vscode配置终端默认为git bash
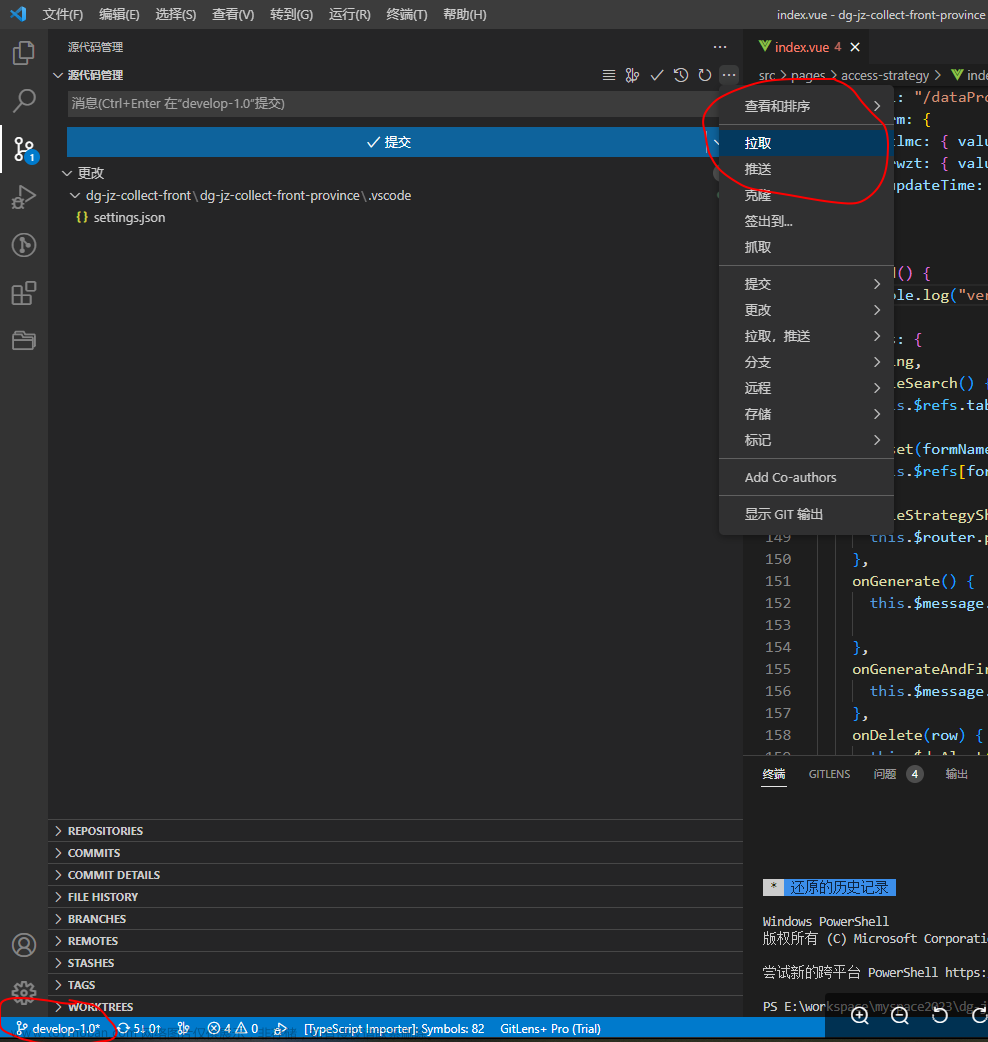
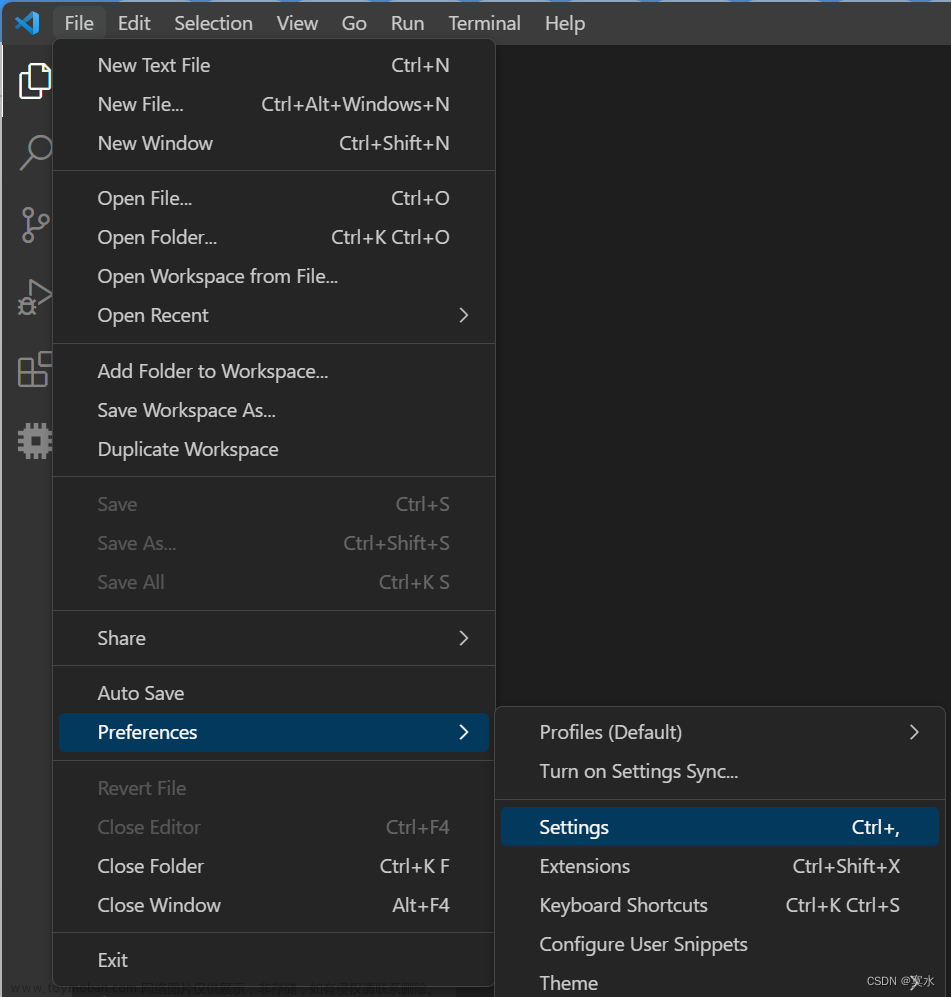
ctrl + shift + p 打开设置
 文章来源:https://www.toymoban.com/news/detail-723776.html
文章来源:https://www.toymoban.com/news/detail-723776.html
添加 git bash 并设为默认终端
注意不要配置 git-bash.exe 的路径。
如果配置为 git-bash.exe 路径,则会单独打开 git bash 窗口,而不是嵌入 vscode 终端页签中。文章来源地址https://www.toymoban.com/news/detail-723776.html
{
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"args": [],
"icon": "terminal-cmd"
},
"Git Bash": {
// "path": "C:\\Program Files\\Git\\git-bash.exe",
"path": "C:\\Program Files\\Git\\bin\\bash.exe",
"args": []
}
},
"terminal.integrated.defaultProfile.windows": "Git Bash"
}
到了这里,关于vscode配置终端默认为git bash的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!