1.准备后台
1.1数据库准备
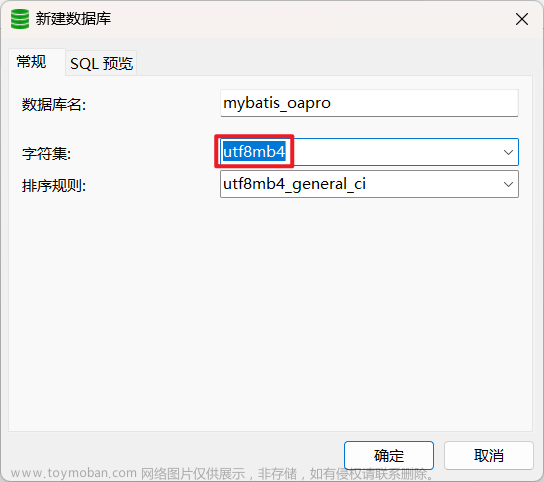
创建数据库:
注意:字符集选择utf8mb4,因为可能用存储用户信息,而有些用户包含emoji标签,用该字符集可以进行存储显示。

文章来源地址https://www.toymoban.com/news/detail-722275.html
1.2 配置数据源
首先在我们的配置文件config/api中配置数据接口,因为等下需要启动后台,所以这里测试使用本地,WxApiRoot修改成自己的数据接口地址
为了后期方便维护,我们先将所有的后端接口通过一个文件来保存,在根目录下新建config文件夹随后建立api.js文件。
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};1.2 后台部分代码展示
@RestController@RequestMapping("/wx/home")
public class WxHomeController {
@Autowired
private InfoMapper infoMapper;
@RequestMapping("/index")
public Object index(Info info) {
List<Info> infoList = infoMapper.list(info);
Map<Object, Object> data = new HashMap<Object, Object>();
data.put("infoList",infoList);
return ResponseUtil.ok(data);
}
}1.3请求方式的封装
loadMeetingInfos(){
let that=this;
wx.request({
url: api.IndexUrl,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
lists:res.data.data.infoList
})
}
})
}
在/utils/util.js中添加下列代码:
function request(url, data = {}, method = "GET") {
return new Promise(function (resolve, reject) {
wx.request({
url: url,
data: data,
method: method,
header: {
'Content-Type': 'application/json',
},
success: function (res) {
if (res.statusCode == 200) {
resolve(res.data);//会把进行中改变成已成功
} else {
reject(res.errMsg);//会把进行中改变成已失败
}
},
fail: function (err) {
reject(err)
}
})
});
}注意在module.exports中导出和需要使用的页面js中使用时定义:const util = require("../../utils/util")
loadMeetingInfos() {
let that = this;
util.request(api.IndexUrl).then(res => {
this.setData({
lists: res.data.infoList
})
})
}1.4 前端代码
index.wxml
<!--index.wxml-->
<view>
<swiper autoplay="true" indicator-dots="true">
<block wx:for="{{imgSrcs}}" wx:key="text">
<swiper-item>
<view>
<image src="{{item.img}}" class="swiper-item" />
</view>
</swiper-item>
</block>
</swiper>
</view>
<view class="mobi-title">
<text class="mobi-icon"></text>
<text class="mobi-text">会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image !=null? item.image : '/static/persons/hys.png'}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state">{{item.state}}</view>
<view class="join"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view>
</view>
</view>
</block>
<view class="section">
<text>到底啦</text>
</view>效果图:

