第一步:
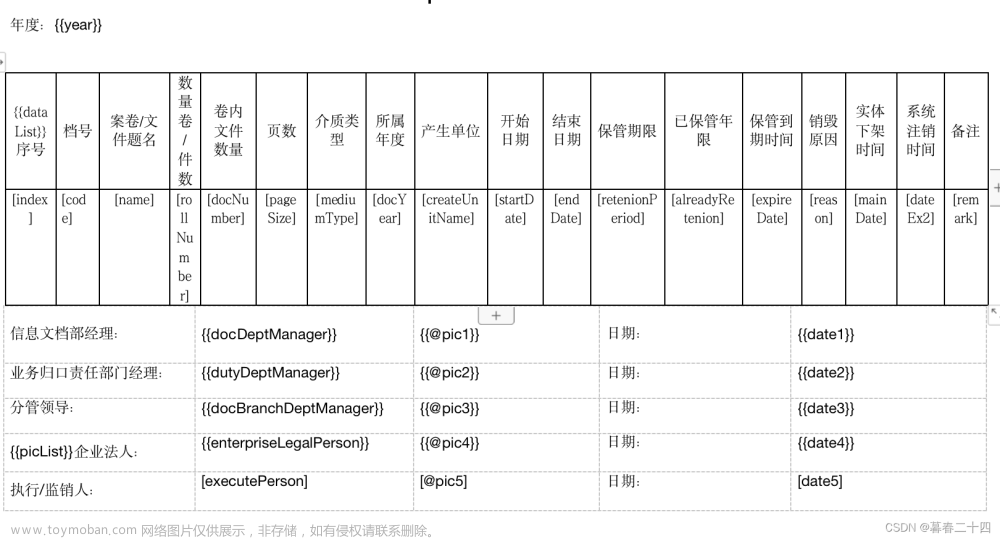
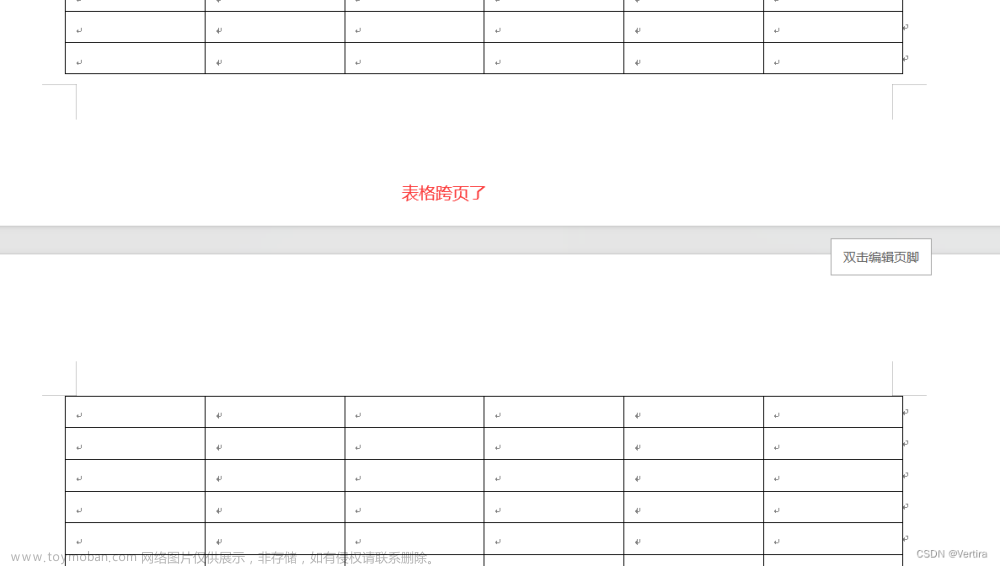
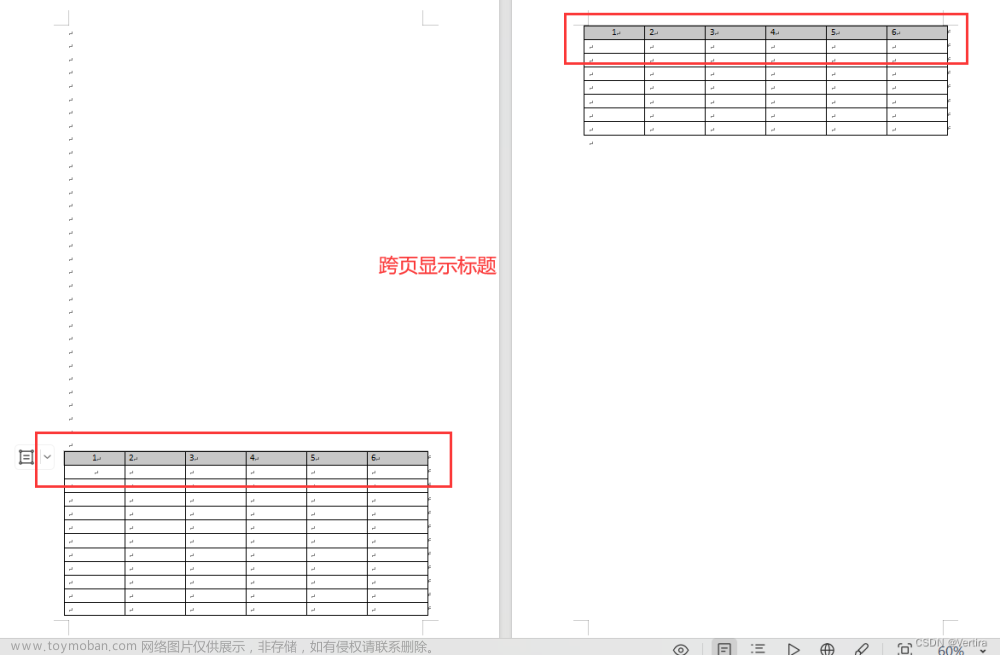
打开wps 创建一个跨页的表格表格,如下图

第二步
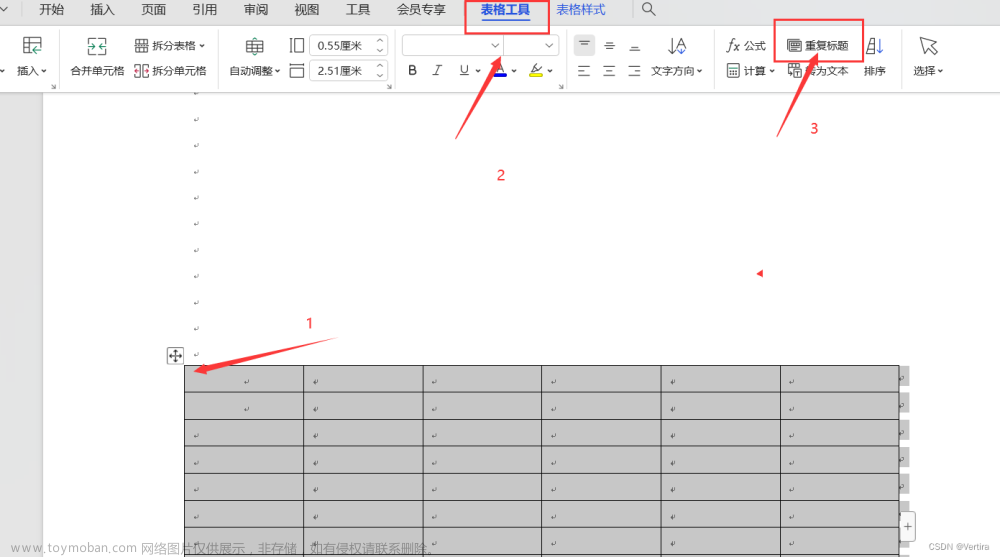
