一、安装VSCode软件
前往VSCode的官方网站下载并安装VSCode。VSCode的安装步骤很简单,可以在网上搜索一篇教程并按照教程一步步安装即可。VSCode的官方网站下载位置如下图:
二、VSCode安装Markdown相关插件
1、VSCode安装插件的步骤
- 打开VSCode软件
- 点击软件左侧的扩展按钮,如下图:

- 然后在搜索框搜索需要安装的插件,点击"Install"按钮,等待安装完成即可。如下图:

- 插件安装后,必须重启VSCode才能生效。
2、VSCode中与Markdown有关的插件
-
Markdown Preview Enhanced
Markdown Preview Enhanced是一个非常受欢迎的VSCode扩展,它提供了强大的Markdown预览功能,更多的渲染选项和功能扩展。以下是Markdown Preview Enhanced插件的一些主要特点:
1. 多种渲染样式:Markdown Preview Enhanced支持多种预览渲染样式,包括GitHub样式、VuePress样式、Mermaid图表、TeX数学公式渲染等。 2. 实时预览:可以实时预览Markdown编辑的效果,并且支持同步滚动功能,可以在编辑和预览之间同步滚动。 3. 渲染数学公式:Markdown Preview Enhanced内置了MathJax和KaTeX两个数学公式渲染引擎,可以渲染LaTeX格式的数学公式。 4. 导出文件:可以将预览界面导出为HTML、PDF和PNG格式的文件,方便分享和打印。 5. 流程图和时序图:可以使用Mermaid语法在Markdown中绘制流程图、时序图和甘特图。 6. 可视化表格生成器:提供了一个可视化的表格生成器,可以方便地创建复杂的表格。 7. 自定义CSS样式:可以自定义渲染的CSS样式,以满足个性化需求。 8. 可配置选项:Markdown Preview Enhanced提供了丰富的配置选项,可以根据个人喜好进行调整。 -
Markdown All in One
Markdown All in One是一个流行的VSCode扩展,提供了一系列方便的Markdown编辑功能和快捷键。以下是Markdown All in One插件的主要特点:
