js遍历对象数组 通过过滤将字段值=0的过滤到新的对象数组中
form.value.leftPinCameraConfigList=response.data.filter(item=> item.pinType==0);
对象数组:每个元素都是一个对象,每个对象有自己的属性和值,可以通过对象的属性名来访问对象的值 集合数组:每个元素是一个简单的值,没有属性名,只有值。可以通过索引号来访问集合数组的值
let objArr = [
{ name: 'Tom', age: 20 },
{ name: 'John', age: 25 },
{ name: 'Mary', age: 30 }
];
`et setArr = [1, 2, 3, 4, 5];``
<div v-for="item in objArr">
<p>{{ item.name }}</p>
<p>{{ item.age }}</p>
</div>
<div v-for="item in setArr">
<p>{{ item }}</p>
</div>
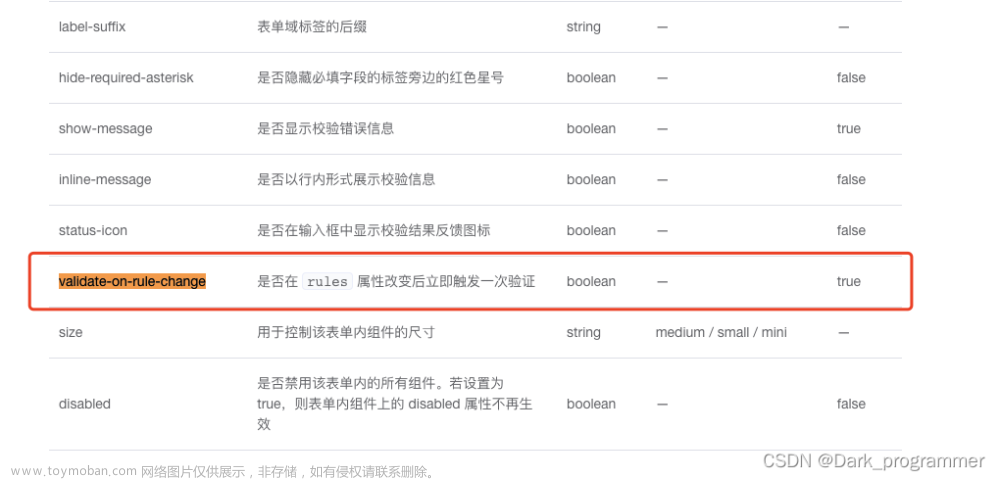
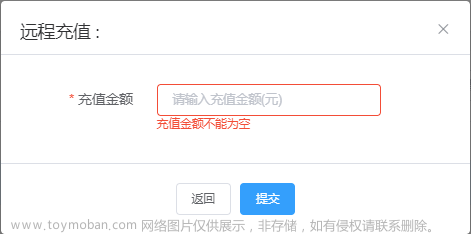
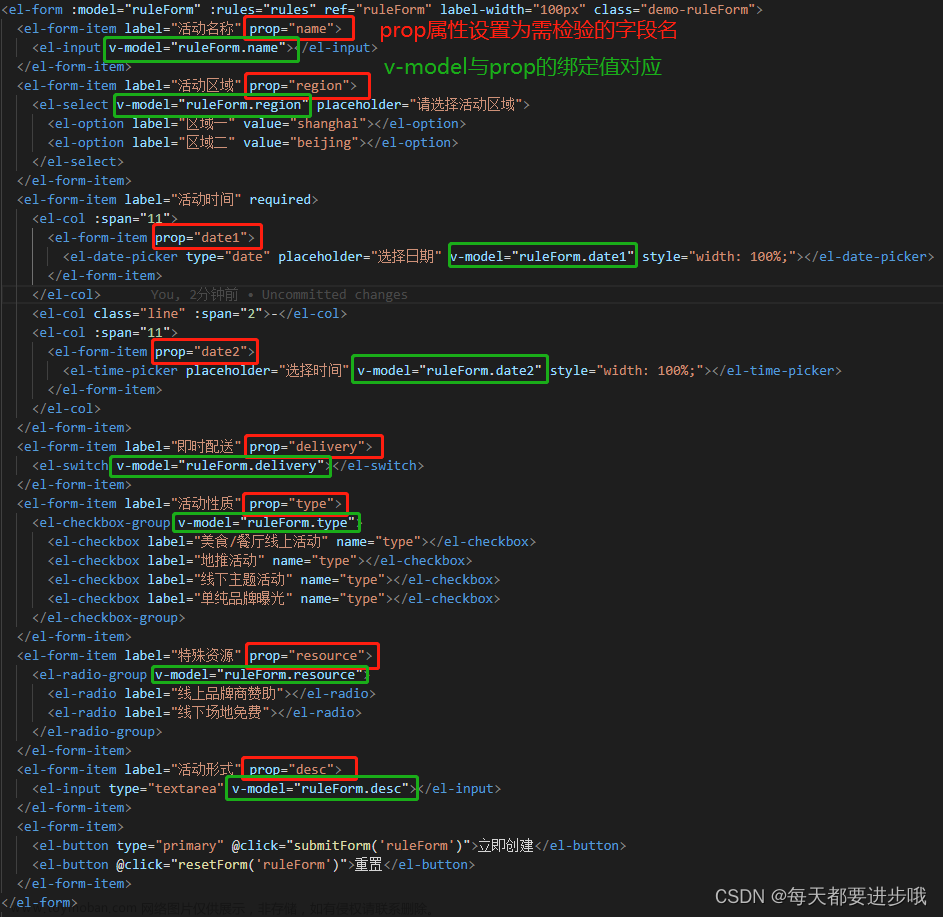
表单对象和单个字段校验
<el-form-item label="品名:" prop="name" label-width="60px" >
<el-input style="width:160px;margin-left: 15px;" v-model="form.name" placeholder="请输入品名名称" :disabled="true" />
</el-form-item>
<el-row style="margin-top: -8px;">
<el-form-item label="X:" prop="vehicleInitialPositionX" label-width="155px" >
<el-input style="width:130px;margin-left: 8px;margin-top: 5px;" v-model="form.vehicleObject.vehicleInitialPositionX" placeholder="X" />
</el-form-item>
</el-row>
</el-form>
数组校验
<el-col :span="3">
<span style=" margin-left: -18px; ">{{form.cameraNamesList[index].cname}}:</span>
</el-col>
<el-col :span="2.2" >
<!-- <el-form-item :prop="`cameraParameterList.${index}.initialPosition`" label-width="10px" :rules="rules.backLight"> -->
<el-form-item :prop="`cameraParameterList.${index}.initialPosition`" label-width="10px" :rules="rules.initialPosition" >
<el-input style=" width:68px;margin-left: -30px;"
v-model="form.cameraParameterList[index].initialPosition" placeholder="" />
</el-form-item>
</el-col>
<el-col :span="2.2" style=" margin-left: 2px">
<el-form-item :prop="`cameraParameterList.${index}.initialPositionSpeed`" label-width="10px" :rules="rules.initialPositionSpeed" >
<el-input style=" width:68px"
v-model="form.cameraParameterList[index].initialPositionSpeed" placeholder="" />
</el-form-item>
</el-col>
<el-col :span="2.2" style=" margin-left: 2px">
<el-form-item :prop="`cameraParameterList.${index}.startShootingPosition`" label-width="10px" :rules="rules.startShootingPosition" >
<el-input style=" width:68px"
v-model="form.cameraParameterList[index].startShootingPosition" placeholder="" />
</el-form-item>
</el-col>
<el-col :span="2.2" style=" margin-left: 2px">
<el-form-item :prop="`cameraParameterList.${index}.startShootingPositionSpeed`" label-width="10px" :rules="rules.startShootingPositionSpeed">
<el-input style=" width:68px"
