React Web应用程序开发管理后台可能非常耗时,这和设计所有前端页面一样重要。
以下是收集的近几年顶级React.js管理模板列表。
这些模板确实很有价值,使开发人员更容易构建应用程序后端的用户界面。
此外,它们将帮助您完善网站的管理后台,并克服自己制作所有UI部分的一些技术挑战。您可以将这些管理仪表板模板用作骨架,并为您的网站创建自己的Web应用程序和仪表板。
1.Endless - React Admin Template
Endless React模板是纯粹的React-Js模板,是的!您读对了,它是No Jquery React管理模板,包括所有功能和Hooks功能,便于为您的项目集成。无尽的模板文档将帮助您从头开始理解React,以制作完美的实时梦想应用程序。

演示地址: https://preview.themeforest.net/item/endless-react-admin-template/full_screen_preview/25365098?_ga=2.146014388.1241163913.1592791168-626376510.1588510113&clickid=yOJSEh2MnxyPTlzygDUDWXhtUkFwhKydqRG82Q0&iradid=275988&iradtype=ONLINE_TRACKING_LINK&irgwc=1&irmptype=mediapartner&irpid=2305834&mp_value1=&utm_campaign=af_impact_radius_2305834&utm_medium=affiliate&utm_source=impact_radius
2.Gogo - React Admin Template
Gogo具有良好的设计、质量代码和对细节的关注相结合的。
对组件、布局、应用程序和主题的其他部分使用了相同的设计语言。


演示地址:https://gogo-react.coloredstrategies.com/app/dashboards/default
3.Poco - HTML , Laravel & React Admin Dashboard Template
Poco Admin是一个功能齐全、多用途、高级引导管理模板,使用Bootstrap 4 Framework、HTML5、CSS和JQuery构建。它拥有大量可重用的UI组件,并与最新的jQuery插件集成。它可用于所有类型的Web应用程序,如自定义管理面板、app后端、CMS或CRM。


演示地址:https://admin.pixelstrap.com/poco/ltr/index.html
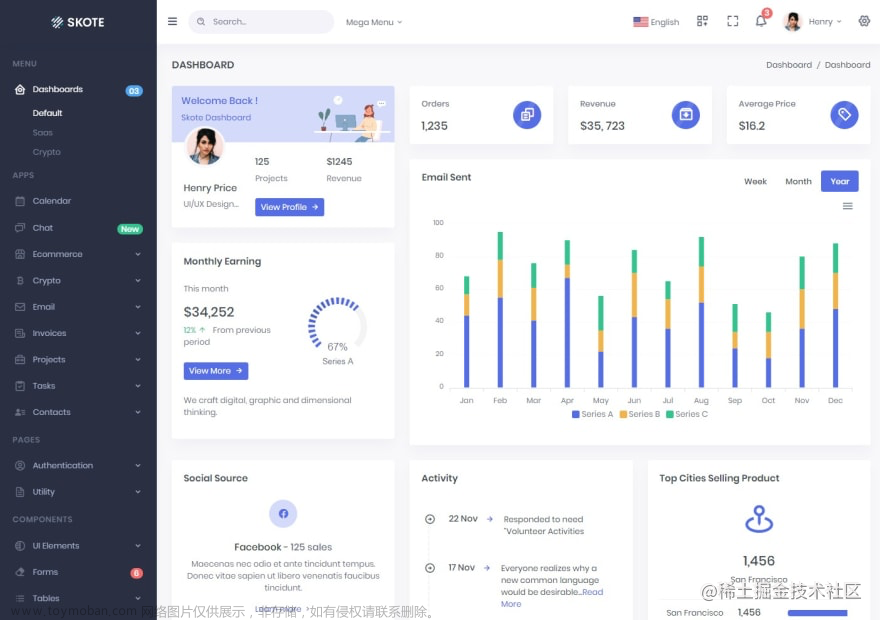
4.Skote - React Admin & Dashboard Template
Skote是一个功能齐全的高级管理仪表板模板,内置在React Redux Saga中,具有firebase / fack后端身份验证和多语言支持,并具有开发人员友好的代码。我们尚未在此模板中使用jQuery,其纯ReactJs与CRA和完全基于组件的管理模板。
Skote是一个制作精美、干净和设计最小的管理模板,具有带有RTL选项的深色、浅色布局。您可以构建任何类型的Web应用程序,如基于Saas的界面、电子商务、CRM、CMS、项目管理应用程序、管理面板等。它将帮助您的团队更快地行动,并节省开发成本和宝贵的时间。如果您是一名开发人员,并且正在寻找一个最小的管理仪表板,该仪表板完全响应Bootstrap和React、Redux、Saga,没有jQuery,那么您就来对使用Skote-React管理仪表板模板开始您的项目了。


