python中的yolov5结合PyQt5,使用QT designer设计界面没正确启动的解决方法
一、窗体设计test:

默认你已经设计好了窗体后:

这时你需要的是保存生成的untitle.ui到某个文件夹下,然后在命令行中奖.ui转换为.py(,通过pyqt5提供的转换工具,将ui文件转换成python的代码)
pyuic5.bat -o main.py untitled.ui
或者使用在PyCharm中安装的工具:

然后你会看到main.py中的代码发生了变化,这时你想通过命令去运气起来,发现运行没有反应,遇
到问题,解决方法如下:
在该转变的main.py文件内部加入以下的代码:
如果加入后提示缺少某个引入的参数,添加上即可
if __name__ == '__main__':
import sys
app = QtWidgets.QApplication(sys.argv)
ui = Ui_MainWindow()
mainWindow = QtWidgets.QMainWindow()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec())
我的测试的转变后的代码案例如下:文章来源:https://www.toymoban.com/news/detail-723415.html
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.9.2
#
# WARNING! All changes made in this file will be lost!
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(977, 861)
MainWindow.setUnifiedTitleAndToolBarOnMac(False)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(18, 5, 1175, 811))
self.widget.setObjectName("widget")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.widget)
self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.verticalLayout_2 = QtWidgets.QVBoxLayout()
self.verticalLayout_2.setContentsMargins(30, 1, 30, 0)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.pushButton = QtWidgets.QPushButton(self.widget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(6)
sizePolicy.setVerticalStretch(6)
sizePolicy.setHeightForWidth(self.pushButton.sizePolicy().hasHeightForWidth())
self.pushButton.setSizePolicy(sizePolicy)
self.pushButton.setMinimumSize(QtCore.QSize(0, 120))
self.pushButton.setMaximumSize(QtCore.QSize(16777215, 23))
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(22)
font.setBold(False)
font.setItalic(False)