v-model="form.cameraParameterList[index].startShootingPositionSpeed" placeholder="" />
</el-form-item>
</el-col>
<el-col :span="2.2" style=" margin-left: 2px">
<el-form-item :prop="`cameraParameterList.${index}.endShootingPosition`" label-width="10px" :rules="rules.endShootingPosition" >
<el-input style=" width:68px"
v-model="form.cameraParameterList[index].endShootingPosition" placeholder="" />
</el-form-item>
</el-col>
<el-col :span="2.2" style=" margin-left: 2px">
<el-form-item :prop="`cameraParameterList.${index}.endShootingPositionSpeed`" label-width="10px" :rules="rules.endShootingPositionSpeed" >
<el-input style=" width:68px"
v-model="form.cameraParameterList[index].endShootingPositionSpeed" placeholder="" />
</el-form-item>
</el-col>
<el-col :span="2.2" style=" margin-left: 2px">
<el-form-item :prop="`cameraParameterList.${index}.focusPosition`" label-width="10px" :rules="rules.focusPosition" >
<el-input style=" width:68px"
v-model="form.cameraParameterList[index].focusPosition" placeholder="" />
</el-form-item>
</el-col>
<el-col :span="2.2" style=" margin-left: 2px">
<el-form-item :prop="`cameraParameterList.${index}.focusPositionSpeed`" label-width="10px" :rules="rules.focusPositionSpeed" >
<el-input style=" width:68px"
v-model="form.cameraParameterList[index].focusPositionSpeed" placeholder="" />
</el-form-item>
</el-col>
</el-row>
</el-form>
定义
const data = reactive({
form: {
radioLeft:1,
name: null,
productNameId: null,
vehicleObject: reactive({
id: null,
productNameId: null,
vehicleInitialPositionX:null,
vehicleInitialPositionY:null,
vehicleClampPositionX:null,
vehicleClampPositionY:null,
clampMoment:null,
vehicleInitialPositionSpeed:null,
vehicleClampPositionSpeed:null,
}),
cameraParameterList: [
{ productNameId: null,
initialPosition: null,
initialPositionSpeed: null,
startShootingPosition: null,
startShootingPositionSpeed: null,
endShootingPosition: null,
endShootingPositionSpeed: null,
focusPosition: null,
focusPositionSpeed: null,
},
{
productNameId: null,
initialPosition: null,
initialPositionSpeed: null,
startShootingPosition: null,
startShootingPositionSpeed: null,
endShootingPosition: null,
endShootingPositionSpeed: null,
focusPosition: null,
focusPositionSpeed: null,
},
{
productNameId: null,
initialPosition: null,
initialPositionSpeed: null,
startShootingPosition: null,
startShootingPositionSpeed: null,
endShootingPosition: null,
endShootingPositionSpeed: null,
focusPosition: null,
focusPositionSpeed: null,
},
{
productNameId: null,
