记一次Bug排查
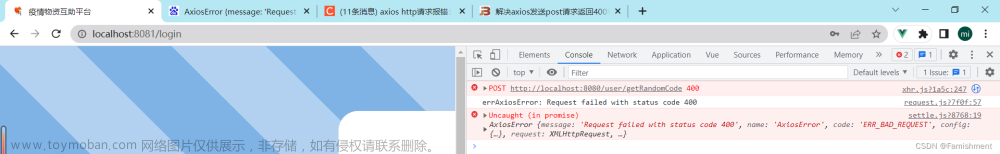
今日在做尚硅谷的商品甄选项目时,遇到无法登录的问题:报错Uncaught (in promise) Error: Infinite redirect in navigation guard
一开始我去搜CSDN,都说是路由的问题,我对前端也不了解,试着改了一下,发现没有用。我怀疑是前端包的问题,于是我重新下载解压了若干次资料中的前端包 —— 最原始的模板,下载完依赖的模板,甚至所有前端代码都写完的代码,都还是那个问题。
前端模板刚拿过来时好用的,但在进行了一系列修改后,就出现登录界面一直转圈进不去报错的问题了。我从头开始,重复每一步的修改,然后去看界面有没有问题。
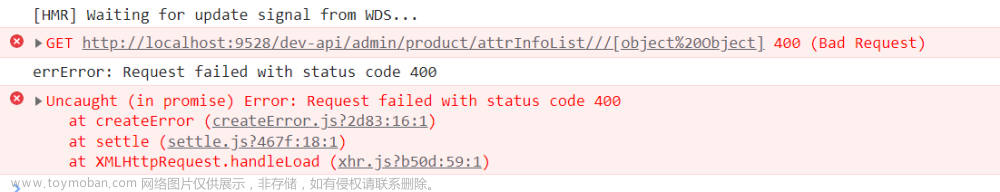
我注意到,当我修改完后端接口,并把api路径修改为自己的路径后,就出现错误了。这时,我才想起来打开F12查看Network,发现getUserinfo这个接口被调了10多次,我发现问题不对了,明明只点击了一次登录,为什么会调这么多次。
我去前端代码里搜寻getUserinfo这个接口的调用,发现有这样一段代码:
if (!userinfo) {
try {
// 获取用户信息
await getUserinfo()
} catch (err) {
loadingInstance.close()
return false
}
return to.fullPath
}
这段代码当userinfo为空时,就会一直调用getUserinfo()这个方法,难道我获取userinfo都是空吗?于是在控制台打印userinfo,竟然真的是清一色的null!
看来是后端出了问题,我再到后端去看,后端有一个controller返回的用户信息是SysUser类
@GetMapping("/getUserInfo")
public Result<SysUser> getUserInfo(@RequestHeader(name = "token") String token) {
// 1.从请求头获取token
// 2.根据token从redis查询用户信息
SysUser sysUser = sysUserService.getUserInfo(token);
// 3.返回用户信息
return Result.ok(sysUser);
}
于是我进行sysUser的打印,果然也为空,我继续追溯到sysUserService服务中的getUserInfo()方法,这个方法是根据token从redis中查询到存储的用户信息。
public SysUser getUserInfo(String token) {
//redis取数据
String userJson = redisTemplate.opsForValue().get(RedisKeyEnum.USER_LOGIN + token);
System.out.println("userJson:"+userJson);
return JSON.parseObject(userJson, SysUser.class);
}
乍一看我还没发现这个get()方法有啥问题,但当我与上面写的redis的set()方法作对比时,恍然大悟:
// redis存数据
redisTemplate.opsForValue()
.set(RedisKeyEnum.USER_LOGIN.getValue() + token,
JSON.toJSONString(sysUser),
7, TimeUnit.DAYS);
发现没?key不一样!
在set的时候是RedisKeyEnum.USER_LOGIN.getValue(),而在get的时候就忘了加getValue()了,结果当然不对,自然就查不到对应的用户信息,前端自然会出问题了。
到头来还是个低级错误啊。。。文章来源:https://www.toymoban.com/news/detail-722834.html
所以在自己做项目时,界面上出现了问题,第一反应是看后端请求有没有问题,而不是抓着前端不放,后台管理项目的前端大部分都是既定模板,只要修改正确,不会出啥问题,往往后端的一些小纰漏才是问题的根源。文章来源地址https://www.toymoban.com/news/detail-722834.html
到了这里,关于【Bug排查】Uncaught (in promise) Error: Infinite redirect in navigation guard的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!