提示:文章中“『』”符号“加粗”都为着重说明,此二者同时使用一般为输入内容。
前言
作者希望将『Visual Studio Code(以下简称为“VS Code”)』的插件安装在数据盘(D盘),用于统一管理,因此需要修改VS Code插件安装路径。
VS Code插件默认的安装位置为:C:\Users\{个人用户名}\.vscode\extensions。
本文通过2种方式解决问题,作者用(★/☆)标注操作的难易程度,具体如下。
方法一:修改快捷方式目标路径(★★☆)
1. 确保『code』快捷命令的可用
- 按键 Win + R 进入运行。

- 输入『cmd』后,按确定进入命令提示符(CMD)。
- 在命令提示符中输入『code -v』确定『code』快捷命令的可用性。

- 『code』快捷命令的如不可用,可选择如下操作:
a. 重新安装,并在安装时勾选『添加到PATH(重启后生效)』。 b. VS Code中执行 『Ctrl + Shift + P』,打开命令面板,键入『shell』,选择『Shell命令: 在PATH中安装"code"命令』。
b. VS Code中执行 『Ctrl + Shift + P』,打开命令面板,键入『shell』,选择『Shell命令: 在PATH中安装"code"命令』。 c. 若不想安装,则可选方法二。
c. 若不想安装,则可选方法二。
2. 移动插件文件到自定义目录
- 插件默认安装路径在
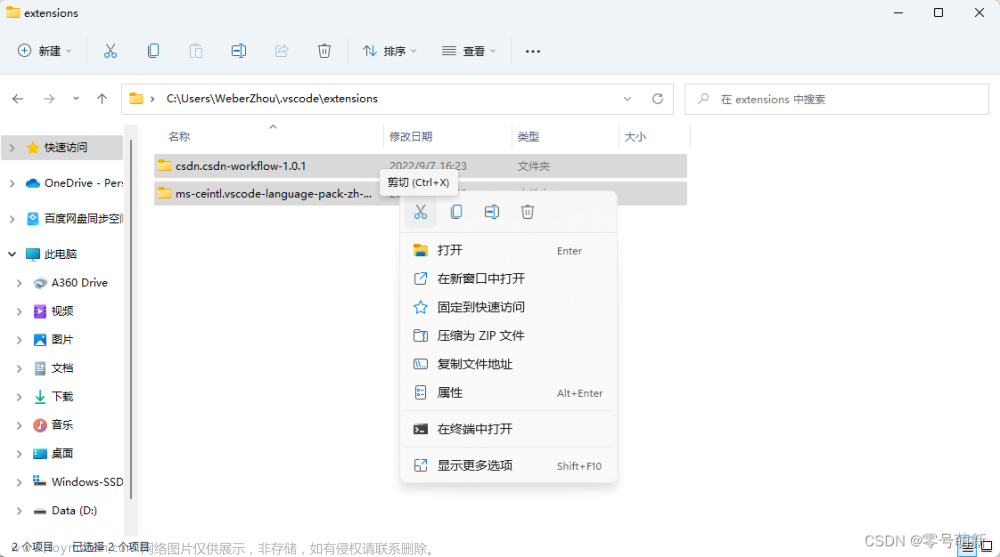
C:\Users\{个人用户名}\.vscode\extensions目录下,找到『extensions』文件夹,右键→剪切。
- 作者自定义的路径是
D:\Buffer\VSCode\extensions,找到D:\Buffer\VSCode,右键→粘贴,将插件文件夹『extensions』移动到此处。
3. 将自定义文件夹加入VS Code扩展目录
- 按照第1步方式,打开命令提示符(CMD)。
- 输入『code --extensions-dir “{自定义路径}”』→回车。
注:英文双引号里面是你自己定义的文件夹路径,根据自身情况修改。
code --extensions-dir "D:\Buffer\VSCode\extensions"
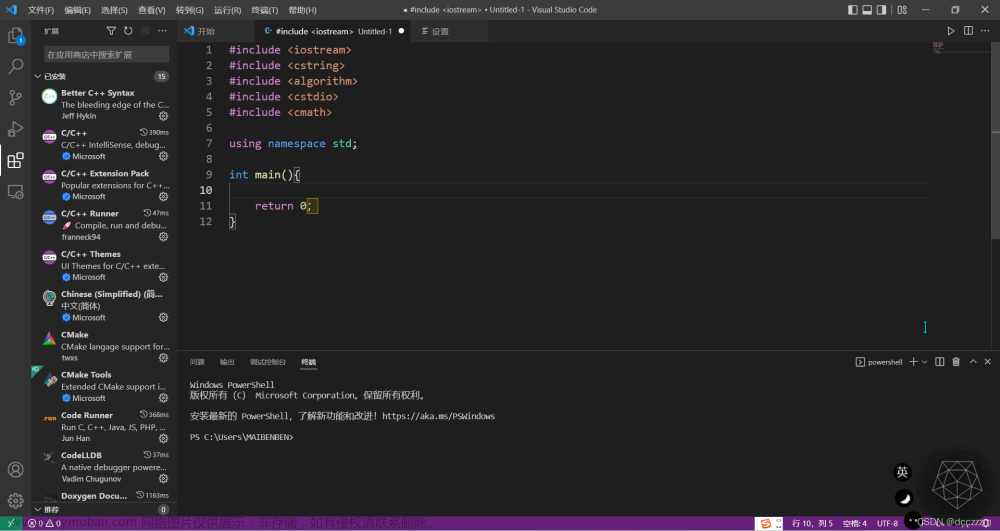
- 确认是否修改成功,打开VS Code,点击左侧边栏→扩展,会显示出已安装插件;若未出现已安装插件,则重新执行第2步。
4. 修改快捷方式目标路径
- 找到VS Code桌面快捷方式,右键→属性→快捷方式→目标,在目标的原目录后面添加『 –extensions-dir “D:\Buffer\VSCode\extensions”』。
