谈谈 cookie & session & jwt - 掘金
前端在每次请求时把token放在请求头中发送给后端,目前有两种方式:
一是通过
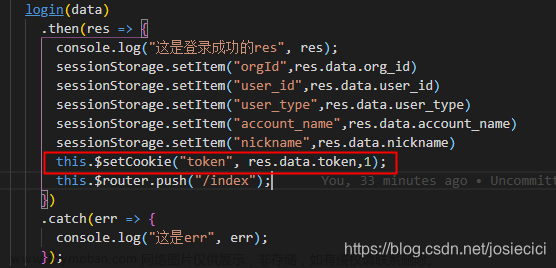
cookie的形式,即把token放在cookie中,每次浏览器会自动帮我们带过去,不需要我们自己设置。文章来源:https://www.toymoban.com/news/detail-723786.html二是放在请求头
header Authorization中,需要我们自己手动设置请求头。通常获取到token之后,会存放在sessionStorage或者localStorage中,这样当页面刷新之后保证token不会消失。文章来源地址https://www.toymoban.com/news/detail-723786.html
Authorization: Bearer eyJhbGci*...<snip>...*yu5CSpyHI到了这里,关于前端请求传输token到后端的两种方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!