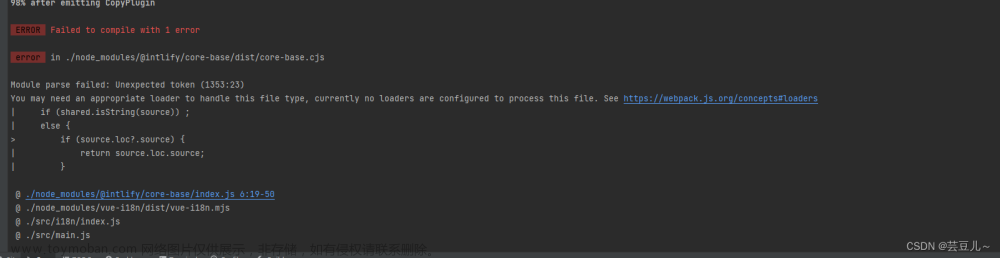
出现这个问题真恶心,原因是低版本兼容性问题,摸索了一上午时间 总结最实用的 方法 在此记录一下,
第一步 ,先卸载 sass-loader
npm uninstall sass-loader
如果卸载也报错,就执行下的代码
npm uninstall node-sass
npm uninstall sass-loader
第二步 再安装一个sass@1.26.5和sass-loader@7.0.0版本
npm install sass@1.26.5 --save-dev
npm install sass-loader@7.0.0 --save-dev
最后 ,安装低版本的sass-loader需要引入node-sass依赖来支持,请执行下列代码文章来源:https://www.toymoban.com/news/detail-722616.html
npm install node-sass
ps 最好使用VsCode自带的 安装环境文章来源地址https://www.toymoban.com/news/detail-722616.html
到了这里,关于vue项目启动报错 in ./src/App.vue?vue&type=style&index=0&lang=scss解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!