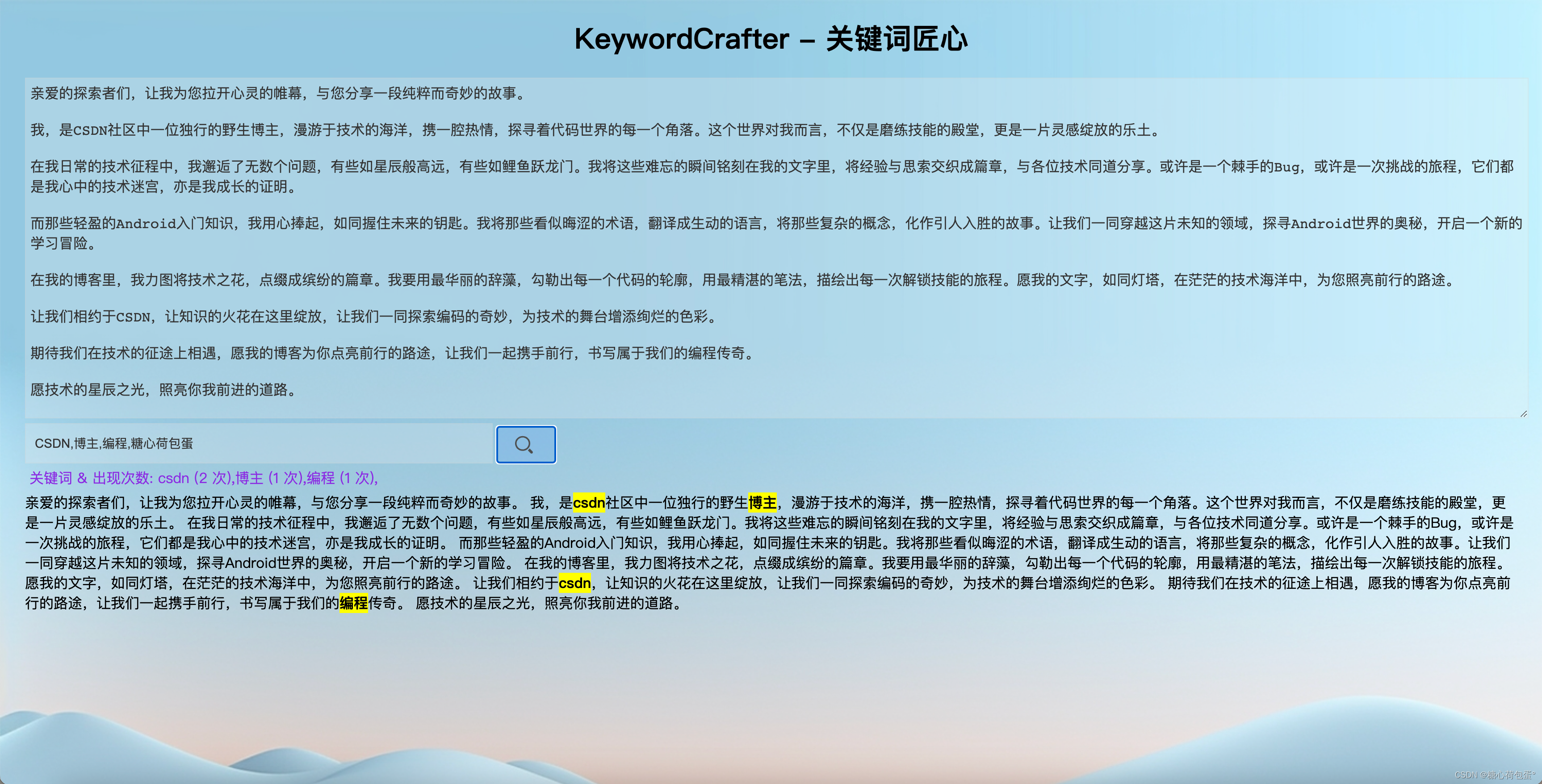
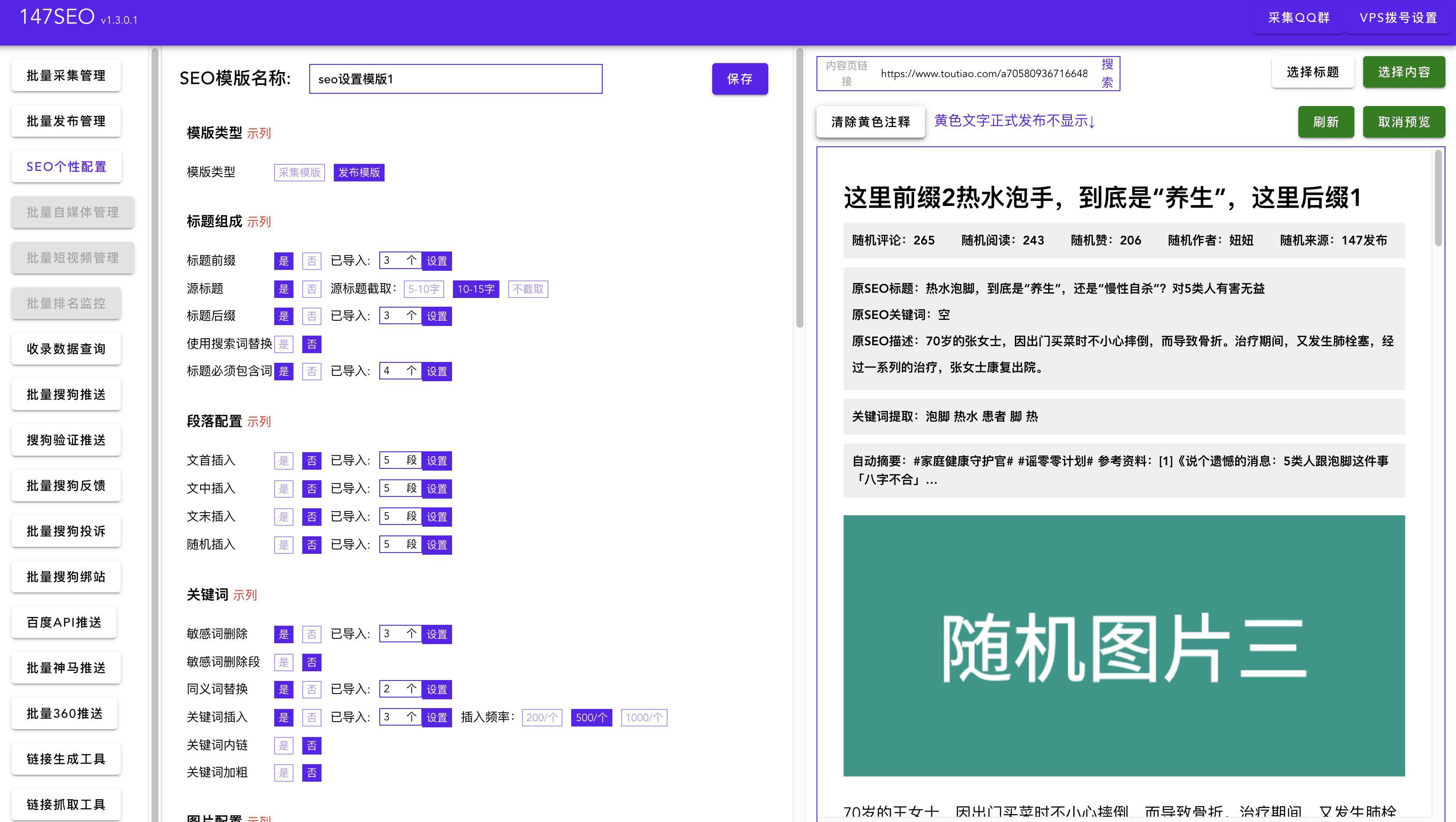
引入关键词文件,符合有条件的背景色高亮显示,也可取消。
 文章来源:https://www.toymoban.com/news/detail-724730.html
文章来源:https://www.toymoban.com/news/detail-724730.html
<div id="testHtml">
<p>写入的文本</p>
<p>关键词</p>
</div>var str ='多个关键词,关键词文件,关键词'
var strL = str.replace(/,/g,'|') //将关键词用竖线分割function btnClick(){
var Htmlstr = $("#testHtml").html()
var reg = new RegExp('('+strL+')', 'g')
$("#testHtml").html( Htmlstr.replace(reg,`<span style="background-color:#EEC900;">$1</span>`) )
}
function removeBtnClick(){
var Htmlstr = $("#testHtml").html()
var reg = new RegExp('<span style="background-color:#EEC900;">(' + strL + ')</span>','gm')
$("#testHtml").html( Htmlstr.replace(reg,`$1`) )
}第二种方式,多种颜色高亮显示文章来源地址https://www.toymoban.com/news/detail-724730.html
var colors = [
"#ef0c0c",
"#EEC900",
"#9F79EE",
"#FFC1C1"
]
var keywordsdetail= []
keywordsdetail = str.split(',')
function highlight(str,params) {
var reg=new RegExp(("("+params.keys+")"),"gm");
var color=params.color || '#f00';
var replace='<span style="background-color:'+color+';">'+params.keys+'</span>';
return str.replace(reg,replace);
}
function btnClick(){//显示多种颜色关键词高亮按钮
for(var i=0;i<keywordsdetail.length;i++){
var params={
keys:keywordsdetail[i],
color:colors[i]
}
$("#testHtml").html(highlight($("#testHtml").html(),params));
}
}到了这里,关于多关键词高亮显示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!