背景:
系统是自己开发的采购管理系统;
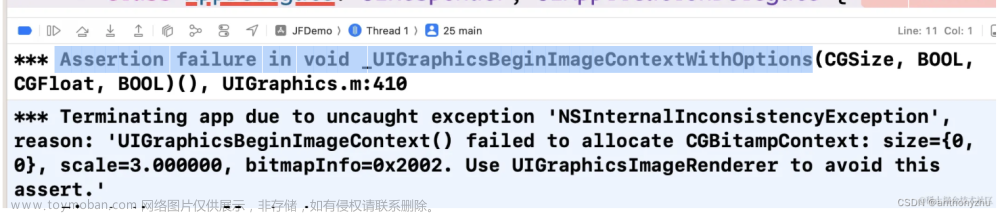
最近升级系统之后客户反馈部分苹果手机现在在进入单据界面的时候报错, 内容显示不全;
安卓手机正常;
苹果首页是之前有使用过系统的才不行, 如果是之前没有使用过系统, 现在也是可以(后面查证这一点可能不是很准确, 跟是否等过过系统没有太大关系, 可能是之前用过旧版本系统的是手机买的比较早, 系统版本较低, 而没登陆过旧系统的是后面买的新手机, 系统版本高);
也尝试清理过缓存,更换浏览器都也是不行;
也更换过账号交替测试, 问题设备问题依旧;
问题分析:
乍一听像是缓存问题, 但用户也尝试过一些操作了, 这就纳闷了, 无奈只能上门现场调试;
ios 手机调试网页前提需要一台mac 电脑, windows 不知道行不行;
配置 iOS 设备:
- 打开 iOS 设备上的“设置”。
- 选择“Safari”。
- 在“高级”中,打开“Web 检查器”选项。
配置 macOS 的 Safari:
- 打开 Safari。
- 在菜单栏中选择“Safari” > “偏好设置”。
- 转到“高级”标签,并勾选“在菜单栏中显示‘开发’菜单”。
连接 iOS 设备到 Mac:
- 使用 Lightning 或 USB-C 线连接你的 iOS 设备到 Mac。
开始调试:
- 在 iOS 设备上打开你想要调试的网页。
- 在 Mac 上的 Safari 中选择“开发”菜单。
- 在下拉菜单中,你应该能看到你的 iOS 设备的名字。悬停在设备名称上,会显示一个可以调试的网页列表。
- 选择你想要调试的网页。此时,一个 Web 检查器窗口会在 Safari 上打开,你可以使用它来查看和编辑网页的元素、样式、控制台输出等。
准备就绪, 拿到问题手机连上mac , 一番操作, 对比发现, 问题设备会比其他设备多出一个浏览器报错
SyntaxError: Invalid regular expression: invalid group specifier name
那这就比较尴尬呀, 同是 iphone 14 pro, 同个浏览器, 同个账号;
简单点就直接拿报错搜了一下, 发现还真有这事, ios 和mac 上特有的, " Safari 的早期版本对某些正则表达式特性的支持 "
这里的报错针对的是正则中的 零宽断言的支持不好;
对比了一下两台手机的系统版本号, 还真是有差异, 问题的是 16.1.2, 正常的是 16.5 (都十好几的版本了, 咋还有这种问题....)
搜了下代码, 里面还真有, 那罪魁祸首就是这里了
解决办法:
1. 升级系统版本;文章来源:https://www.toymoban.com/news/detail-721938.html
2. 兼容零宽断言的正则写法;文章来源地址https://www.toymoban.com/news/detail-721938.html
到了这里,关于ios safari 正则兼容问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!