1. 语法高亮:Markdown All in One提供了丰富的语法高亮,能够突出显示不同元素,使Markdown文件更易读。 2. 快速输入:插件提供了一些快捷键和命令,可以快速输入常用的Markdown语法,节省时间和提高效率。 3. 功能完善:Markdown All in One支持Markdown表格、任务列表、目录等常用功能;还包括自动补全、自动格式化、链接引用补全等功能,大大简化了Markdown的撰写过程。 4. 导航和大纲:插件提供了快速导航Markdown文件的功能,可以通过标题大纲或者右侧的导航栏快速跳转到指定位置。 5. 预览和导出:插件内置了Markdown预览功能,可以通过右键点击Markdown文件选择“Markdown: Open Preview”在预览面板即时预览Markdown文件,还可以将预览导出为HTML、PDF和PNG格式文件。 6. 快速切换视图:不论是编辑器还是预览视图,插件提供了快速切换的命令,方便编辑和预览之间的切换。 7. 可配置选项:插件提供了一系列的可配置选项,可以按照个人喜好定制化编辑器的行为和外观。 -
Code Spell Checker
Code Spell Checker是一个VSCode的拼写检查扩展,可以帮助你在编码过程中及时发现和修复拼写错误。以下是Code Spell Checker插件的主要特点:
1. 拼写检查功能:Code Spell Checker可以在你编码的过程中自动检测代码中的拼写错误,并在编辑器中标记出来,方便你及时发现和修复。 2. 多语言支持:插件支持多种编程语言,并且可以根据不同的语言设置具体的拼写检查规则。 3. 定制化配置:插件提供了丰富的配置选项,允许你自定义拼写检查的规则、忽略特定的词汇或文件等,以适应个人的编码习惯和需求。 4. 忽略代码注释:Code Spell Checker可以配置忽略代码注释中的拼写错误,避免误报和干扰。 5. 支持多种词典:插件默认使用基本的英语词典,同时也支持导入和使用其他自定义词典,满足不同语言和行业的拼写检查需求。 6. 快捷修复:在检测到拼写错误时,Code Spell Checker插件提供了快捷修复的功能,可以方便地选择建议的正确词汇进行替换。 7. 支持快捷键:插件支持一系列快捷键,可以快速执行拼写检查、修复等操作,提高编辑效率。 -
Paste Image
Paste Image是一个VSCode插件,它允许你通过复制图片并粘贴到Markdown文件中来快速插入图片。以下是Paste Image插件的主要特点:
