博主介绍:本人专注于Android/java/数据库/微信小程序技术领域的开发,以及有好几年的计算机毕业设计方面的实战开发经验和技术积累;尤其是在安卓(Android)的app的开发和微信小程序的开发,很是熟悉和了解;本人也是多年的Android开发人员;希望我发布的此篇文件可以帮助到您;
🍅希望此文章可以帮助到您🍅
微信小程序文章推荐
微信小程序布局图片上面显示文字
微信小程序实现左边图片右边文字效果
微信小程序获取当前日期和时间
微信小程序绘制地图轨迹线路
微信小程序绘制marker
微信小程序之绘制多个marker以及调用手机地图软件导航
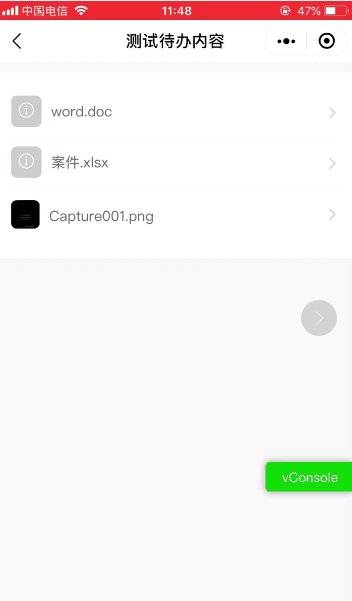
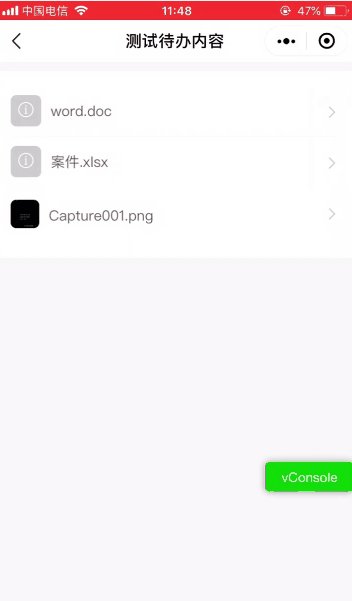
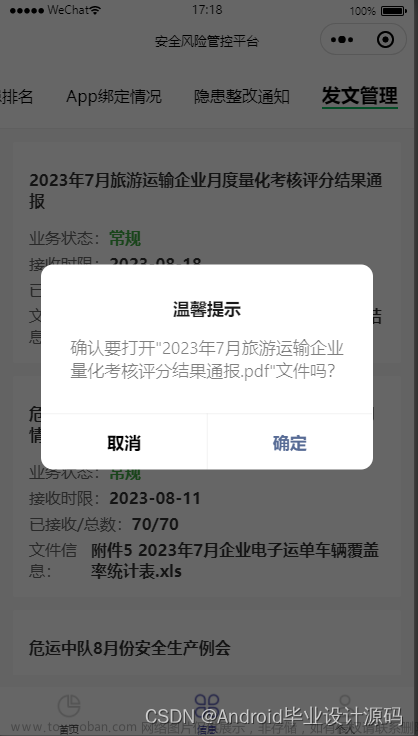
效果显示

一、前端界面
<view wx:for="{{fawenData}}" wx:key="{{index}}" data-index="{{index}}" bindtap="lookFaWenCompany">
<view class="tipInforyinhuan">
<view class="startinfor">
<view class="tuijianName">{{item.fileName}}</view>
<view class="listZoomyh">
<view class="zoomnryh">
<view>业务状态:</view>
<view wx:if="{{item.urgentType==1}}" class="inforzoomyh" style="color: #40ac44;">常规</view>
<view wx:else class="inforzoomyh" style="color: #ff0000;">急件 </view>
</view>
<view class="zoomnryh">
<view>接收时限:</view>
<view class="inforzoomyh">{{item.receiveEndDate}}</view>
</view>
<view class="zoomnryh">
<view>已接收/总数:</view>
<view class="inforzoomyh">{{item.handleCount}}/{{item.totalCount}}</view>
</view>
<view class="zoomnryh">
<view>文件信息:</view>
<view class="inforzoomyh">{{item.annexes[0].name}}</view>
</view>
</view>
</view>
</view>
</view>
</view>
二、js逻辑处理
通过lookFaWenCompany方法点击打开文档
wx.showModal({
title: '温馨提示',
