阅读本篇文章前请先阅读项目上线部署--》服务器部署流程(一)
目录
🌟安装Nginx
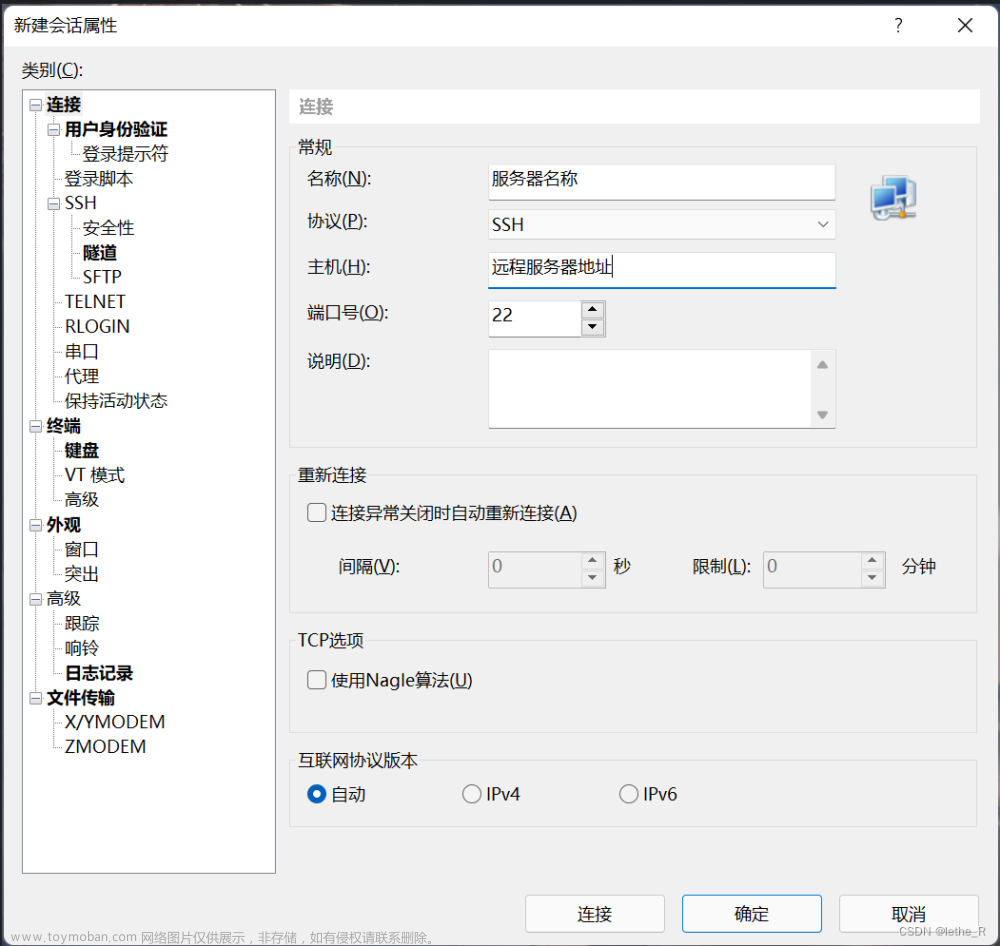
先登录远程服务器,安装依赖包
下载并解压包
🌟安装Node.js
安装nodejs进程管理工具
🌟安装MySQL
🌟写在最后
🌟安装Nginx
先登录远程服务器,安装依赖包
# 一键安装上面四个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
下载并解压包
# 创建一个文件夹
cd /usr/local
mkdir nginx
cd nginx
# 下载解压tar包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz
# 进入nginx目录
cd /usr/local/nginx
# 进入目录
cd nginx-1.13.7
# 执行命令
./configure
# 执行make命令
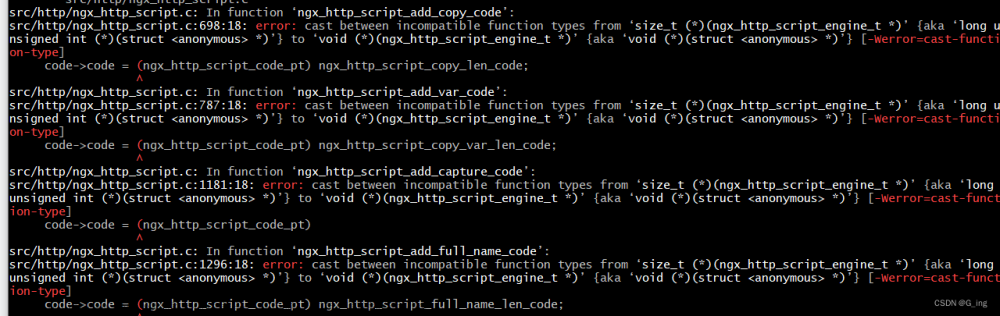
make执行make时如果报错如下图:
解决方法(没报错的不用管):
