很多时候在我们做项目的时候一般都会用到时间组件,其次js中:new dateNow = new Date();得到的是Thu Jul 28 2022 15:04:32 GMT+0800 (中国标准时间),都需要去转换自己需要的时间格式。
接下来介绍Element Ui中的一个组件:
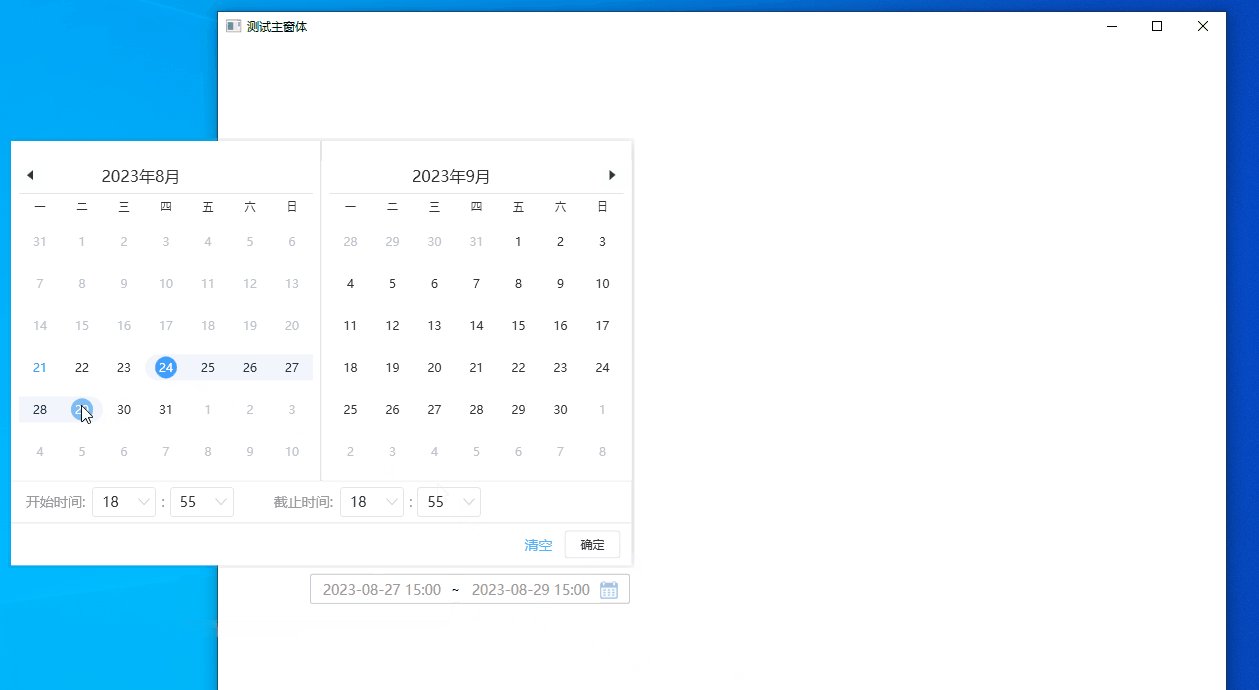
<el-date-picker v-model="value1" type="date" placeholder="选择日期"></el-date-picker>打印的是:Thu Jul 28 2022 15:04:32 GMT+0800 (中国标准时间)
加了 value-format="yyyy-MM-dd" 这个属性后 ,yyyy-MM-dd HH:mm:ss 就是2023:07:17 18:10:20直接拿到这种形式的时间格式
<!--
format="yyyy-MM-dd" 指定输入框的格式;
value-format="yyyy-MM-dd" 指定绑定值的格式
-->
<el-date-picker format="yyyy" value-format="yyyy-MM-dd"
v-model="value1" type="date" placeholder="选择日期">
</el-date-picker>打印的是:2023:07:18 文章来源:https://www.toymoban.com/news/detail-723057.html
文章来源:https://www.toymoban.com/news/detail-723057.html
文章来源地址https://www.toymoban.com/news/detail-723057.html
到了这里,关于Element Ui 时间组件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!