注:英文双引号里面是你自己定义的文件夹路径,根据自身情况修改;可以直接复制『』中的内容,(空格)--extensions-dir(空格)"{自定义路径}"。
- 继按确定,完成修改。点击VS Code桌面快捷方式,点击左侧边栏→扩展,会显示出已安装插件;若未出现已安装插件,则重新执行第2步。
方法二:默认路径下插件文件变为快捷方式(★☆☆)
本方法将C盘插件默认安装路径下的extensions文件夹移动(剪切)到自定义路径,然后将C盘下的extensions文件变为快捷方式。
- 移动(剪切)插件文件到自定义目录。插件默认安装路径在
C:\Users\{个人用户名}\.vscode\extensions目录下,找到『extensions』文件夹,右键→剪切。注:对文件处理时,必须是剪切。
作者自定义的路径是D:\Buffer\VSCode\extensions,找到D:\Buffer\VSCode,右键→粘贴,将插件文件夹『extensions』移动到此处。
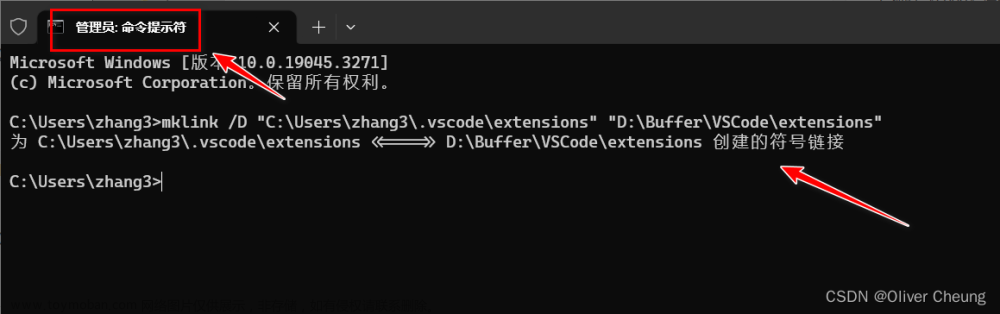
- 在管理员权限下的命令提示符(CMD)输入以下命令:
mklink /D "C:\Users\{个人用户名}\.vscode\extensions" "{自定义路径}";运行成功后,会提示创建的符号链接。注:必须在管理员权限下进行;必须使用命令提示符(CMD),不能使用Powershell。
mklink /D "C:\Users\zhang3\.vscode\extensions" "D:\Buffer\VSCode\extensions"

3. 打开C:\Users\{个人用户名}\.vscode,extensions变成快捷方式,则修改成功。
 文章来源:https://www.toymoban.com/news/detail-724003.html
文章来源:https://www.toymoban.com/news/detail-724003.html
总结
本文所采用的2种方法,任意选一种都可以解决修改『Visual Studio Code(VS Code)』插件默认安装路径的方法。
请读者根据自身需求,选择所需方式。作者推荐方法二。文章来源地址https://www.toymoban.com/news/detail-724003.html
到了这里,关于修改『Visual Studio Code(VS Code)』插件默认安装路径的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!