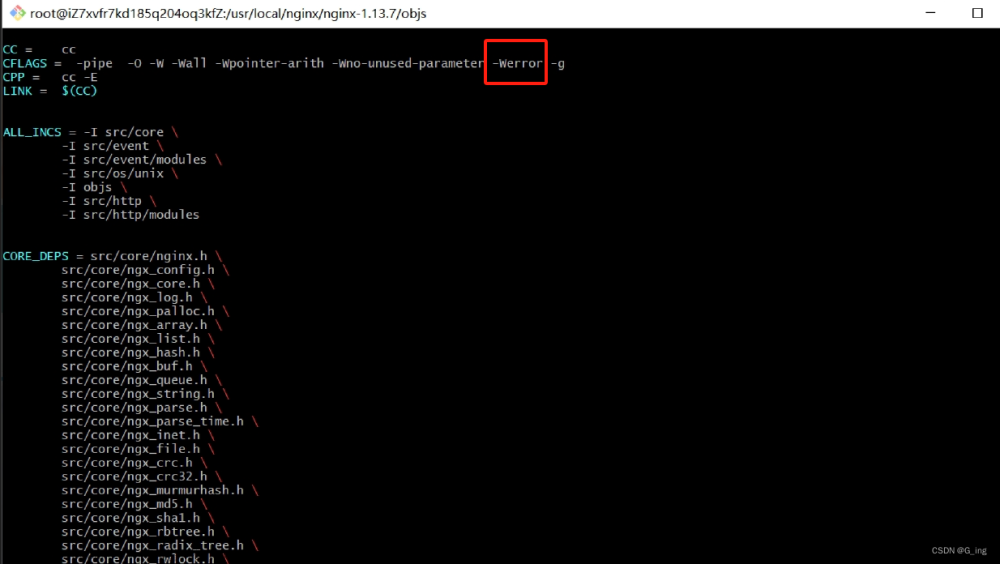
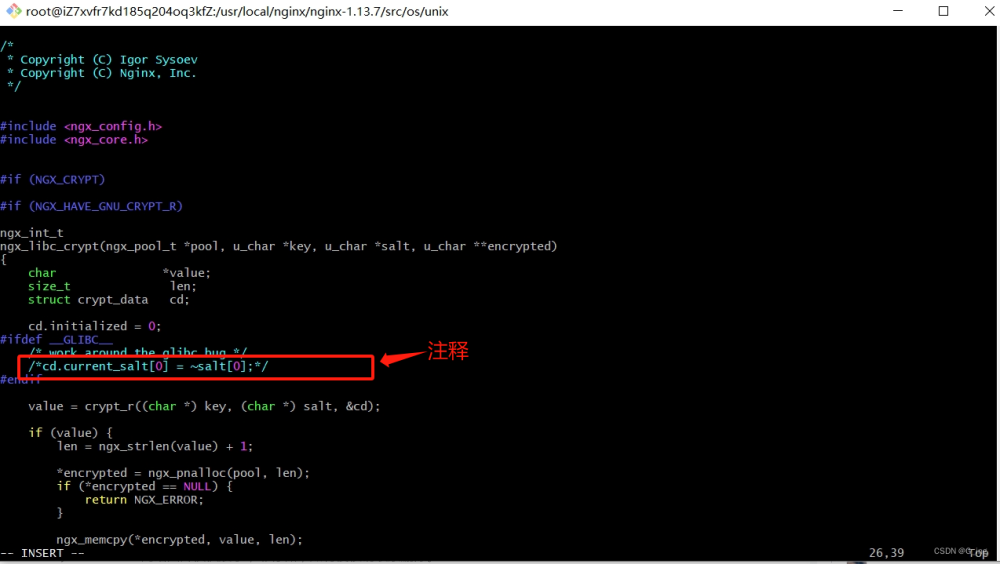
vim /opt/nginx-1.12.2/src/os/unix/ngx_user.c 把-Werror删除
vim /opt/nginx-1.12.2/src/os/unix/ngx_user.c
# 执行make install命令
make install
安装好后
# 进入 /usr/local/nginx/sbin/nginx 启动nginx
./nginx
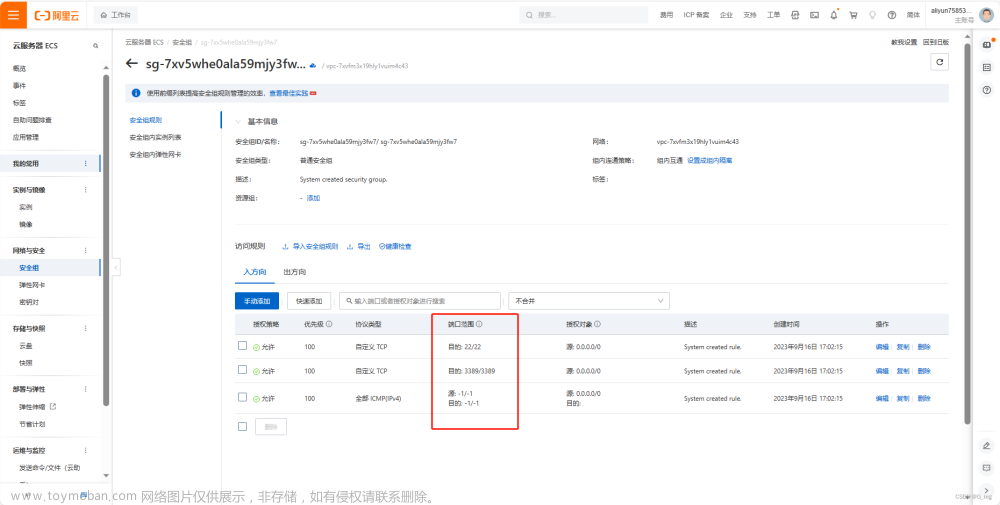
这时候就可以去浏览器输入IP地址或者域名进行访问,但如果是使用阿里云服务器的这里还有一个小坑,默认是没有开放80端口的,所以需要手动添加安全组:

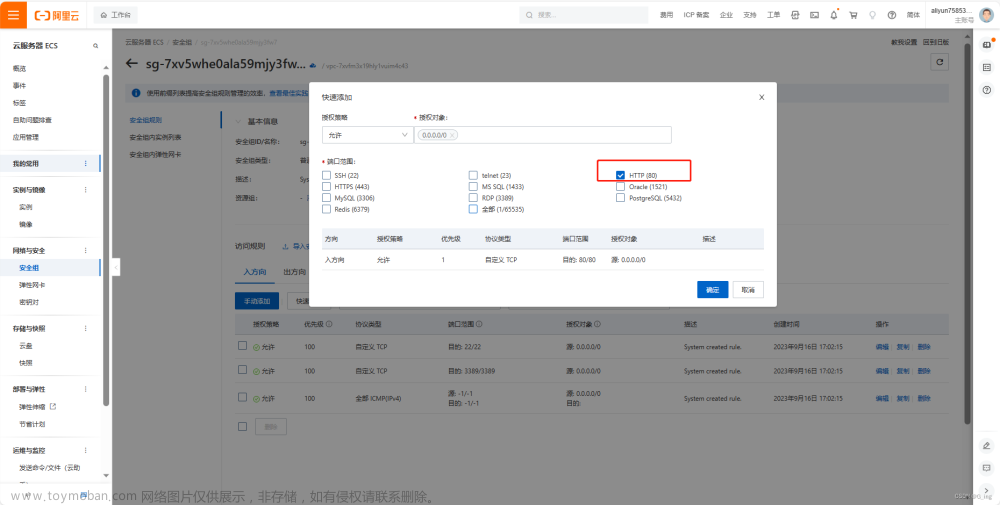
选择考试添加,勾选HTTP也就是80端口

然后去浏览器输入IP地址,出现这个页面表示Nginx配置成功

🌟安装Node.js