initialPosition: null,
initialPositionSpeed: null,
startShootingPosition: null,
startShootingPositionSpeed: null,
endShootingPosition: null,
endShootingPositionSpeed: null,
focusPosition: null,
focusPositionSpeed: null,
},
//第五个相机参数
{
productNameId: null,
initialPosition: null,
initialPositionSpeed: null,
startShootingPosition: null,
startShootingPositionSpeed: null,
endShootingPosition: null,
endShootingPositionSpeed: null,
focusPosition: null,
focusPositionSpeed: null,
},
],
move
const data = reactive({
form: {
radioLeft: 1,
name: null,
productNameId: null,
lightObject1: reactive({
id: null,
productNameId: null,
cameraType: "",
cameraIp: "",
shootingNumber: "",
exposureTime: "",
gain: "",
length: "",
width: "",
picturePath: "",
continuousShootingNumber: "",
triggerTime: "",
}),
//相机参数集合
lightCamera: reactive([]),}
js
//往数组中添加这八个相机配置参数
for(var i=0;i<8;i++){
const clonedLightObject1 = { …data.form.lightObject1 };
clonedLightObject1.productNameId=pid
clonedLightObject1.cameraType=i
clonedLightObject1.shootingNumber=1文章来源:https://www.toymoban.com/news/detail-721622.html
data.form.lightCamera.push(clonedLightObject1);
}
页面文章来源地址https://www.toymoban.com/news/detail-721622.html
<el-dialog :title="title" v-model="openLightCamera" width="950px" append-to-body v-if="openLightCamera">
<el-form ref="lightRefs" :model="form.lightCamera" :rules="rulesws" label-width="60px" >
<el-row v-for="(i, index) in form.lightCamera.length" style="margin-top: -2px;">
<el-col :span="3">
<span
style=" margin-left: -8px;font-size: 10px;font-weight:bold; ">{{formatStatus(form.lightCamera[index].cameraType) }}</span>
</el-col>
<el-col :span="2" style=" margin-left: -38px">
<!-- <el-form-item :prop="`cameraParameterList.${index}.initialPosition`" label-width="10px" :rules="rules.backLight"> -->
<el-form-item :prop="`lightCamera.${index}.cameraType`" label-width="10px"
:rules="rules.initialPositions"
>
<el-input style=" width:65px;margin-left: 5px; font-size: 5px;" :disabled="true"
v-model="form.lightCamera[index].cameraType" placeholder="" />
</el-form-item>
</el-col>
</el-row>
</el-form>
<template #footer>
<div class="dialog-footer">
<!-- v-hasPermi="['org:lightParameter:add']" -->
<el-button :loading="buttonLoading" type="primary" @click="submitCameraLight()"
>提交</el-button>
<el-button @click="openLightCamera = false">取 消</el-button>
</div>
</template>
</el-dialog>
到了这里,关于Vue中form表单校验rules的问题(对象数组过滤新对象数组 ,对象校验,数组校验,)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!