前言
💗博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
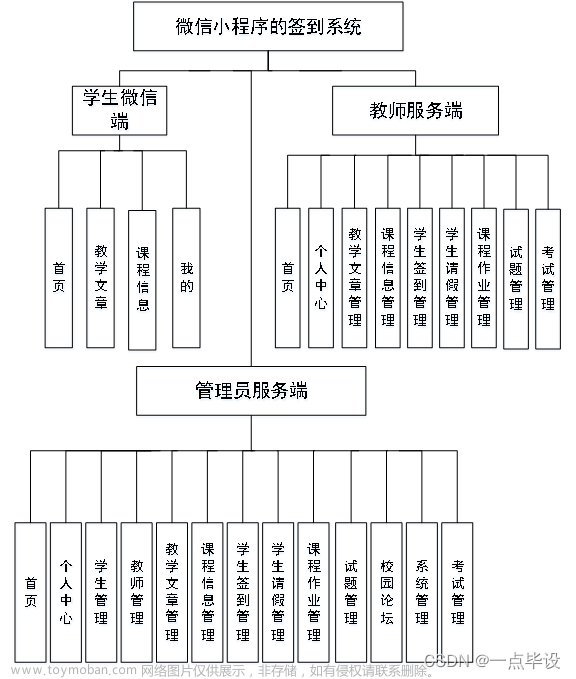
系统功能结构图

具体实现
4.1系统前台功能的实现
4.1.1登录界面的实现
首先双击打开微信小程序客户端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能。
登录界面如图所示。

图4-1 登录界面
*
*
4.1.2系统首页功能的实现
系统首页是用户注册登录后进入的第一个界面,用户可以对公告信息、企业通知、简历投递、职位招聘、企业、我的等内容进行操作;点击“我的”进入我的管理页面,可以对修改密码,和对简历、公告信息、企业通知、简历投递、职位招聘、职位收藏、职位留言、论坛信息等进行详细操作。
系统首页界面如图所示。

图4-2 系统首页界面图
*
*
4.1.3职位招聘
在职位招聘界面可以看到职位招聘详情,按照提示即可完成问题信息查看、收藏、留言等操作。职位招聘详情页面如图所示。


图4-3职位招聘详情界面图
4.1.4企业
在企业界面可以看到企业列表,进入按照提示即可完成详细内容查看、回复留言的操作。企业详情页面如图所示。


图4-4 企业详细界面图
*
*
4.1.5论坛
在论坛可以看到帖子类别,按照提示即可完成查看帖子和回复评论的操作。论坛详情页面如图所示。


图4-5论坛详情界面图
*
*
4.1.6我的功能
用户登录成功后,点击“我的”进入我的页面,在我的页面可以对修改密码,和对简历、公告信息、企业通知、简历投递、职位招聘、职位收藏、职位留言、论坛信息等进行详细操作。
我的界面如图所示。

图4-6我的功能界面图
4.2系统后台功能的实现
本系统后台由管理员进行登录,管理员通过填写账号和密码等信息进行登录操作,如图所示。

图4-7管理员登录界面图
4.2.1管理员功能模块
管理员登录进入系统后台可以对个人中心、管理员管理、企业管理、用户管理、职位招聘管理、简历投递管理、企业通知管理、简历管理、基础数据管理、论坛管理、公告信息管理、轮播图信息等功能进行详细操作;管理页面如图所示。

图4-8管理员主界面图
管理员管理:在管理员管理页面输入相关信息行查询,还能进行新增、详情查看、修改、删除等操作;具体操作如图所示。

图4-9管理员管理界面图
企业管理:在企业管理页面输入相关信息进行查询操作,还能进行新增、详情查看、修改、删除、重置密码等操作;具体操作如图所示。

图4-10企业管理界面图
用户管理:在用户管理页面输入相关信息进行查询的操作,并进行新增、详情查看、修改、删除、重置密码等操作;具体操作如图所示。

图4-11用户管理界面图
职位招聘管理:在职位招聘管理页面输入相关信息等进行查询,可以对职位招聘管理、职位留言管理、职位收藏管理等模块进行操作,具体操作页面如图所示。

图4-12职位招聘管理界面图
简历投递管理:在简历投递管理页面输入相关信息可以查询,还能对进行新增、详情查看、删除等操作,具体操作页面如图所示。

图4-13简历投递管理界面图
企业通知管理:在企业通知管理页面输入相关信息可以查询,还能对进行新详情查看、删除等操作,具体操作页面如图所示。

图4-14企业通知管理界面图
简历管理:在简历管理页面输入相关信息可以查询,还能对进行新增、简历文件下载、新详情查看、修改、删除等操作,具体操作页面如图所示。

图4-15简历管理界面图
基础数据管理:在基础数据管理页面输入相关信息可以查询,还能对企业类型管理、求职信息管理、招聘类型管理、公告信息管理、招聘岗位管理等模块操作,具体操作页面如图所示。

图4-16基础数据管理界面图
论坛管理:在论坛管理页面输入相关信息可以查询,还能对进行新详情查看、查看论坛回复、修改、删除等操作,具体操作页面如图所示。

图4-17论坛管理界面图
公告信息管理:在公告信息管理页面输入相关信息可以查询,还能对进行新增、详情查看、删除等操作,具体操作页面如图所示。

图4-18公告信息管理界面图
轮播图信息管理:在轮播图信息管理页面中可以对轮播图进行详情查看、修改、删除的操作;具体操作如图所示。

图4-19轮播图信息管理界面图
4.2.2企业功能模块
企业登录进入系统后台可以对个人中心、职位招聘管理、简历投递管理、企业通知管理、论坛管理、公告信息管理等功能进行详细操作;管理页面如图所示。

图4-20企业主界面图
5.1 小程序功能视频演示
请联系我获取演示视频
为什么选择我
自己的网站

网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)
为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后

福利
每推荐一位同学,推荐费一位100!
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
论文参考
 文章来源:https://www.toymoban.com/news/detail-723366.html
文章来源:https://www.toymoban.com/news/detail-723366.html
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java精品实战案例《500套》
微信小程序项目精品案例《500套》文章来源地址https://www.toymoban.com/news/detail-723366.html
到了这里,关于基于微信小程序的高校就业招聘系统设计与实现(源码+lw+部署文档+讲解等)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!