一、h5浏览器端下载方式,直接使用a标签

download属性指定下载文件的文件名,也可以不加
注意:记得一定要加ifdef注释,不然其他端也会显示a标签
<!-- #ifdef H5 -->
<a :href="'/static/files/' + item.name" class="download-h5" :download="item.name">
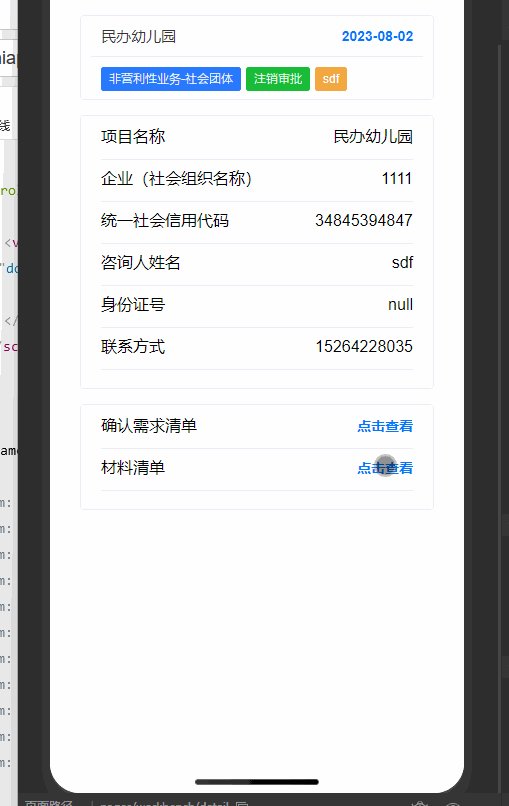
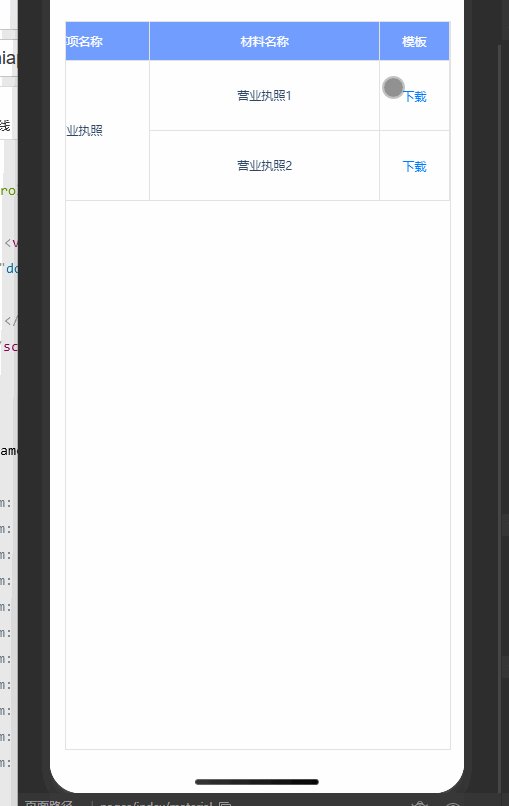
下载
</a>
<!-- #endif -->二、微信小程序下载方式,通过uniapp的downloadFile和wx小程序的saveFile保存文件

wx保存文件的api只是临时保存图片文件,可以通过微信小程序开发工具查看
注意:uni.saveFile无法使用,已经被废弃,需要使用wx.getFileSystemManager().saveFile()文章来源:https://www.toymoban.com/news/detail-722082.html
在这里,tempFilePath是下载后的临时文件路径,savedFilePath是微信小程序保存后的临时路径文章来源地址https://www.toymoban.com/news/detail-722082.html
downloadFile(name) {
// #ifdef MP-WEIXIN
uni.downloadFile({
url: 'https://pic.616pic.com/ys_bnew_img/00/22/59/NgILD47SjG.jpg',
success: function (res) {
wx.getFileSystemManager().saveFile({
tempFilePath: res.tempFilePath,
success: function (res) {
uni.showToast({
icon: 'none',
mask: true,
title: '文件已下载'
});
// 保存的临时路径
var filePath = res.savedFilePath;
console.log(filePath);
}
});
}
});
// #endif
}到了这里,关于uniapp:h5和微信小程序文件下载方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!