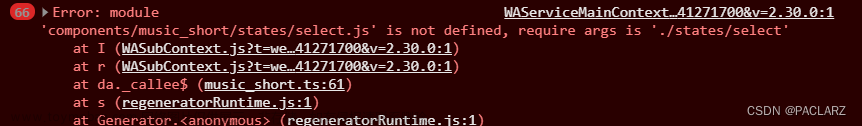
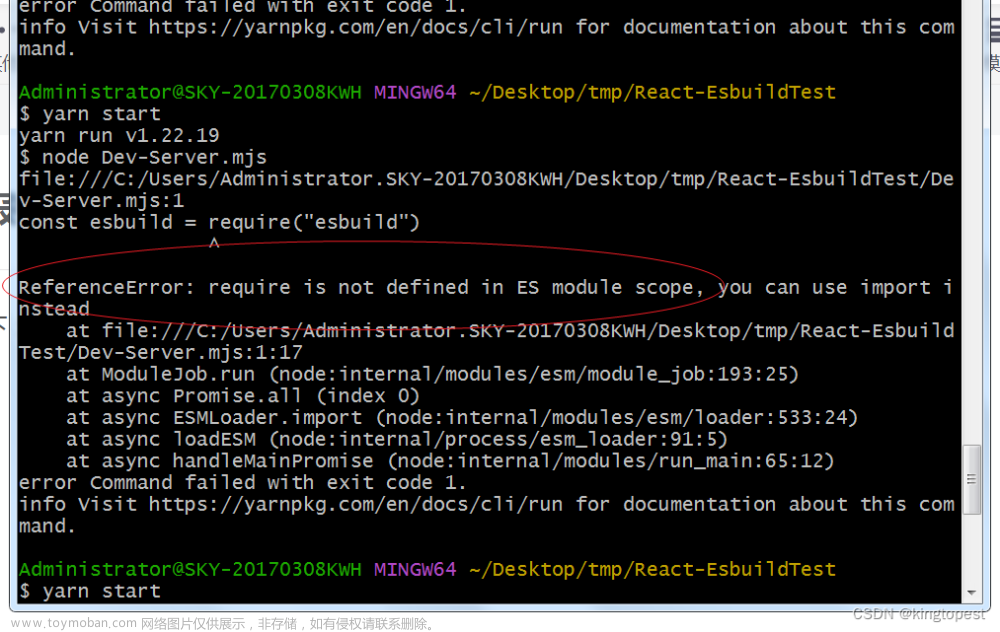
1.报错原因
vue3使用vite打包 里面没有require方法, webpack 里面有这个方法
2.解决方案
使用import 代替
*注:
资源可使用import.meta.globEager(“…/*.png”) ;
动态引入,需要给 css 路径加括号
vite官网静态资源处理 new URL(url, import.meta.url)
import.meta.url : ESM 的原生功能,会暴露当前模块的 URL
与原生的 URL 构造器 组合使用,在一个 JavaScript 模块中,通过相对路径我们就能得到一个被完整解析的静态资源 URL
function test(name) {
return new URL(`../${name}.png`, import.meta.url).href
}
在生产构建时,Vite 才会进行必要的转换(保证 URL 在打包和资源哈希后仍指向正确的地址)文章来源:https://www.toymoban.com/news/detail-724110.html
注意这个 URL 字符串必须是静态的,这样才能分析
否则代码将被原样保留,因而在 build.target 不支持 import.meta.url 时会导致运行时错误文章来源地址https://www.toymoban.com/news/detail-724110.html
Vite 不会转换这个
const url = new URL(imagePath, import.meta.url).href
到了这里,关于vue3 使用require报错:require is not defined的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!