大家都知道 表格标题跨页 就是1)在菜单表格工具 点击重复标题 或者 2)表格属性--》行--》在各页顶端以标题行形式出现,详细如下图。
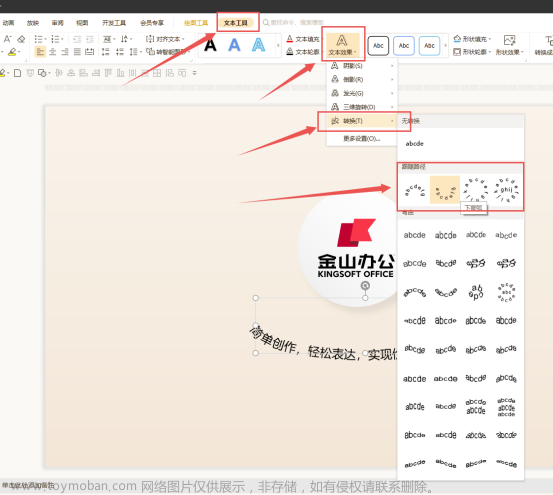
1) 第一种方法,点击表格

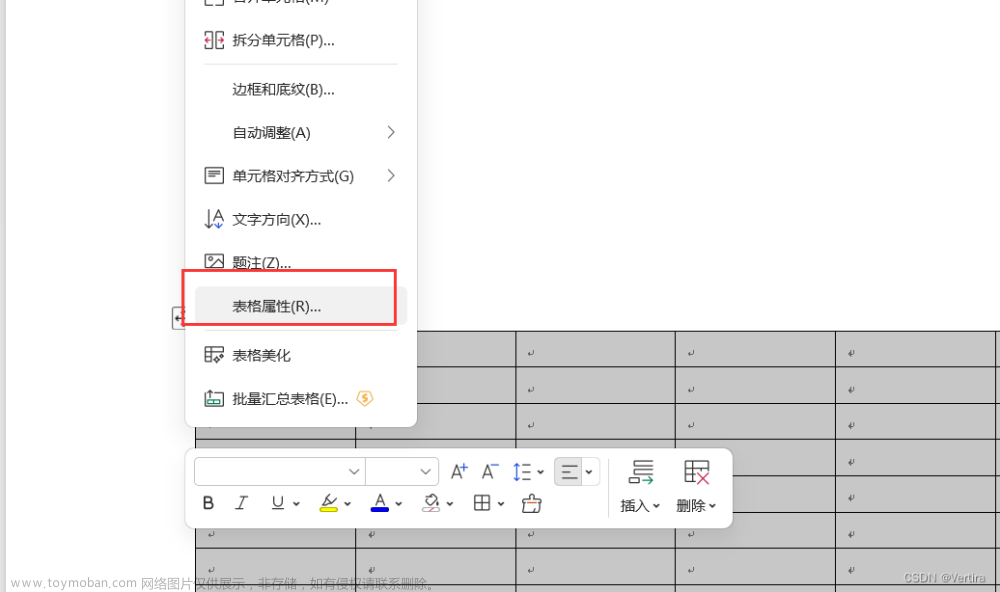
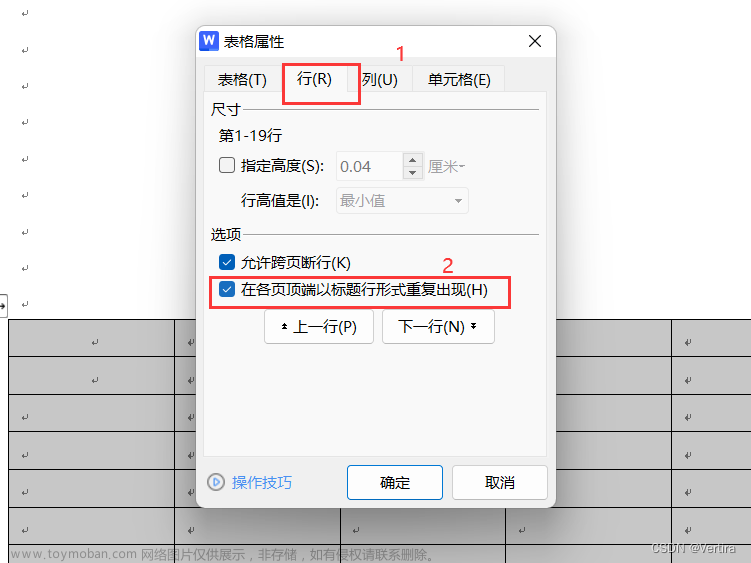
第二种方法: 点击表格 --》右键----》表格属性

