目录
一、使用无头浏览器
二、使用JavaScript渲染引擎
三、使用前端框架工具
随着互联网技术的不断发展,JavaScript已经成为Web开发中不可或缺的一部分。然而,在自动化处理JavaScript渲染页面方面,却常常让开发者感到头疼。本文将介绍一些快速自动化处理JavaScript渲染页面的方法,帮助您在Web开发中提高效率。

一、使用无头浏览器
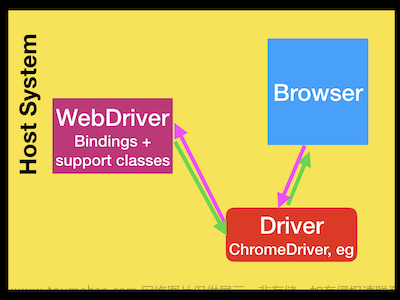
无头浏览器是一种可以在没有用户界面的情况下模拟用户行为的浏览器。它允许您通过编程方式控制浏览器,执行页面加载、点击、填写表单等操作,并提取页面的渲染结果。常用的无头浏览器包括Puppeteer、Selenium等。
以Puppeteer为例,下面是一个简单的使用示例:
const puppeteer = require('puppeteer');
async function processPage() {
// 启动浏览器并打开页面
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
// 等待页面加载完成
await page.waitForNavigation();
// 执行一些页面操作,例如点击按钮、填写表单等
await page.click('#some-button');
await page.fill('#some-input', 'some value');
// 提取页面的渲染结果
const content = await page.content();
console.log(content);
// 关闭浏览器
await browser.close();
}
processPage();在上面的示例中,我们使用Puppeteer模拟了一个用户浏览器的行为,加载了一个网页,并执行了一些页面操作,最后提取了页面的渲染结果。您可以根据自己的需求进行定制和扩展。
二、使用JavaScript渲染引擎
除了使用无头浏览器,您还可以使用JavaScript渲染引擎来自动化处理JavaScript渲染页面。JavaScript渲染引擎是一种能够模拟浏览器渲染过程的库,可以用来解析HTML、CSS等静态资源,并执行JavaScript代码,最终生成页面的渲染结果。常用的JavaScript渲染引擎包括jsdom、Puppeteer等。
以jsdom为例,下面是一个简单的使用示例:
const jsdom = require('jsdom');
const { JSDOM } = jsdom;
// 创建DOM环境并加载HTML页面
const dom = new JSDOM(`<!DOCTYPE html><p>Hello world</p>`);
const { window } = dom;
const document = window.document;
// 添加一些JavaScript代码来操作DOM
const script = `
const p = document.querySelector('p');
p.textContent = 'Hello JavaScript Rendering!';
`;
window.eval(script);
// 提取页面的渲染结果
const content = document.documentElement.outerHTML;
console.log(content);在上面的示例中,我们使用jsdom创建了一个DOM环境,并加载了一个简单的HTML页面。然后,我们使用JavaScript代码来操作DOM,并通过eval函数执行了一些JavaScript代码。最后,我们提取了页面的渲染结果,并将其输出到控制台中。您可以根据自己的需求进行定制和扩展。
三、使用前端框架工具
许多前端框架工具都提供了自动化处理JavaScript渲染页面的功能。这些工具能够帮助您快速构建和打包前端项目,并在构建过程中自动处理JavaScript渲染页面。常用的前端框架工具包括Webpack、Parcel、Rollup等。
以Webpack为例,下面是一个简单的使用示例:
首先,确保您已经安装了Webpack和相关的插件。然后,在项目根目录下创建一个webpack.config.js文件,并添加以下配置:文章来源:https://www.toymoban.com/news/detail-722541.html
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js', // 入口文件路径
output: {
filename: 'bundle.js', // 输出的打包文件名
path: path.resolve(__dirname, 'dist'), // 输出路径
},
module: {
rules: [
{
test: /\.js$/, // 对所有的.js文件应用这个loader
exclude: /node_modules/, // 排除node_modules文件夹
use: {
loader: 'babel-loader', // 使用babel-loader转译.js文件
options: {
presets: ['@babel/preset-env'], // 使用预设@babel/preset-env
},
},
},
{
test: /\.css$/, // 对所有的.css文件应用这个loader
use: ['style-loader', 'css-loader'], // 使用style-loader和css-loader处理.css文件
},
{
test: /\.(png|svg|jpg|gif)$/, // 对所有的图片文件应用这个loader
use: ['file-loader'], // 使用file-loader处理图片文件
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/, // 对所有的字体文件应用这个loader
use: ['file-loader'], // 使用file-loader处理字体文件
},
],
},
plugins: [
new HtmlWebpackPlugin({ // 使用HtmlWebpackPlugin插件生成HTML文件
template: './src/index.html', // 指定模板文件路径
filename: 'index.html', // 输出的HTML文件名
}),
],
};以上配置中,entry指定了项目的入口文件,output指定了打包后的输出文件名和输出路径。module中的rules数组定义了一系列的规则,用于处理不同类型的文件。在这个例子中,我们使用了babel-loader来处理JavaScript文件,使用style-loader和css-loader来处理CSS文件,使用file-loader来处理图片和字体文件。plugins数组中的HtmlWebpackPlugin插件用于生成HTML文件。
在Web开发中,通过使用无头浏览器和前端框架工具,可以快速自动化处理JavaScript渲染页面,提高效率和质量。这些方法和工具提供了灵活性和可扩展性,简化了开发流程,并提高了工作效率和质量。文章来源地址https://www.toymoban.com/news/detail-722541.html
到了这里,关于快速自动化处理JavaScript渲染页面的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!