1. 快速插入图片:使用Paste Image插件,你可以直接通过复制图片并粘贴到Markdown文件中来快速插入图片,省去了保存图片、上传到服务器或手动编写图片链接的步骤。 2. 支持多种格式:插件支持从剪贴板粘贴多种图像格式,包括但不限于PNG、JPEG、GIF等常见图片格式。 3. 自动重命名和保存:Paste Image插件会自动为粘贴的图片生成一个唯一的文件名,并将其保存在与Markdown文件相同的目录下。 4. 图片尺寸调整:插件提供了一些可选的参数,例如图片缩放、调整大小等选项,以适应不同的需求。 5. 自定义配置:你可以按照自己的需求来自定义插件的配置,包括保存路径、文件名格式等。 6. 快捷命令:插件还提供了一些快捷命令,例如复制图片地址、打开图片等功能,方便你在编辑过程中管理和使用图片。 -
Markdown PDF
Markdown PDF是一个VSCode插件,它提供了将Markdown文件转换为PDF格式的功能。以下是Markdown PDF插件的主要特点:
1. 快速转换为PDF:使用Markdown PDF插件,你可以将Markdown文件转换为PDF格式,无需离开VSCode或使用其他工具。 2. 自定义样式和模板:插件允许你通过自定义CSS样式和模板来定制生成的PDF的外观和格式,满足个人或项目的需求。 3. 高度可配置:插件提供了丰富的配置选项,包括页面尺寸、页眉页脚、目录生成、编码设置等,可按需进行调整。 4. 批量转换:插件支持将整个文件夹中的所有Markdown文件批量转换为PDF,方便处理多个文件。 5. TOC(目录)支持:插件可以生成目录,并且可以通过配置文件选择是否显示页码。 6. 导出前预览:插件提供了导出前的实时预览功能,确保在生成PDF之前可以检查和调整所见即所得。 7. 支持使用自定义Puppeteer实例:插件支持使用自定义的Puppeteer实例,允许进一步扩展和个性化PDF生成过程。
3、插件安装完成后的效果图

三、VSCode操作Markdown文件
1、VSCode新建Markdown文件
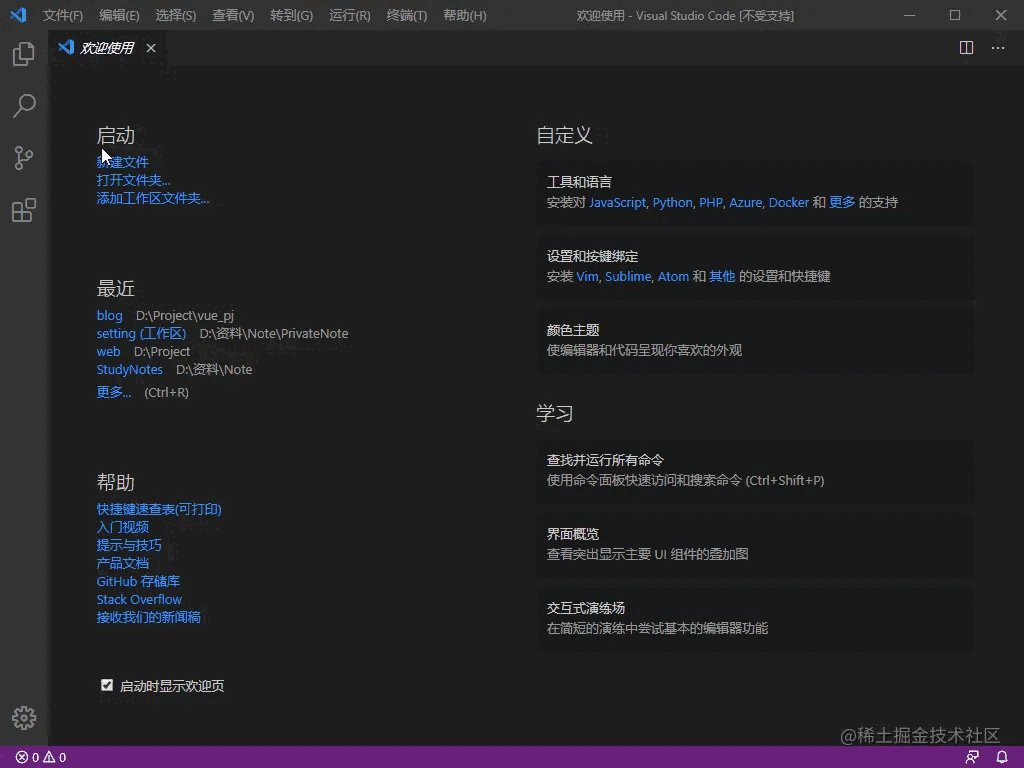
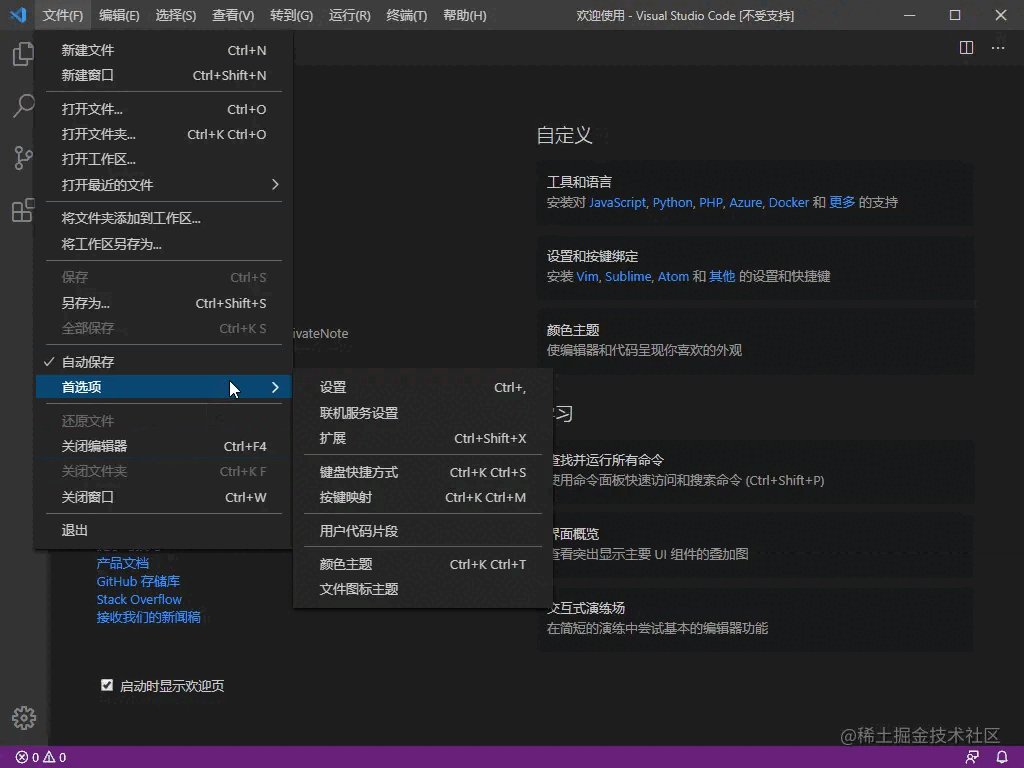