font.setUnderline(False)
font.setWeight(50)
self.pushButton.setFont(font)
self.pushButton.setAutoDefault(False)
self.pushButton.setObjectName("pushButton")
self.verticalLayout_2.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.widget)
self.pushButton_2.setMinimumSize(QtCore.QSize(0, 120))
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(22)
font.setBold(False)
font.setWeight(50)
self.pushButton_2.setFont(font)
self.pushButton_2.setObjectName("pushButton_2")
self.verticalLayout_2.addWidget(self.pushButton_2)
self.horizontalLayout_2.addLayout(self.verticalLayout_2)
self.label = QtWidgets.QLabel(self.widget)
self.label.setObjectName("label")
self.horizontalLayout_2.addWidget(self.label)
self.horizontalLayout_2.setStretch(0, 1)
self.horizontalLayout_2.setStretch(1, 3)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 977, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "示功图模型识别"))
self.pushButton.setText(_translate("MainWindow", "图片检测"))
self.pushButton_2.setText(_translate("MainWindow", "视频检测"))
self.label.setText(_translate("MainWindow", "TextLabel"))
if __name__ == '__main__':
import sys
app = QtWidgets.QApplication(sys.argv)
ui = Ui_MainWindow()
mainWindow = QtWidgets.QMainWindow()
ui.setupUi(mainWindow)
mainWindow.show()
sys.exit(app.exec())
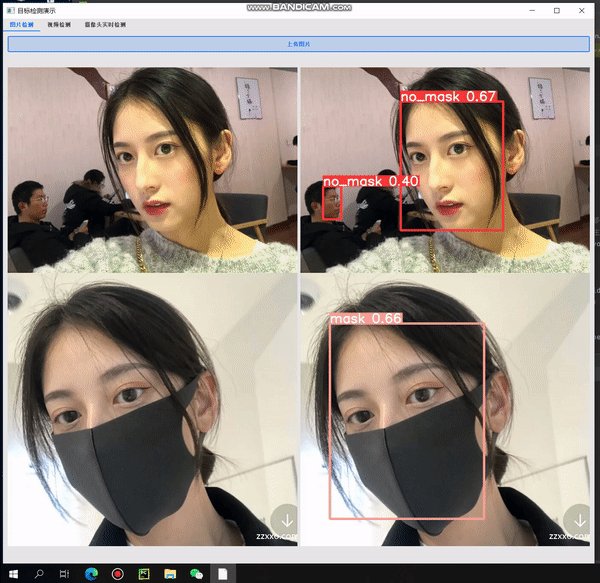
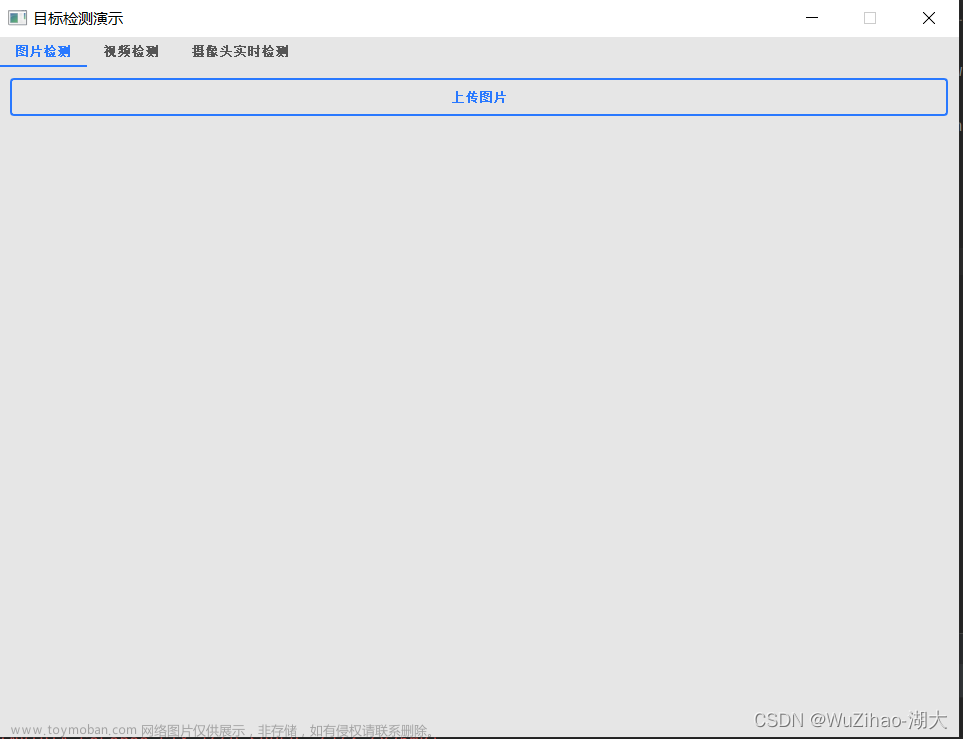
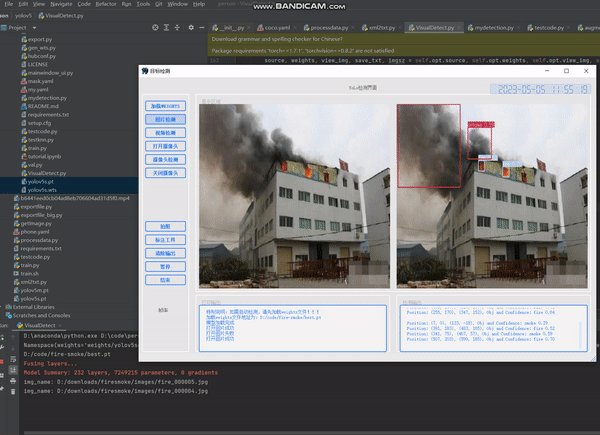
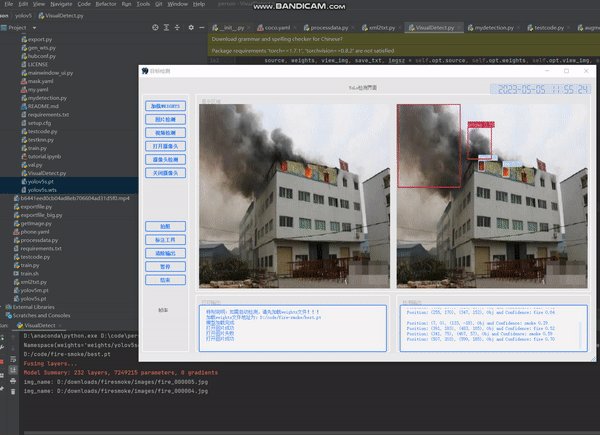
运行后的界面展示: 文章来源地址https://www.toymoban.com/news/detail-723415.html
文章来源地址https://www.toymoban.com/news/detail-723415.html
到了这里,关于python中的yolov5结合PyQt5,使用QT designer设计界面没正确启动的解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!