为了减少资源请求次数,加快资源访问速度,浏览器对资源文件如图片、css文件、js文件等有一个缓存功能。而浏览器缓存策略又分为强缓存和协商缓存

强缓存

所谓强缓存可以理解为强制缓存的意思,即浏览器在访问某个资源时会判断是否使用本地缓存理已经存在的资源文件,使用本地缓存的话则不会发送请求到服务器,从而达到减轻服务器访问压力的作用,且由于直接从本地缓存读取资源文件,大大提高了加载速度
强缓存的具体流程为:
- 浏览器第一次请求远程服务器的某个资源时,如果服务器希望浏览器得到该资源后一段时间内不要再发送请求过来,直接从浏览器里的缓存读取,则服务器可以通过在响应头里设置
Cache-Control:max-age属性

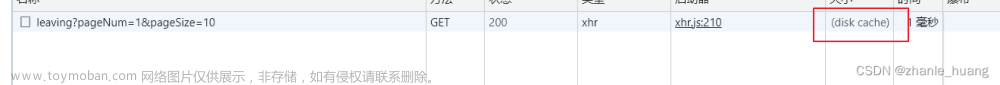
max-age代表缓存时间单位为毫秒,这里的数据换算过来就是一年,意味着在一年内浏览器不会再向服务器发送请求,使用缓存的话,状态码200后面会标明情况,像这样
- 浏览器缓存资源的地方有两个,磁盘缓存(disk cache)和内存缓存(memory cache)

当缓存时间到期后再次访问时,状态码200后面便没有括号内的内容了
- 强缓存除了使用Cache-Control实现之外,还可以使用
Expires字段,Expires是HTTP1.0的规范,Cache-Control是HTTP1.1的规范,。Expires返回一个具体的时间值,代表缓存的有效期,在该日期内浏览器不会向服务器发起请求,而是直接从缓存里获取资源 ,因为Expires参照的是本地客户端的时间,而客户端的时间是可以被修改的,所以会有误差产生的情况,这也是Expires的一个缺点,所以有了后来HTTP1.1规范的Cache-Control。另外Cache-Control的优先级要高于Expires,如果两者同时设置,会优先使用Cache-Control,而忽略掉Expires
- 在强缓存里是否使用缓存是由浏览器来确定的

协商缓存

协商缓存是由粗武器来告诉浏览器是否使用缓存i资源,也就是浏览器每一次都要发送请求到服务器询问是否使用缓存
协商缓存的具体流程为:
- 浏览器初次请求资源,服务器返回资源,同时生成一个Etag值携带在响应头里返回给浏览器

- 浏览器再次请求资源时会在请求头里携带If-None-Match,值是之前服务器返回的Etage的值

- 服务器收到之后拿该值与资源文件最新的Etag值做对比,如果没有变化则返回304 ,告诉浏览器继续使用缓存(不返回资源文件)
- 如果发生变化,则返回200和最新的资源文件给浏览器使用
除了Etag之外,浏览器还有一个Last-Modified的属性,t他是http1.0规范的,服务器返回Last-Modified,浏览器请求头对应携带的是If-Modified-since
与Etag不同的是,Last-Modified的值是一个时间值,代表文件的修改时间,服务器通过对比文件的修改时间是否发生改变来判断是否使用缓存,相比于Last-Modified,Etag的优先级更高,使用上也更精确一些
因为有时候会存在文件内容没有被改变,但文件的修改时间变更了,Last-Modified不一致所以服务器会重新返回资源文件,实际上还是可以继续使用缓存的
最后普及一下常用的缓存 文章来源:https://www.toymoban.com/news/detail-722377.html
文章来源:https://www.toymoban.com/news/detail-722377.html
总结一下:文章来源地址https://www.toymoban.com/news/detail-722377.html
- 强缓存就哦i是浏览器本地根据服务器设置的过期时间来判断是否使用缓存,未过期则从本地里拿资源,已过期则重新请求服务器获取最新的资源
- 协商缓存则是浏览器本地每次都向服务器发起请求,由服务器来告诉浏览器是从缓存里拿资源还是返回最新资源给浏览器使用
- 强缓存优先级大于协商缓存,即两者同时存在时,如果强缓存开启且在有效期内,则不会走协商缓存
到了这里,关于强缓存与协商缓存的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!