQuery文件比较大,最好不参与打包
pwa 使用workBox,用WorkBoxWebpackPlugin插件生成一个serviceworker,此技术还可以实现联网正常访问项目
dllReferencePlugin告诉webpack哪些东西需要打包,哪些东西不需要打包,使用AddAssetHtmlWebpackPlugin这个插件,将某个文件打包输出出去,并在html自动引入该资源
开发环境优化
devtool: Source Map(源代码映射)
打包之后的代码我们很难看懂,不好调试,我们希望我们可以去调试打包之后的代码,以提高开发体验。 SourceMap 会生成xx.map,里面包含源代码和构建后代码每一行的映射关系,浏览器在运行打包后的代码时,如果遇到报错,会去查找对应的 SourceMap 文件,然后把报错位置映射到源代码上,这样就便于我们进行调试了。SourceMap 有很多格式,但实际开发只需要关注两种情况
开发模式:cheap-module-source-map 打包速度快,只包含行映射
生产模式:source-map 包含列,行,源代码,构建后代码的源代码位置映射,但打包速度慢
HotModuleReplacement(HMR) 热更新
HMR 允许在运行时更新各种模块,而无需完全刷新。 原本更改一个模块会重新打包所有模块,HMR会使用之前打包的结果,只更新有变化的模块,大大提高了开发效率 实际开发中会用到 vue-loader react-hot-loader
OneOf
OneOf 可以让loader只运行一次,如果多个loader对同一个文件生效,那么只会运行第一个,后面的会被忽略,减少loader匹配次数
懒加载预加载 使用contenthash值进行打包
懒加载的本质实际上就是代码分离。把代码分离到不同的 bundle 中,然后按需加载或并行加载这些文件
output: {
filename: "[name].[contenthash:10].js" //生成hash防止重复实现代码分离
}
此处对添加 hash 的资源设置长期强缓存,可大幅度提高该网站的 HTTP 缓存能力,从而大幅度提高网站的二次加载性能
output的情况
output的filename可以指定hash。有两个值可以选择:
[hash]。hash值是特定于整个构建过程的。
[chunkhash]。hash值是特定于每一个文件的内容的。
我们理想的缓存设计是,在一次版本更新(重新构建)后,只有当一个文件的内容确实发生了变化,它才需要被重新下载,否则应使用缓存。
长缓存优化
什么是长缓存?在webpack中如何做到长缓存优化?
浏览器在用户访问页面的时候,为了加快加载速度,会对用户访问的静态资源进行存储,但是每一次代码升级或者更新,都需要浏览器去下载新的代码,最方便和最简单的更新方式就是引入新的文件名称。
在webpack中,可以在output给出输出的文件制定chunkhash,并且分离经常更新的代码和框架代码,通过NameModulesPlugin或者HashedModulesPlugin使再次打包文件名不变
webpack 自动发布
5.webpack4和5的区别
开发环境中: webpack5相对于更大一点,主要是多了很多注释,因为现在在测试版本,注释比较多
生产环境中: webpack5的体积比webpack4小了非常多,webpack5 的tree shaking功能更加强大
webpack5内部本身就自带 js 压缩功能,他内置了 terser-webpack-plugin 插件,我们不用再下载安装。而且在 mode=“production” 的时候会自动开启 js 压缩功能
webpack5 内部内置了 cache 缓存机制。直接配置即可。
6.vite和Webpack的区别
构建速度:Vite 的构建速度比 Webpack 更快,因为 Vite 在开发环境下使用了浏览器原生的 ES 模块加载,而不是像 Webpack 一样使用打包后的文件进行模块加载。 Vite 在开发环境下具有快速的冷启动和热重载能力,基于 ES 模块导入原理,无需打包就可以实时编译。在 Vite 中,每个模块都可以独立地进行编译和缓存,这意味着它只需要重新编译修改过的模块(按需加载),而不是整个应用程序。这使得 Vite 开发起来更加高效。
配置复杂度:Vite 的配置相对更简单,因为它无需进行大量的配置,只需指定一些基本的选项就可以开始开发。Webpack 的配置更加复杂,需要针对具体项目进行不同的配置,且需要理解各种插件、Loader 等概念。
生态环境:Webpack 的生态环境更加成熟,在社区中拥有广泛的支持和丰富的插件库。而 Vite 尚处于发展阶段,尽管其已经获得了很多关注,但其生态系统仍然不太完善。文章来源:https://www.toymoban.com/news/detail-721338.html
功能特性:Webpack 是一个功能更加全面的打包工具,支持各种 Loader 和插件,可以处理多种类型的文件和资源。而 Vite 的设计初衷是专注于开发环境下的快速构建,因此其对一些高级特性的支持相对较少。文章来源地址https://www.toymoban.com/news/detail-721338.html
到了这里,关于面试知识储备--打包工具篇(webpack和vite)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!