需求
通过 nginx ,让同一端口 同时支持http与https 协议
分析
通过使用 Nginx,可以实现同一端口同时支持 HTTP 和 HTTPS 协议。下面是一种可能的配置方式:
- 配置 HTTP 服务
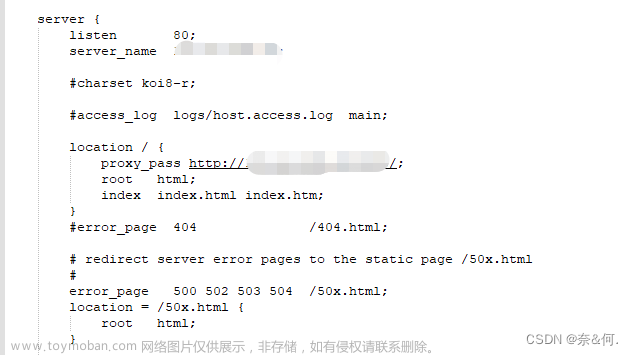
在 Nginx 配置文件中,添加以下配置块用于处理 HTTP 请求:
server {
listen 80; # 监听 HTTP 请求,默认端口为 80
# 配置域名或 IP 地址
server_name example.com;
# 处理 HTTP 请求的逻辑
location / {
# 配置反向代理或其他操作
proxy_pass http://localhost:8000/; # 将请求转发至本地的某个服务
}
}
- 配置 HTTPS 服务
在 Nginx 配置文件中,添加以下配置块用于处理 HTTPS 请求:
server {
listen 443 ssl http2; # 监听 HTTPS 请求,默认端口为 443
# 配置域名或 IP 地址
server_name example.com;
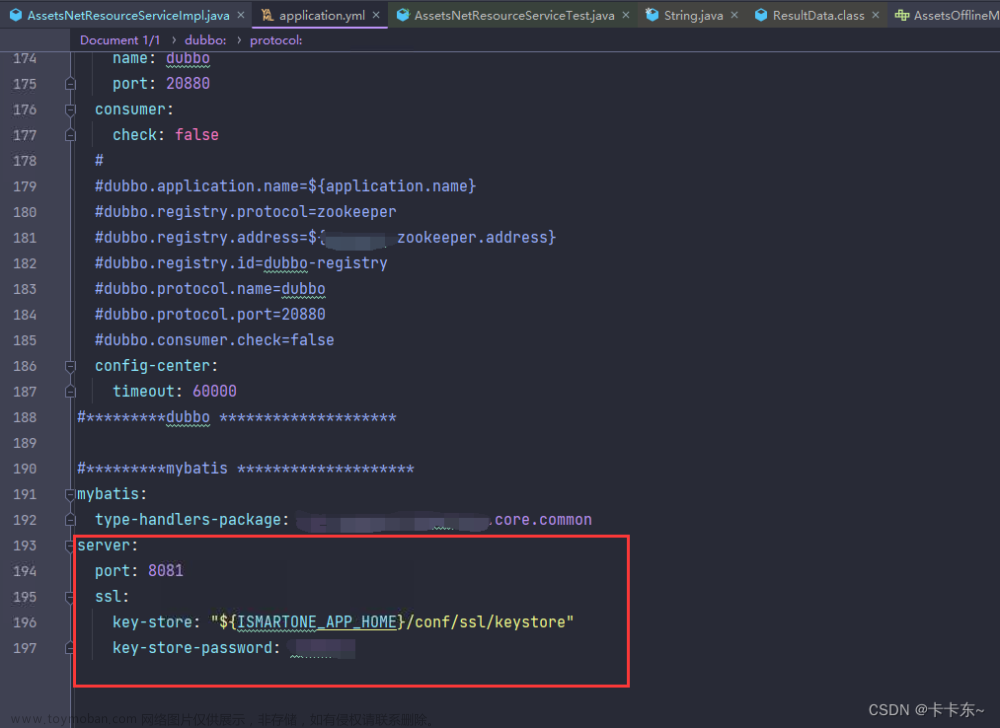
# 配置 SSL/TLS 证书和密钥
ssl_certificate /path/to/certificate.crt;
ssl_certificate_key /path/to/private.key;
# 处理 HTTPS 请求的逻辑
location / {
# 配置反向代理或其他操作
proxy_pass http://localhost:8000/; # 将请求转发至本地的某个服务
}
}
- 启动Nginx
保存上述配置,并启动或重启Nginx服务,使配置生效。
以上配置假设将 HTTP 和 HTTPS 请求都转发至本地的某个服务(如运行在本地 8000 端口上的应用程序)。你需要相应地修改 proxy_pass 指令,将请求转发至实际的后端服务。同时,根据自己的证书和密钥路径来配置 SSL/TLS 部分。
通过上述配置,Nginx 将同时监听 HTTP 和 HTTPS 请求,并根据请求的协议类型进行适配转发。HTTP 请求会被转发至 80 端口,HTTPS 请求会被转发至 443 端口,而后端服务可以使用相同的端口(例如 8000)来处理这些转发的请求。文章来源:https://www.toymoban.com/news/detail-722992.html
请注意,两个协议不能同时在一个端口上使用,上述利用http请求https端口时的错误码497将请求重定向到https,最终请求的还是https,so 两个协议不能同时在一个端口上使用。
为了支持 HTTPS,必须配置正确的 SSL/TLS 证书和密钥,并确保与所使用的域名匹配。此外,HTTP2 是一种可选配置,用于提供性能优化的协议版本。文章来源地址https://www.toymoban.com/news/detail-722992.html
到了这里,关于Nginx 同一端口 同时支持http与https 协议的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!