演示地址:https://skote-v-light.react.themesbrand.com/dashboard
5.Fuse - React Admin Template Redux Material Design
使用React Hooks编写的Fuse React(react的新功能允许您在不编写类的情况下使用状态和其他React功能。
Fuse React是一个完整的React管理模板,遵循谷歌的材料设计指南。
Fuse React管理模板使用Material UI作为主要UI库,同时使用Redux进行状态管理。
它具有内置的页面模板、路由和身份验证功能。它还包括5个示例应用程序,20多个页面,许多可重复使用的反应组件等。
Fuse React管理模板不仅是您项目的绝佳启动器,也是学习React一些高级方面的绝佳场所。

演示地址:https://react-material.fusetheme.com
6.Dandelion Pro - React Admin Dashboard Template
Dandelion Pro是一个基于React Boilerplate的完整ReactJS管理模板。它为您提供干净的现代设计和高性能反应应用程序,具有遵循材料设计概念的各种颜色主题。
Dandelion Pro不仅可以帮助您作为入门套件进行开发,还可以使用React、Redux、JSS和带有ES6的下一代JavaScript学习高级开发。


演示地址:https://preview.themeforest.net/item/dandelion-pro-react-admin-dashboard-template/full_screen_preview/22890261?_ga=2.116752326.1510765911.1592793985-626376510.1588510113&clickid=yOJSEh2MnxyPTlzygDUDWXhtUkFwheThqRG82Q0&iradid=275988&iradtype=ONLINE_TRACKING_LINK&irgwc=1&irmptype=mediapartner&irpid=2305834&mp_value1=&utm_campaign=af_impact_radius_2305834&utm_medium=affiliate&utm_source=impact_radius
7.Wieldy - React Admin Template Ant Design and Redux
Wieldy是一个完整的React管理模板和入门工具包,遵循蚂蚁设计概念,并实现蚂蚁设计框架来开发反应应用程序。
它拥有所有必要的反应库,可以在更短的时间内开发一个强大的小到复杂的应用程序。
Wieldy不仅可以帮助您作为入门套件进行开发,还可以通过遵循我们预构建的应用程序架构,使用React、Redux、Firebase、Router、Redux-Saga等学习高级开发。
请放心,未来的更新。我们不断添加和更新新的很酷的东西。
Wieldy现在也包括HTML、jQuery和BootStrap4版本。在购买之前,请详细检查这两个演示。


演示地址:https://preview.themeforest.net/item/wieldy-react-redux-ant-design-admin-template/full_screen_preview/22719616?_ga=2.168665764.422289477.1592794147-626376510.1588510113&irgwc=1&clickid=yOJSEh2MnxyPTlzygDUDWXhtUkFwhbUpqRG82Q0&iradid=275988&irpid=2305834&iradtype=ONLINE_TRACKING_LINK&irmptype=mediapartner&mp_value1=&utm_campaign=af_impact_radius_2305834&utm_medium=affiliate&utm_source=impact_radius
8.Apex - React Admin Template with Bootstrap + Redux
Apex – React Redux Bootstrap 4管理仪表板模板是开发人员最友好和高度可定制的React + Redux仪表板管理模板,基于Create React App、Redux和BS 4。

9. Ammie - React Admin Template
Ammie是一个基于React组件的反应管理模板,也是使用Material UI框架创建的最佳反应管理模板。我们使用现代技术和最佳实践来使我们的产品易于使用。对于开发人员来说,这是最方便的模板,因为有React Components、干净的代码和详细的文档,这使您可以轻松构建任何项目!将其用于电子商务、分析和其他类型的网络应用程序。Ammie是一个现代时尚的管理模板,我们喜欢它,你也会喜欢的!