content: '确认要打开"' + this.data.fawenData[index].annexes[0].name + '"文件吗?',
showCancel: true,
cancelText: '取消',
confirmText: '确定',
success: (result) => {
if (result.confirm) {
wx.showNavigationBarLoading();
wx.downloadFile({
url: this.data.configLocalUpload + this.data.fawenData[index].annexes[0].storePath, //示例的url地址
success: function (resinfo) {
console.log("pdf协议文件已下载:" + resinfo.statusCode)
wx.hideNavigationBarLoading();
if (resinfo.statusCode === 200) {
let path = resinfo.tempFilePath;
console.log(path, resinfo)
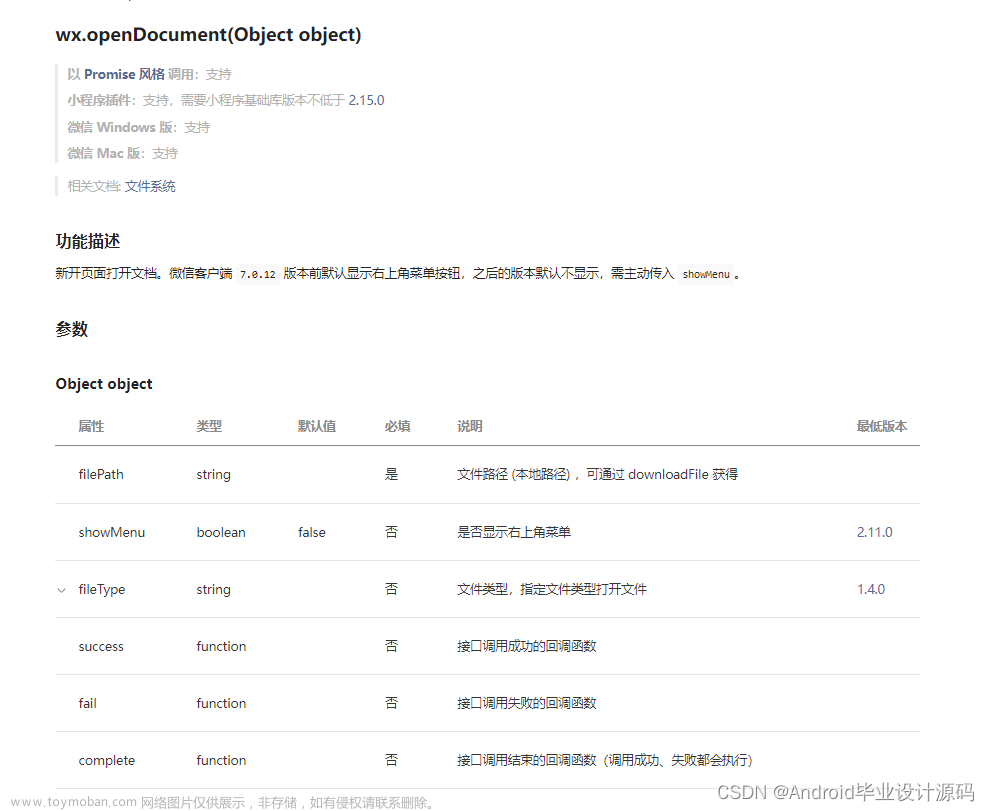
wx.openDocument({
filePath: path,
// fileType: 'xls',
success: function (rest) {
console.log('打开文件成功')
console.log(rest);
},
fail: function (error) {
wx.showToast({
icon: 'none',
title: '打开文件失败'
});
},
})
} else {
wx.showToast({
icon: 'none',
title: '文件不存在,打开失败'
});
}
},
fail: function (err) {
console.log('fail')
console.log(err)
wx.showToast({
icon: 'none',
title: '下载文件失败'
});
}
})
}
},
fail: () => { },
complete: () => { }
})1:官方文档
wx.openDocument(Object object) | 微信开放文档

三、留个脚印吧
大家要是感觉此篇文章有意义;那就给个关注、点赞,收藏吧;文章来源:https://www.toymoban.com/news/detail-724609.html
🍅也可以关注文档末尾公众号🍅文章来源地址https://www.toymoban.com/news/detail-724609.html
到了这里,关于微信小程序查看word,excel,ppt以及pdf文件(文档)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!