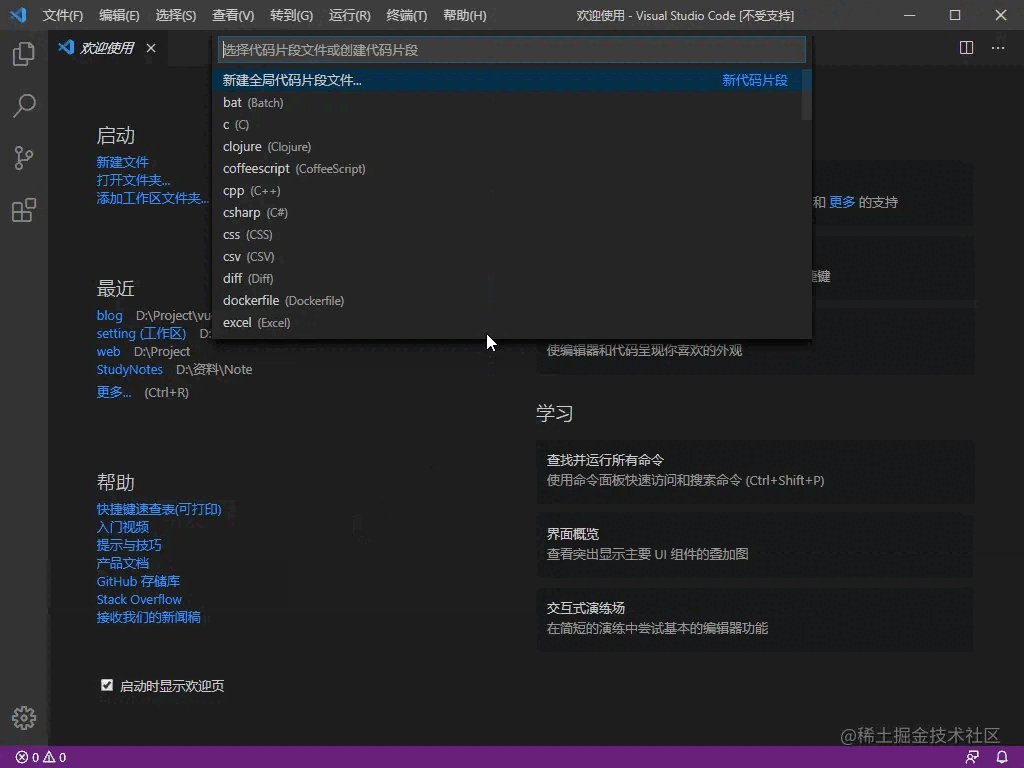
点击左上角的"文件"菜单,然后选择"新建文件",或使用快捷键Ctrl+N(Windows)或Cmd+N(Mac)创建一个新文件,文件名命名为后缀名.md的文件,按下"Enter"键即可完成文件创建,具体如下:
2、VSCode编辑Markdown文件
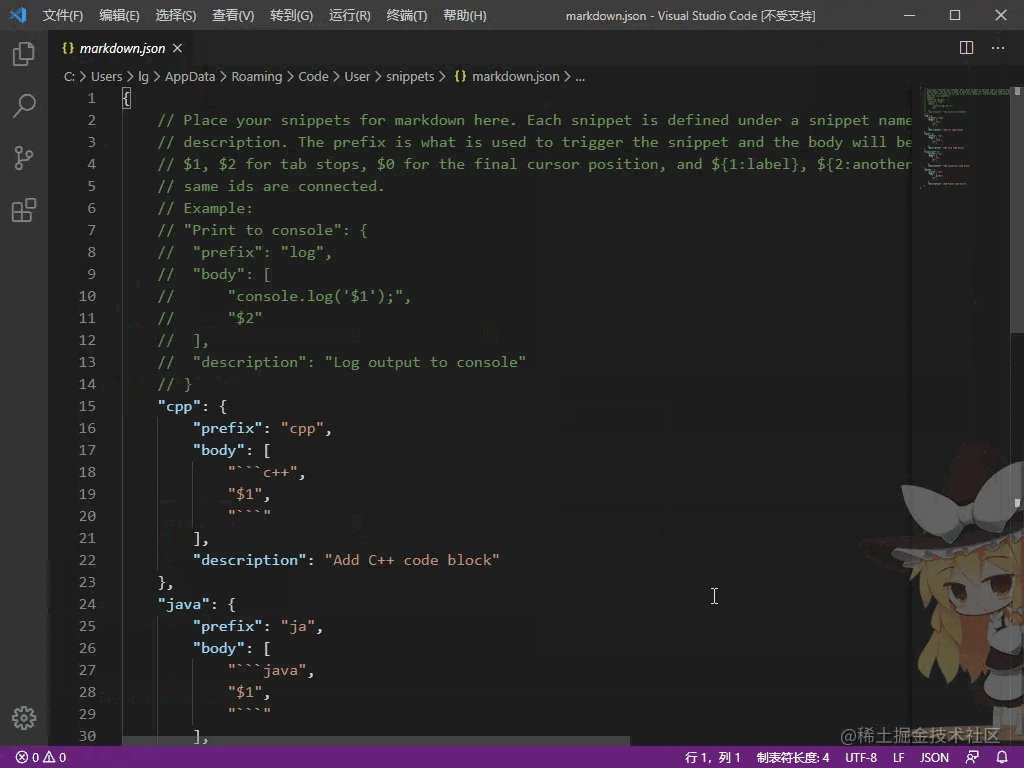
双击新建的md文件即可按照Markdown的语法进行md文件的编辑,示例如下:
3、VSCode预览Markdown文件
在VSCode中点击预览按钮,即可完成Markdown文件的预览,具体如下:
点击预览按钮后,左边为Markdown文件视图,右边为预览视图,还可以实现实时编辑实时预览,预览效果图如下: 文章来源:https://www.toymoban.com/news/detail-721800.html
文章来源:https://www.toymoban.com/news/detail-721800.html
4、VSCode导出Markdown文件
在打开的Markdown文件的视图中右键,在弹出的下拉列表中选中需要导出的格式即可,具体如下:
在上图中可以看到,VSCode可以将Markdown文件导出成各种格式的文件,下面以导出为PDF为例,只需在上图的下拉列表中选中"Markdown PDF: Export (pdf)"下拉菜单即可完成导出。PDF文件的默认路径是在Markdown文件的同级目录下,如下所示:
导出完成后,VSCode也会提示PDF文件的路径,如下所示:
右键导出的PDF文件,在打开方式中选中对应的浏览器即可在浏览器中打开该文件,如下所示: 文章来源地址https://www.toymoban.com/news/detail-721800.html
文章来源地址https://www.toymoban.com/news/detail-721800.html
到了这里,关于如何使用VSCode创建编辑Markdown文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[零基础]如何在vscode中使用markdown](https://imgs.yssmx.com/Uploads/2024/02/734674-1.png)