文章来源地址https://www.toymoban.com/news/detail-724869.html

如下图

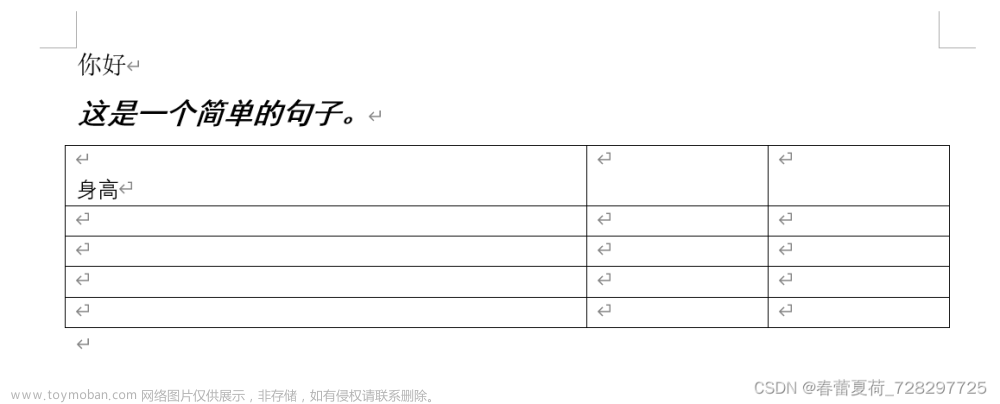
上面两种方法只能让表头或者表格标题 跨行显示,无法让表1-1 xxdx 跨页。
第三步:

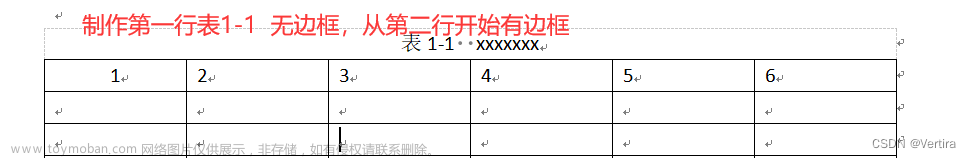
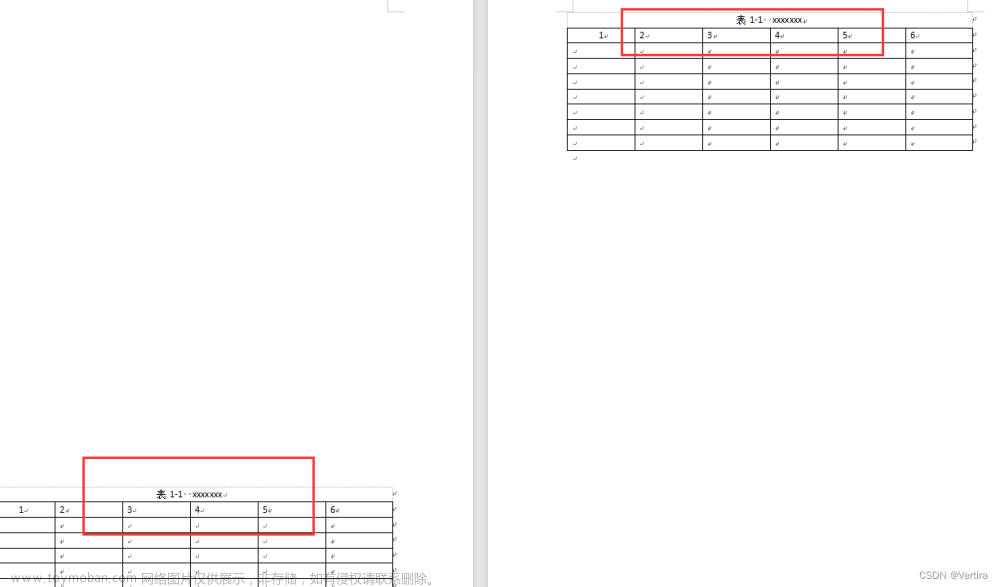
然后让第一行和第二行 跨行显示
就可以了
 文章来源:https://www.toymoban.com/news/detail-724869.html
文章来源:https://www.toymoban.com/news/detail-724869.html
到了这里,关于wps/word 如何让表格的标题和表格名称文本(表1-1 xxx)跨页显示(已解决)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!