二.WXS的使用
1.简介
WXS(WeiXin Script)是内联在 WXML 中的脚本段。通过 WXS 可以在模版中内联少量处理脚本,丰富模板的数据预处理能力。
WXS 允许开发者在微信小程序中进行逻辑处理和数据操作。它的设计目标是为了解决一些在 WXML(WeiXin Markup Language)和 JavaScript 中难以处理的问题,提供更灵活的逻辑处理能力。
数据绑定和计算: WXS 可以用于处理数据绑定和计算。在小程序中,WXML 用于描述页面的结构,WXS 则可以用来进行一些数据的逻辑操作,比如条件判断、循环等。
独立模块: WXS 可以被视为一种独立的模块,有自己的作用域,可以定义自己的变量和函数。这使得开发者可以更好地组织代码,避免全局变量的冲突。
与 JavaScript 的关系: WXS 与 JavaScript 是有区别的,虽然它们有相似的语法,但在小程序中,WXS 有一些限制和特定的用途。例如,WXS 不具备 DOM 操作能力,不能直接操作页面的结构。
运行环境: WXS 运行在一个独立的环境中,与页面的生命周期不同步。它不支持页面事件,主要用于数据处理和计算
2.WXS优化OA系统
2.1 使用及定义
首先在utils目录下创建common.wxs

2.2 导入要使用的项目
导入到我们要使用的wxml的页面中
<wxs src="/utils/common.wxs" module="tools" />2.3 优化会议状态
编写优化会议状态函数并进行导入
//wxs
function getState(state){
// 状态:0取消会议1待审核2驳回3待开4进行中5开启投票6结束会议,默认值为1
if(state == 0 ){
return '取消会议';
}else if(state == 1 ){
return '待审核';
}else if(state == 2 ){
return '驳回';
}else if(state == 3 ){
return '待开';
}else if(state == 4 ){
return '进行中';
}else if(state == 5 ){
return '开启投票';
}else if(state == 6 ){
return '结束会议';
}
return '其它';
}
var getNumber = function(str) {
var s = str+'';
var array = s.split(',');
var len = array.length;
return len;
}
function formatDate(ts, option) {
var date = getDate(ts)
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var week = date.getDay()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
//获取 年月日
if (option == 'YY-MM-DD') return [year, month, day].map(formatNumber).join('-')
//获取 年月
if (option == 'YY-MM') return [year, month].map(formatNumber).join('-')
//获取 年
if (option == 'YY') return [year].map(formatNumber).toString()
//获取 月
if (option == 'MM') return [mont].map(formatNumber).toString()
//获取 日
if (option == 'DD') return [day].map(formatNumber).toString()
//获取 年月日 周一 至 周日
if (option == 'YY-MM-DD Week') return [year, month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 月日 周一 至 周日
if (option == 'MM-DD Week') return [month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 周一 至 周日
if (option == 'Week') return getWeek(week)
//获取 时分秒
if (option == 'hh-mm-ss') return [hour, minute, second].map(formatNumber).join(':')
//获取 时分
if (option == 'hh-mm') return [hour, minute].map(formatNumber).join(':')
//获取 分秒
if (option == 'mm-dd') return [minute, second].map(formatNumber).join(':')
//获取 时
if (option == 'hh') return [hour].map(formatNumber).toString()
//获取 分
if (option == 'mm') return [minute].map(formatNumber).toString()
//获取 秒
if (option == 'ss') return [second].map(formatNumber).toString()
//默认 时分秒 年月日
return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
function getWeek(n) {
switch(n) {
case 1:
return '星期一'
case 2:
return '星期二'
case 3:
return '星期三'
case 4:
return '星期四'
case 5:
return '星期五'
case 6:
return '星期六'
case 7:
return '星期日'
}
}
module.exports = {
getState: getState,
getNumber: getNumber,
formatDate:formatDate
};修改后的前端html代码
<view class="mobi-title">
<text class="mobi-icon"></text>
<text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image != null ? item.image : '/static/persons/hyz.jpg'}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state">{{tools.getStateName(item.state)}}</view>
<view class="join"><text class="list-num">{{tools.getNum(item.canyuze,item.liexize,item.zhuchiren)}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.location}}</text>|<text>{{tools.formatDate(item.starttime)}}</text></view>
</view>
</view>
</block>
<view class="section bottom-line">
<text>到底啦</text>
</view>效果图:
 文章来源:https://www.toymoban.com/news/detail-722275.html
文章来源:https://www.toymoban.com/news/detail-722275.html
到了这里,关于无纸化办公小程序数据交互、wxs的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!