'''
import scipy
pip install wxpython
PyOpenGL和Spectral需要本地安装
可参考链接https://blog.csdn.net/qq_43204333/article/details/119837870
参考:https://blog.csdn.net/Tiandailan/article/details/132719745?spm=1001.2014.3001.5506
Mouse Functions:
left-click & drag -> Rotate cube (选择)
CTRL+left-click & drag -> Zoom in/out(放大/缩小)
SHIFT+left-click & drag -> Pan(平移)
Keybinds:
l -> toggle light(调整亮度)
t/g -> stretch/compress z-dimension(拉伸)
h -> print help message(帮助信息)
q -> close window(关闭窗口)
'''
import wx
import scipy.io as sio
from spectral import *
app = wx.App()
path = r'E:\研二\课题\datasets\Harvard dataset\CZ_hsdb\imgb6.mat'
data = sio.loadmat(path)['ref']
spectral.settings.WX_GL_DEPTH_SIZE = 16
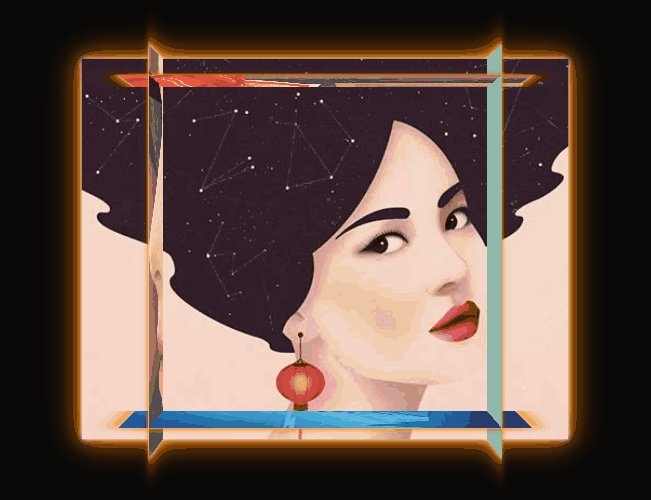
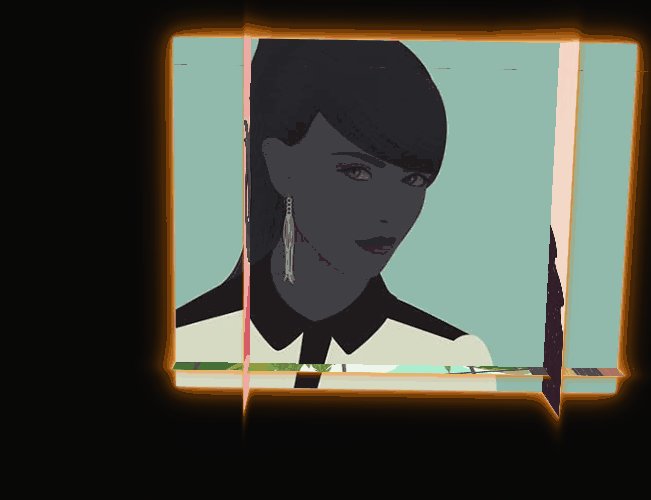
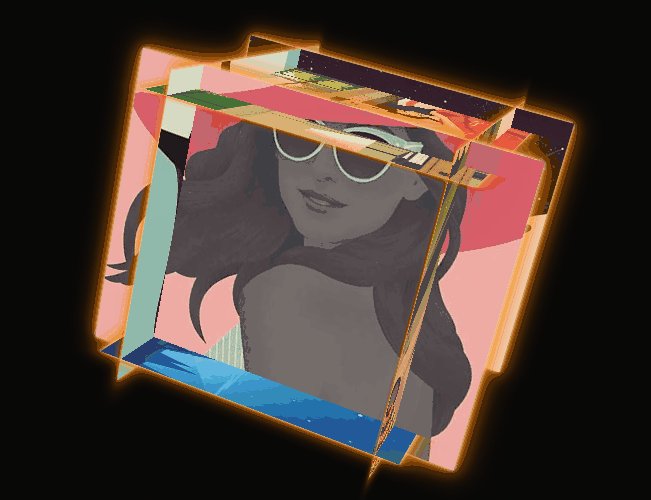
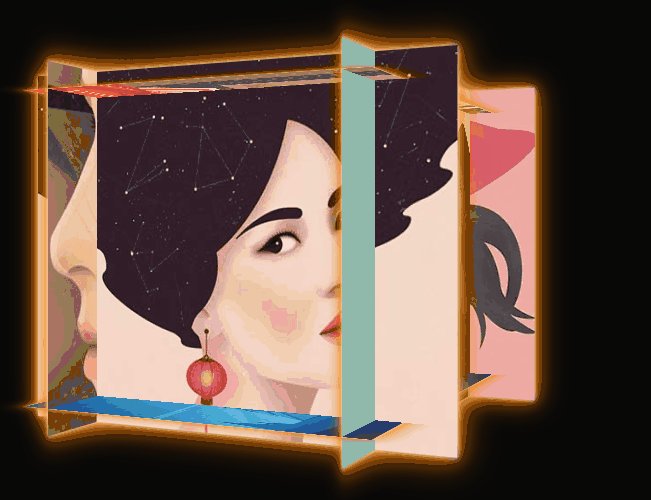
view_cube(data, bands = [29, 19, 9],background=[255,255,255])
# 启动GUI事件循环
app.MainLoop()
 文章来源地址https://www.toymoban.com/news/detail-724224.html
文章来源地址https://www.toymoban.com/news/detail-724224.html
文章来源:https://www.toymoban.com/news/detail-724224.html
到了这里,关于hypercube背景设置为白色,绘制高光谱3D立方体的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!