演示地址:https://ammie.itech-theme.com/
10. Xtreme React Admin Template
Xtreme React Admin可用于为您的应用程序或产品创建令人惊叹的用户界面,是一个完全响应的React模板。模板的基础在于反应框架,该框架使其能够灵活地满足用户的需求。
Xtreme React Admin基于模块化设计,为用户提供了简单的定制选项,并允许轻松构建。模板的框架允许实现现代应用程序的复杂要求,这使其对用户非常有利。Xtreme React Admin具有各种有吸引力和令人兴奋的功能,包括4+个不同的仪表板和6个独特的演示。它为用户提供250多个页面模板,并附有65多个现成的UI元素。

演示地址:https://xtreme-react-main.netlify.app/dashboards/classic
11.Isomorphic - React Redux Admin Dashboard
react-redux驱动的单页管理仪表板。使用渐进式Web应用程序模式,为您的下一个反应应用程序进行了高度优化。

12.JustDo - React Responsive Admin Template
JustDo React管理模板包含一系列迷人的有用组件和优秀元素,将帮助您轻松构建功能齐全的WebApps。JustDo Bootstrap管理模板是使用react-bootstrap库构建的,因此它对jQuery没有任何依赖。这个高度灵活的React.js仪表板模板也具有令人叹为观止的设计,一定会给您留下深刻的印象。
熟悉Bootstrap框架的开发人员会发现此模板易于使用,因为JustDo完全依赖于Bootstrap样式表。这个管理模板拥有超过15个方便的UI元素和在JustDo中精心制作的不同类型的表格、图表、地图和示例页面,还附带了注释充分和干净的代码,可以轻松理解。
JustDo模板提供的多种布局和颜色主题选项将帮助您为网站添加独特的触感。JustDo Bootstrap管理模板响应迅速,这意味着当您从不同屏幕分辨率的设备查看时,您的网站将看起来非常出色。


13.Datta Able React Redux Admin Template
Datta Able React Reducx管理模板是使用React + Redux框架制作的。它完全支持Bootstrap 4框架,以实现任何简单或复杂的仪表板需求。
Datta Able是最灵活的react redux管理模板,因为我们已经付出了大部分努力来获得无错误代码,易于使用其结构,添加了1000多个UI组件等......使Datta Able React版本成为一个很棒的管理模板。

14.Inst
使用React、NextJS、TypeScript、GraphQL和Uber的基础用户界面构建的极简React仪表板。它非常易于使用,我们使用了GraphQL和type-graphql。这是一个由Next.js GraphQL驱动的管理仪表板。使用渐进式Web应用程序模式,为您的下一个反应应用程序进行了高度优化。您可以将其用于Web应用程序的仪表板和公共页面。可在浅色和深色模式下使用。

15.Zest
Zest:React Admin是一个多概念/多用途高级管理仪表板主题,基于强大的React框架、Bootstrap 4以及Reactstrap和create-react-app。它经过专门设计,旨在为您的管理面板提供独特而优雅的外观。它很容易以开发人员友好的方式进行定制和编码。这是一个多概念主题,有大量页面。

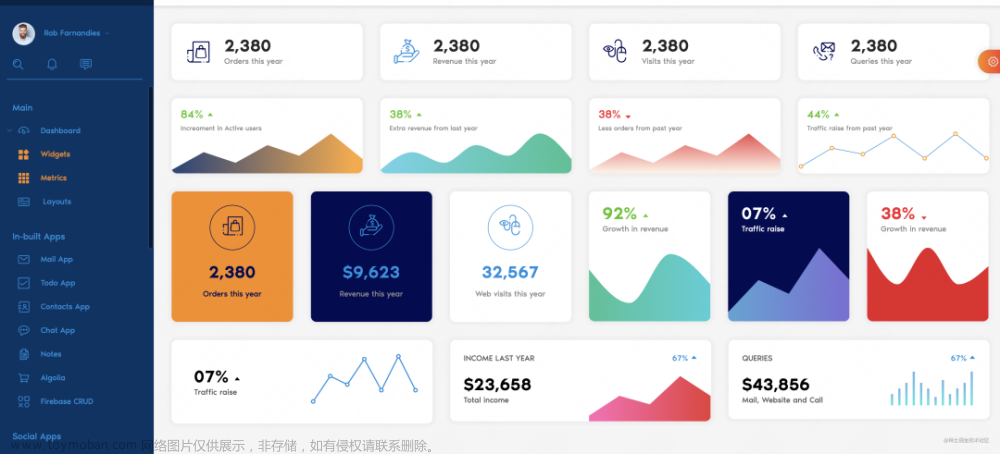
16. Webmin
Webmin React JS管理仪表板模板是一个功能强大的轻量级react js webapp模板,用于后端管理面板。它包括20多个页面模板,20多个现成的反应组件,独特的仪表板以及更多用于后端应用程序的信息。Webmin react管理仪表板基于现代响应式设计,可以轻松定制。
我们构建了Webmin react admin,以便尽可能多地轻松定制。每个页面都有自己的模块,因此完整的模板是100%模块化的,只需生成带有反应的组件,就可以轻松添加新页面。除此之外,我们还使用了最新的reactstrap版本来提供灵活快捷的布局方式。

