使用两种OCR识别:小程序和腾讯云
1.基于微信小程序OCR插件实现身份证拍照、上传并OCR识别的示例:
- 首先,在小程序中添加身份证拍照的功能,可以使用wx.chooseImage()选择照片并使用wx.uploadFile()上传,代码如下:
wx.chooseImage({
count: 1, // 一次只能选择一张照片
sizeType: ['compressed'], // 图片压缩
sourceType: ['camera', 'album'], // 可以选择拍照或从相册中选择
success: function(res) {
// 将选择的图片上传到服务器
wx.uploadFile({
url: '上传接口地址',
filePath: res.tempFilePaths[0],
name: 'file',
success: function(res) {
// 调用OCR接口识别身份证信息
}
}
})
- 将上传的照片传到服务器端后,使用小程序OCR插件进行身份证识别,代码如下:
// 引入小程序OCR插件
import OCR from 'wechat-ocr'
// 实例化OCR对象
var ocr = new OCR({
appid: '小程序OCR插件APPID',
apikey: '小程序OCR插件API Key'
})
wx.request({
url: '上传接口地址',
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
// 传入身份证照片的URL
url: '上传的文件URL'
},
success: function(res) {
// 调用OCR插件识别身份证信息
ocr.idcard({
type: 'photo',
photo: res.data
}).then((result) => {
// 解析OCR插件识别结果,获取身份证信息
})
}
})
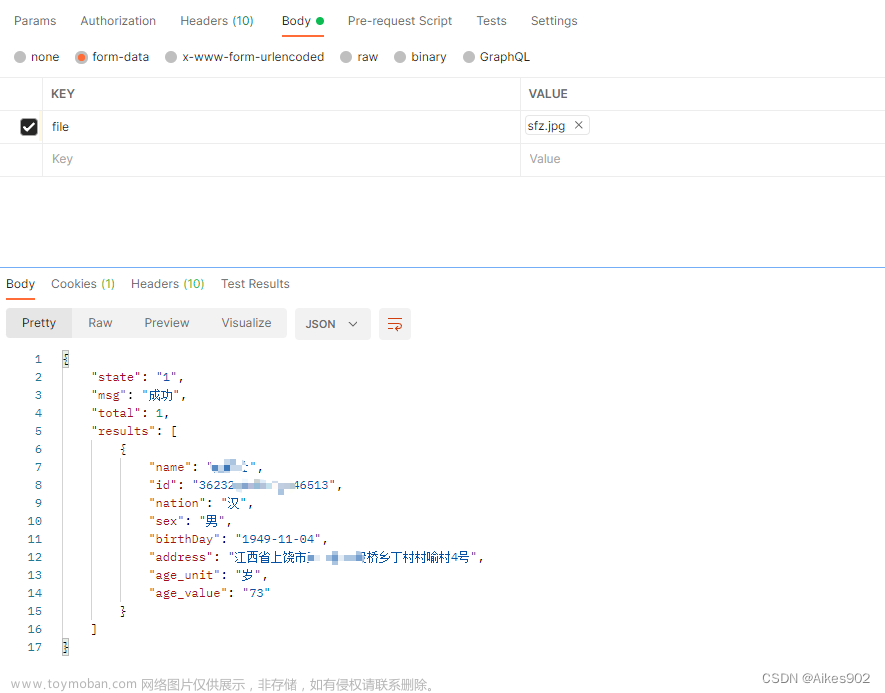
- 解析OCR插件识别结果,获取身份证上的信息,例如姓名、性别、出生年月、地址和身份证号码等。代码如下:
var result = result.data
if (result.status == 'OK') {
var data = result.result
// 获取姓名
var name = data.name
// 获取性别
var gender = data.sex
// 获取出生年月
var birth = data.birth
// 获取地址
var address = data.address
// 获取身份证号码
var number = data.number
}
- 最后,在小程序中展示OCR识别的结果。
此示例中使用小程序OCR插件进行识别,具体的使用方式和接口参数可以参考小程序OCR官方文档。需要注意的是,小程序OCR插件需要在微信公众平台上进行申请和配置,详情请参考微信官方文档。
文章来源:https://www.toymoban.com/news/detail-721939.html
2.基于腾讯云OCR接口实现身份证拍照、上传并OCR识别的示例:
- 首先,在小程序中添加上传身份证照片的功能,可以使用wx.chooseImage()选择照片并使用wx.uploadFile()上传,代码如下:
wx.chooseImage({
count: 1, // 一次只能选择一张照片
sizeType: ['compressed'], // 图片压缩
sourceType: ['camera', 'album'], // 可以选择拍照或从相册中选择
success: function(res) {
// 将选择的图片上传到服务器
wx.uploadFile({
url: '上传接口地址',
filePath: res.tempFilePaths[0],
name: 'file',
success: function(res) {
// 调用OCR接口识别身份证信息
}
}
})
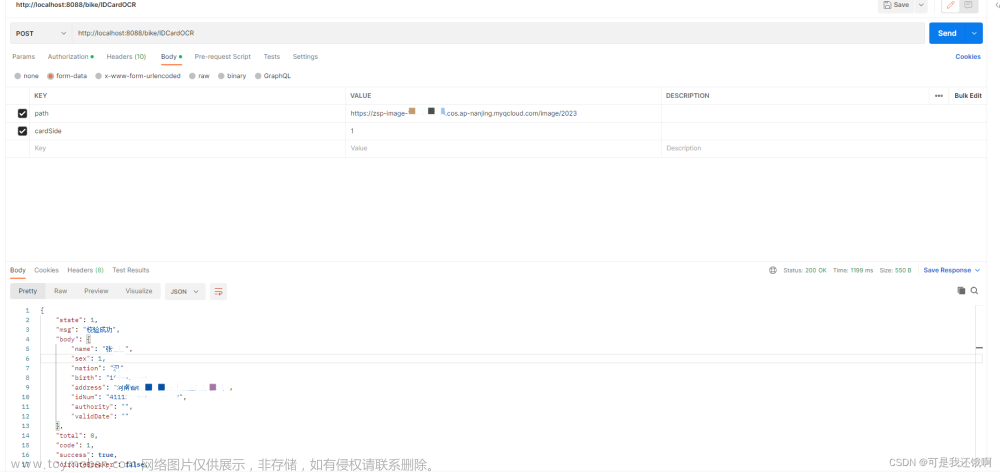
- 将上传的照片传到服务器端后,调用腾讯云OCR接口进行身份证识别,代码如下:
wx.request({
url: 'OCR接口地址',
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
app_id: '腾讯云OCR应用ID',
secret_id: '腾讯云API密钥ID',
secret_key: '腾讯云API密钥',
bucket: '',
card_type: '0',
url: '上传的文件URL',
time_stamp: parseInt(new Date().getTime() / 1000),
nonce_str: '随机字符串'
},
success: function(res) {
// 解析OCR识别结果,获取身份证信息
}
})
- 解析OCR识别结果,获取身份证上的信息,例如姓名、性别、出生年月、地址和身份证号码等。代码如下:
var data = res.data
if (data.code == 0) {
var result = data.data
if (result.item_list && result.item_list.length > 0) {
var itemList = result.item_list
for (var i = 0; i < itemList.length; i++) {
var item = itemList[i]
if (item.item == "品名") {
// 获取姓名
} else if (item.item == "性别") {
// 获取性别
} else if (item.item == "民族") {
// 获取民族
} else if (item.item == "出生") {
// 获取出生年月
} else if (item.item == "住址") {
// 获取住址
} else if (item.item == "公民身份号码") {
// 获取身份证号码
}
}
}
}
- 最后,在小程序中展示OCR识别的结果。
此示例中使用腾讯云OCR接口进行识别,具体的接口参数和使用方式可以参考腾讯云OCR官方文档文章来源地址https://www.toymoban.com/news/detail-721939.html
到了这里,关于小程序OCR身份证识别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!