# yum自带源中没有Node.js,所以首先要获取Node.js资源:
curl --silent --location https://rpm.nodesource.com/setup_14.x | bash -
但是今天写文章的时候突然发现方法已经弃用,那就换一种方式喽
下载node 16版本
wget https://nodejs.org/dist/v16.13.2/node-v16.13.2-linux-x64.tar.xz
# 解压
xz -d node-v16.13.2-linux-x64.tar.xz
# 注:xz 找不到命令需要执行 yum install xz.x86_64 -y
# 解压tar
tar xvf node-v16.13.2-linux-x64.tar
# 转移文件夹
mv node-v16.13.2-linux-x64 /usr/local/nodejs
# 添加下面内容到环境配置里
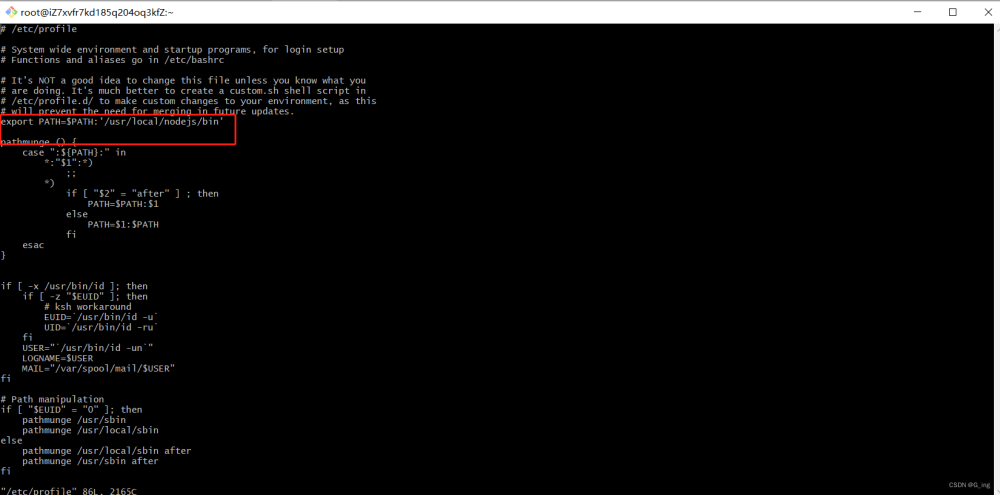
vi /etc/profile
export PATH=$PATH:'/usr/local/nodejs/bin'
写完后先按 ESC ,然后输入 :wq 表示保存退出
# 生效
source /etc/profile
