根据公司要求,让我写一个h5,后续会嵌入到合作公司的微信小程序的webview中,如果是自己公司微信小程序,可以采取先下载下来pdf,然后通过wx.openDocument,进行单纯的预览操作,这个可以根据这个老哥的文章去操作。但是因为是合作方公司,故只能自己想办法,起初想到的方案是在h5里面用iframe打开这个pdf地址(类似这种oss地址:https://tj-d8.oss-cn-ou.aliyun_report/xxxx.pdf)但是众所周知,微信小程序内嵌webview的域名是需要配置业务域名的,以及该域名内的iframe网址也是需要配置业务域名,那么就没办法配置这个oss地址为业务域名。所以经过问了一个群里大哥,大哥给出了这个解决方案:
大致思路就是 自己写个pc页面,然后在页面里面iframe引入pdf,然后在小程序嵌入的h5里面iframe这个pc页面。h5 和pc页面 都需要配置业务域名,但是读到这里,大家就有疑问了,不就是多嵌套了一层页面然后还是iframe嵌入的pdf吗,对的! 接下来骚操作来了!
进入这个网址:PDF.jsA general-purpose, web standards-based platform for parsing and rendering PDFs.https://mozilla.github.io/pdf.js/
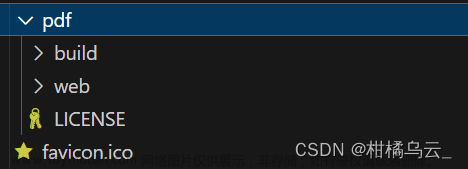
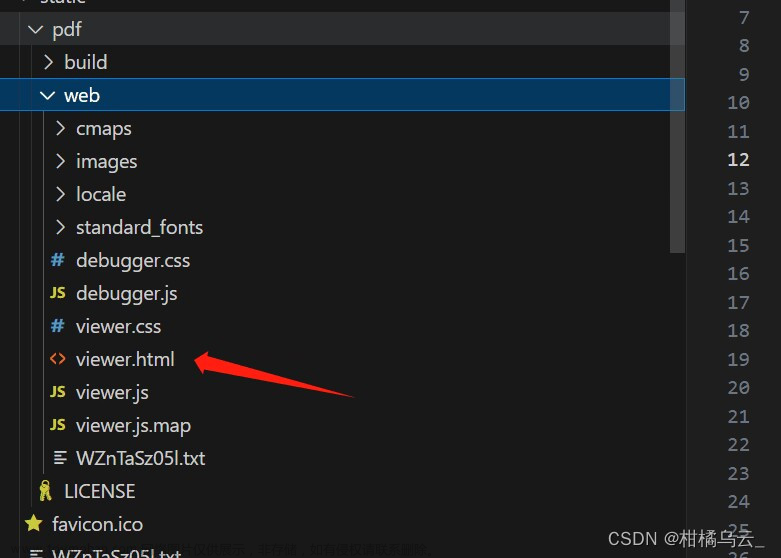
下载下图中两个文件:

下图是写的pc页面:

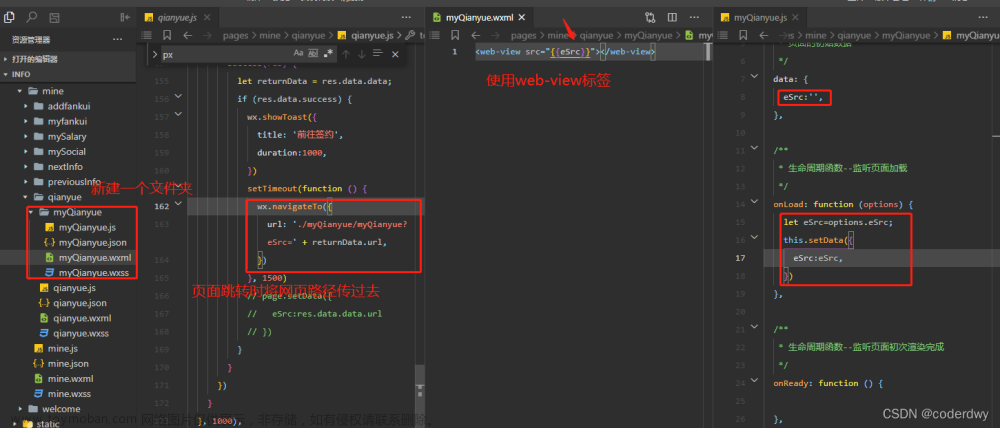
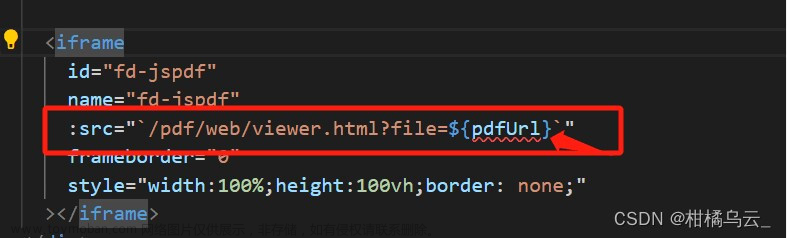
然后在viewer.html页面里面写iframe 然后src这么写:
 文章来源:https://www.toymoban.com/news/detail-723042.html
文章来源:https://www.toymoban.com/news/detail-723042.html
接下来大家看明白了吧 相当于用下载下来的那两个文件去读取pdf地址,然后嵌入自己本项目中的viewer.html页面里 ,然后iframe引入这个 viewer.html页面就好了文章来源地址https://www.toymoban.com/news/detail-723042.html
到了这里,关于uniapp开发微信小程序,webview内嵌h5,h5打开pdf地址,解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!