下载安装
npm install -S echarts
使用
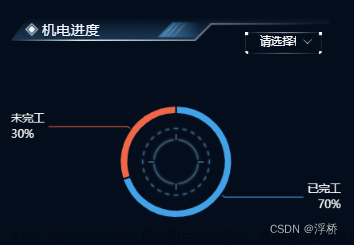
饼图 - 带中心图形 - graphic - elements
import { onMounted, ref, reactive, unref, nextTick } from "vue";
import * as echarts from "echarts";
import circle from "@/assets/panel/circle.png"
import star from '@/assets/panel/star.png'
/** 页面初始化 */
onMounted(() => {
drawPieEchart("echart1", rightData.echartData1);
});
/** 饼图-echart */
const drawPieEchart = function (domId: string, data: any[]) {
const chartDom: any = document.getElementById(domId);
const myChart: any = echarts.init(chartDom);
const option: any = {
color: ['#43A2E7', '#EF6648'],
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow",
},
},
graphic: {
elements: [
{
type: 'image',
style: {
image: circle,
width: 90,
height: 90
},
left: 'center',
top: '106'
}]
},
series: [
{
type: "pie",
top: "6%",
radius: [70, 60],
silent: true, // 不响应和触发鼠标事件,默认为 false
itemStyle: {
borderRadius: 2,
borderColor: "#060F1E",
borderWidth: 2,
},
label: {
show: "true",
alignTo: "edge",
position: "outside",
formatter: function (data: any) {
return data.name + "\n" + data.percent + "%";
},
minMargin: 5,
edgeDistance: 0,
lineHeight: 20,
color: "#fff",
fontSize: 14,
rich: {
value: {
fontSize: 18,
color: "#30eeff",
},
},
},
labeLine: {
show: "true",
},
emphasis: {
label: {
show: true,
fontSize: 20,
fontWeight: "bold",
},
},
data: data,
},
],
};
option && myChart.setOption(option, true);
// 浏览器窗口大小变化,图表大小自适应
window.addEventListener("resize", () => {
myChart.resize();
});
};
 文章来源:https://www.toymoban.com/news/detail-721584.html
文章来源:https://www.toymoban.com/news/detail-721584.html
折线图 - 图表标记 markPoint
/** 折线图-echart */
const drawFoldLine = function (domId: string, data: any) {
const chartDom: any = document.getElementById(domId);
const myChart = echarts.init(chartDom);
const option: any = {
color: ['#43A2E7', '#EF6648'],
tooltip: {
trigger: "axis",
backgroundColor:"#000910",
borderWidth:0,
borderRadius:0,
textStyle:{
color:'#fff'
},
axisPointer: {
type: "shadow",
},
},
legend: {
type: "plain",
textStyle: {
color: "#fff",
fontSize: 12,
},
left: 26,
top: 16,
data: [
{
name: '计划产值',
icon: 'circle',
},
{
name: '累计完成产值',
icon: 'circle',
}
],
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,
},
xAxis: {
data: data.xAxisData,
type: "category",
boundaryGap: false,
textStyle: {
fontSize: 12,
color: "#A5B2BB",
},
axisLine: {
show: true,
lineStyle: {
color: "#657A8A",
},
},
axisLabel: {
showMaxLabel: true,
showMinLabel: true,
},
},
yAxis: {
type: "value",
textStyle: {
fontSize: 12,
color: "#A5B2BB",
},
axisLine: {
show: true,
lineStyle: {
color: "#657A8A",
},
},
splitLine: { // 修改背景线条样式
lineStyle: {
color: "#657A8A", // 线条颜色
// type: "dashed" // 线条样式,默认是实现,dashed是虚线
}
},
},
series: [
{
data: data.seriesData1,
type: 'line',
name: '计划产值',
smooth: true,
markPoint: {
symbol: "image://" + star,
symbolSize: 16,
symbolOffset: [0, '-50%'],
animation: true,
label: {
show: true,
color: '#fff',
fontSize: 14,
position: 'top',
backgroundColor: '#0B2E47',
padding: [4, 12]
},
data: [
{
coord: [1, 820],
value: '特殊标记1',
},
{
coord: [3, 901],
value: '特殊标记2',
},
{
coord: [6, 1330],
value: '特殊标记3',
}
]
}
},
{
data: data.seriesData2,
type: 'line',
name: '累计完成产值',
smooth: true
}
]
};
option && myChart.setOption(option, true);
// 浏览器窗口大小变化,图表大小自适应
window.addEventListener("resize", () => {
myChart.resize();
});
};
 文章来源地址https://www.toymoban.com/news/detail-721584.html
文章来源地址https://www.toymoban.com/news/detail-721584.html
到了这里,关于vue3使用 echarts - 饼图、折线图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!