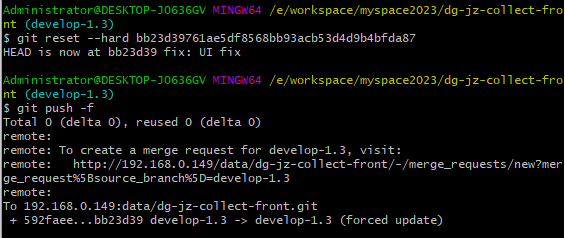
1:将本地的develop-1.0同步到最新版本
执行:拉取
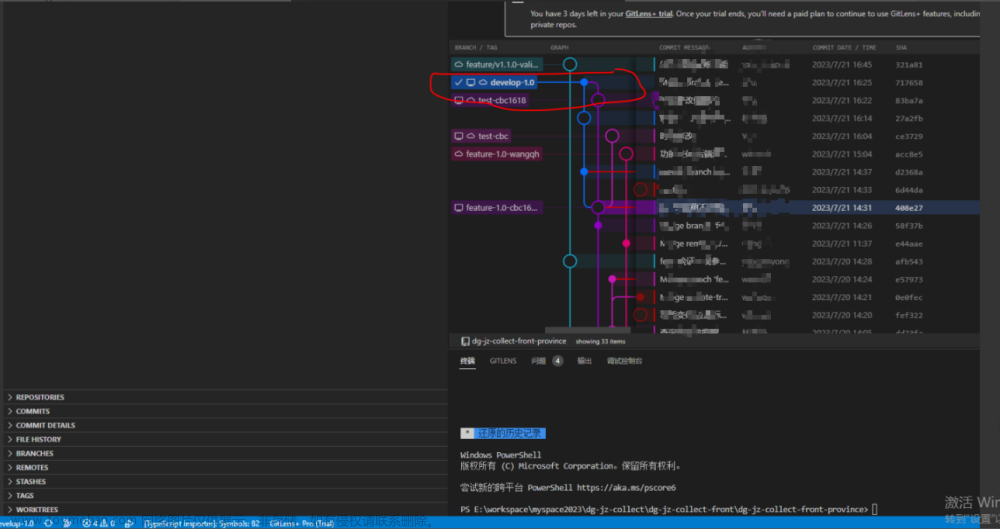
2:查看develop-1.0版本树

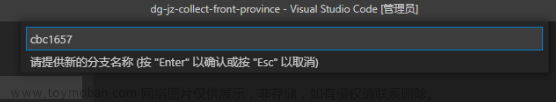
3:创建分支cbc1657

 文章来源:https://www.toymoban.com/news/detail-721770.html
文章来源:https://www.toymoban.com/news/detail-721770.html
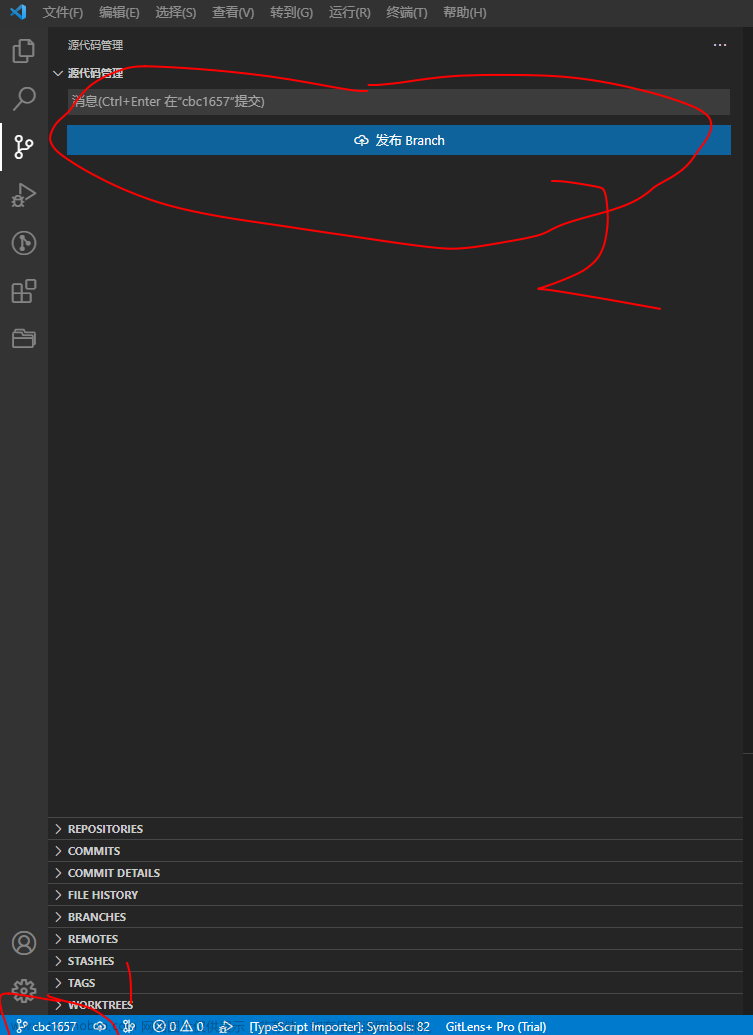
4:切换分支cbc1657,并发布分支到Githab
 文章来源地址https://www.toymoban.com/news/detail-721770.html
文章来源地址https://www.toymoban.com/news/detail-721770.html
5:Gitlab效果查看分支</
到了这里,关于10.(开发工具篇vscode+git)vscode如何使用git代码更新流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!