17.Jumbo React
Jumbo React是一个基于材料设计概念的完整React管理模板,可帮助您更快、更经济高效地构建React应用程序。
Jumbo React使用在react开发人员社区中流行的顶级库和框架。其中一些流行的库是Material-UI、Redux、Redux-Saga、ReCharts、React Big Calendar等等。

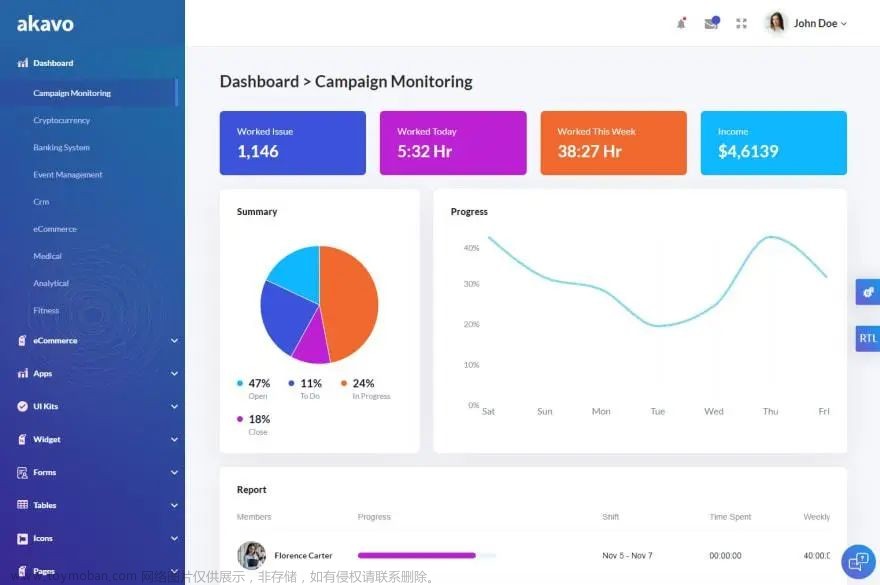
18.Akavo - React + HTML + Dark Admin Template
Akavo是一个基于React组件和材料UI框架的现代仪表板模板。我们使用现代技术和最佳实践来使我们的产品易于使用。对于开发人员来说,这是最方便的模板,因为有React组件、干净的代码和详细的文档,允许您轻松构建任何项目!将其用于活动监控、加密货币、银行系统、CRM、电子商务和其他类型的网络或移动应用程序。

19.Bamburgh
带有Reactstrap PRO的Bamburgh React Admin Dashboard完全基于React构建,并使用Facebook的流行入门工具包Create React App。
正如你从实时预览中看到的那样,它有一个漂亮的设计,它包含许多组件和功能。您可以进一步阅读此页面的详细信息,了解使此管理仪表板出色的选项。
当我们为这个管理模板设计初始模型时,我们设定了干净、可扩展的设计目标,该设计可以集成或适应多个应用程序利基。我们认为我们做到了,请在评论部分告诉我们您的想法。

20.Mate
react-redux驱动的单页材料管理仪表板。使用渐进式Web应用程序模式,为您的下一个反应应用程序进行了高度优化。

21.EasyDev
EasyDev是一个基于React Components和Bootstrap 4 Framework的现代仪表板模板。对于开发人员来说,这是最方便的模板,因为React组件、干净的代码和详细的文档允许您轻松构建任何项目。将其用于电子商务、分析、体育和其他类型的网络或移动应用程序。

