一、什么是B/S架构
BS架构(Browser-Server架构)是一种常见的软件架构模式,其中系统的核心业务逻辑和数据处理都发生在服务器端(Server),而客户端(Browser)主要负责显示和用户交互。BS架构是与CS(Client-Server)架构相对的概念。
二、什么是山海鲸数字孪生系统架构
山海鲸编辑器是一款免费的零代码数字孪生开发平台,基于自研数字孪生渲染引擎Cetus3D和CaaS架构,不仅可以支持游戏级渲染视效,而且支持BS/CS一键切换。
山海鲸可视化系统在搭建的过程中,采用了多层架构模式,每一层逻辑都建立在下一层之上,以便于更加灵活的业务组成形式和部署步骤。
系统总共分为5层,分别是:

(1)数据连接层
在数据接入方面,为了方便各种类型的数据接入,系统采用NodeJS动态加载机制,优化了NodeJS底层虚拟机在加载不同class时的性能,实现了统一数据接口模式之上的数据动态绑定机制,实现了本地文件(Excel、XML、JSON)、数据库(MySQL、PostgreSQL、SQL Server、MongoDB)以及HTTP接口,有了统一数据接口,后期可以很方便地接入其他类型的数据。
(2)数据处理层
基于动态数据连接层之上,我们搭建了数据处理层。数据连接层在实现数据成功连接之后,会将传输的数据流(无论底层是文件,数据库或者HTTP网络接口),均打包成最小的互联网数据Pack,并传递给数据处理层。系统实现了三种数据处理方式,分别是可视化交互(基于用户交互设置的数据处理逻辑),类SQL语句(基于SQL扩展了数据处理逻辑)和JS脚本(通过动态加载JS类实现的数据处理逻辑)。数据处理层接收到数据Stream之后,会重新将数据解包之后逐个应用三种数据处理逻辑,并重新封包交给下一层。
(3)大屏设计层
我们在统一组件接口的基础上,封装了可视化图表、区域地图、鲸孪生等一系列组件,并且组件现在还在持续增加中,这些丰富的组件可以组合设计出各种风格的大屏。同时,我们设计了功能强大的动画系统和交互系统,为组件和大屏提供了非常灵活的动画设置和交互逻辑设置。
(4)大屏分享层
大屏分享层作为应用层,主要提供了友善的用户交互形式,不仅支持传统的的打包成文件分享的方式,同时也支持通过NodeJS实现的自定义实现HTTP协议服务架构,将本地PC直接转换成HTTP SERVER,实现Serverless的浏览器分享模式,进一步增强了用户交互体验。
(5)大屏展示层
最后在基础的四个层级之上,便是用户最终能够访问的大屏展示层。我们通过三种形式提供了大屏展示的应用,分别是软件内的大屏播放模式,浏览器上的大屏直览模式和Viewer中的大屏观察模式。这三种模式均支持在不同的设备和操作系统之上进行播放。
三、以鲸孪生、资源中心为例
(1)鲸孪生
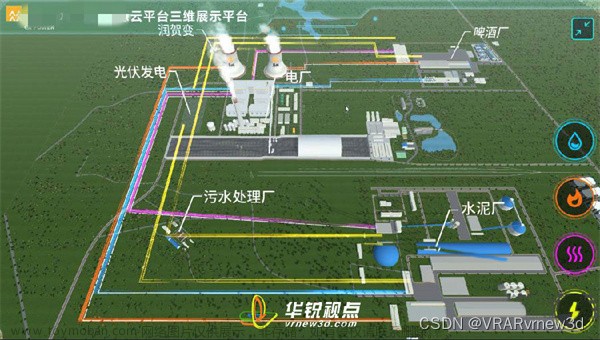
鲸孪生(原城市大师)是山海鲸可视化中一个非常重要的组件,用于在组件内编辑 3D 场景。基于自研的数字孪生渲染引擎Cetus3D,山海鲸可以让项目拥有游戏级的视觉表现,提升整个三维场景的表现力。
鲸孪生当中不仅实现了体积云天空、Lensflare、雨雪天气、高度指数雾等等特效,也整合了模型库、PBR材质编辑、植被笔刷、标记点、热力图等等非常好用的3D编辑功能。丰富的模型库资源,也可直接在三维项目中使用。

(2)资源中心
100+图表组件:丰富的组件样式,降低图表设计难度。

200+大屏模版:提供了完整的项目实施模板,可直接套用。

四、山海鲸可视化数字孪生项目实施流程
(1)需求对接
商务经理会和您讨论项目需求,然后整理需求文档发给开发和设计同事进行评估;
(2)签订合同
需求评估完成后,商务经理会给您一份报价单,双方协商一致后签署合作合同,约定项目工期;
(3)组建项目团队
我们会组建由商务同事作为主负责人,项目经理、UI设计师、三维设计师、开发工程师、质量监督专员共同参与的项目团队;
(4)UI平面稿设计
我们会先进行UI平面稿的设计,然后将设计好的平面稿图片发给您进行设计风格、排版和大屏内容的确认;
(5)项目实施稿设计文章来源:https://www.toymoban.com/news/detail-722883.html
平面稿定稿后,我们的设计师会基于构造的假数据,使用山海鲸可视化完成项目的实施,然后将实施稿发给您进行查看和测试。文章来源地址https://www.toymoban.com/news/detail-722883.html
到了这里,关于山海鲸可视化B/S架构应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!