22.Reactify
“Reactify是一个开发人员友好的强大reactjs模板,使用redux、redux-thunk、webpack 4、laravel和bootstrap 4开发。它完全响应,并支持具有集成语言翻译方法的RTL语言。它提供了现成的组件、小部件和页面,这使得根据要求构建新的管理面板变得非常容易。它带有预集成的API方法,为您提供轻松构建动态列表页面的能力。直接可用的小部件使您可以灵活地在仪表板和其他页面上显示多个详细信息。如果您正在构建SAAS产品,请购买扩展许可证。Reactify拥有电子商务、CRM、Saas、代理和新闻等仪表板,并可随时使用小部件。

23.Sigma
Sigma是一个使用React 16.4.1、Redux和Bootstrap 4.1构建的响应式管理仪表板模板。它配备了3种不同的布局,8个导航栏,顶部导航和左侧边栏颜色样式,100多个页面,每个布局中的500多个小部件和组件,以及许多小部件和定制的可重复使用组件,以帮助您使用下一个React应用程序。

24.Pickbazar - React GraphQL Ecommerce Template
我们的模板使用React、NextJS、TypeScript、GraphQL、Type-GraphQL和Styled-Components构建,承诺为您的业务提供快速且易于设置的界面!我们使用graphql和type-graphql,您可以非常轻松地构建您的模式。GraphQL playground制作自己的文档,您的前端团队会喜欢使用它。

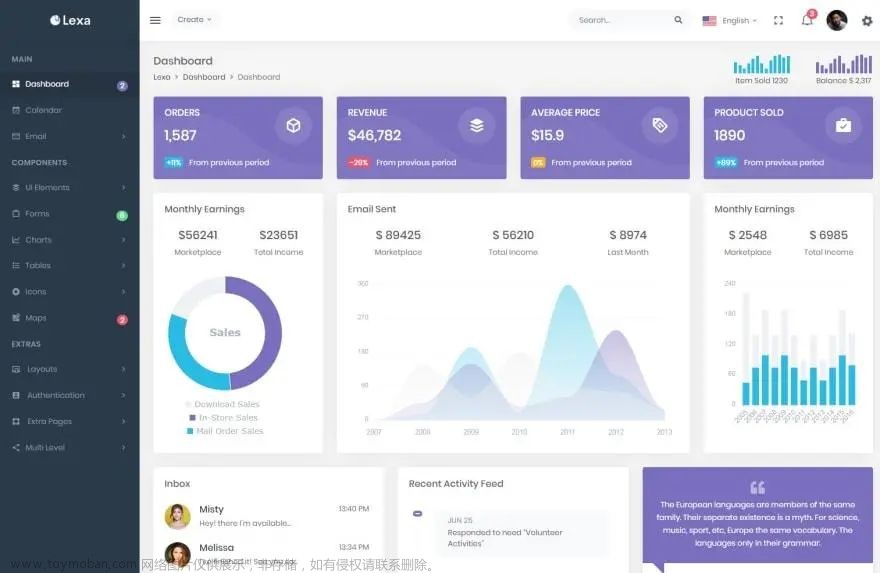
25.Lexa
Lexa是一个功能齐全的多用途管理模板,使用Bootstrap 4、HTML5、CSS3和JQuery构建。Lexa也可用于React Redux(无jQuery)、Laravel 7、PHP和Ajax版本。它完全响应,并具有非常干净的用户界面,附带了大量的组件、小部件、UI元素。我们使用jQuery使用redux构建react组件。该代码非常干净,可以轻松定制,并且可以轻松转换为构建任何类型的Web应用程序,包括自定义管理面板、分析仪表板、电子商务后端、CMS、CRM或任何SASS面板。

26.Roe
Roe admin是超级灵活、强大、干净、现代和响应的管理模板,基于React js和Bootstrap 4,具有无限的可能性。Roe是使用React钩子制作的。Roe提供了非常简单的主题配置和开发人员友好的布局。该代码超级容易理解,并附带一个入门工具包,这将有助于开发人员快速入门。该模板在每个设备和每个现代浏览器上都完全响应和干净。

27.Material Design ReactJS Admin Web App with Bootstrap 4
Material是一个受谷歌材料设计启发的管理模板,使用ReactJS和Bootstrap 4构建。它使用Scss CSS,使其易于自定义。

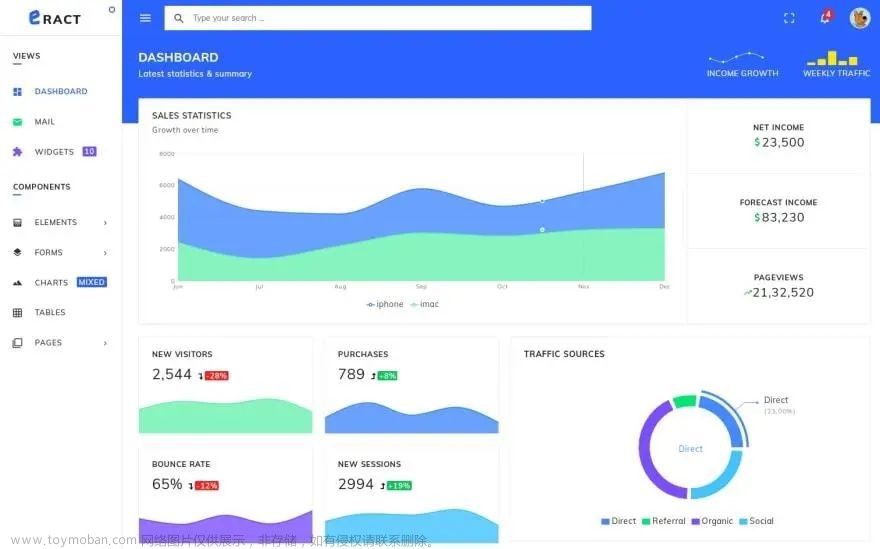
28.Eract
Eract是基于ReactJS和facebook官方create-react-app cli和webpack的react bootstrap 4管理仪表板模板。内置对SASS预处理器和其他css预处理器的支持可以通过文档添加。它不使用任何冗余或通量实现,因此初学者很容易从您的选择中推出。

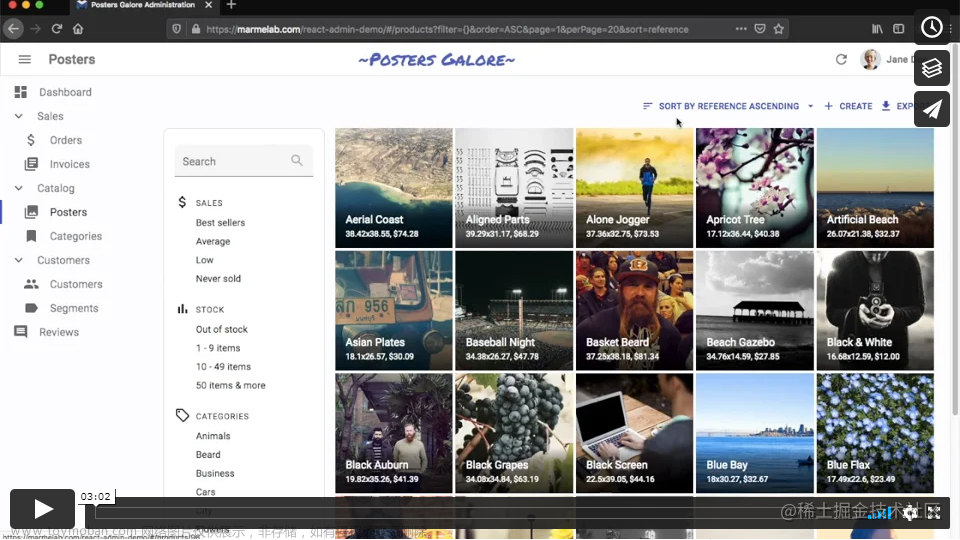
29. React-admin
一个前端框架,用于使用 ES6、React 和 Material Design 构建在 REST/GraphQL API 之上的浏览器中运行的数据驱动应用程序。由 marmelab 开源并维护。


演示地址:marmelab.com/react-admin文章来源:https://www.toymoban.com/news/detail-724235.html
参考:https://dev.to/amelia19/28-best-react-js-admin-dashboard-templates-46b1
文章来源地址https://www.toymoban.com/news/detail-724235.html
到了这里,关于独立开发者必备的29个开源React后台管理模板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!