# 查看nodejs
node -v
安装nodejs进程管理工具
# 安装pm2 node.js程序管理工具
npm i pm2 -g
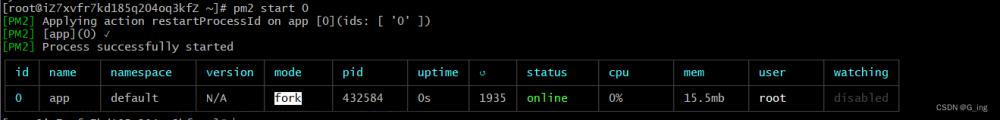
# 使用pm2 启动node.js项目
pm2 start 文件名
# 停止
pm2 stop 文件名或者id
# 从pm2的管理列表中删除
pm2 delete 文件名或者id
🌟安装MySQL
# 下载源
wget https://repo.mysql.com//mysql80-community-release-el7-3.noarch.rpm
# 安装源
yum install mysql80-community-release-el7-3.noarch.rpm -y
# 安装MySQL
yum install mysql-community-server --nogpgcheck
# 启动MySQL
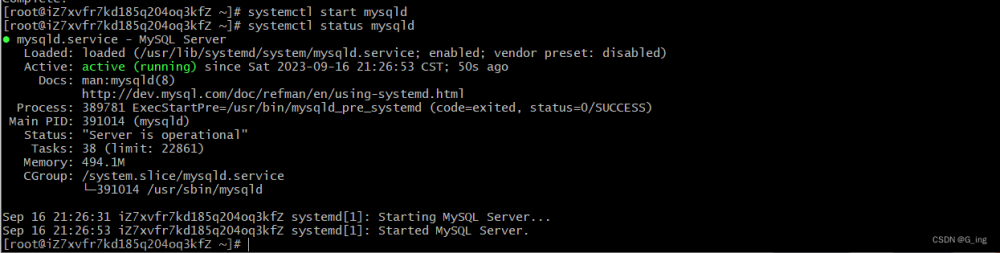
systemctl start mysqld
systemctl status mysqld 查看是否启动成功
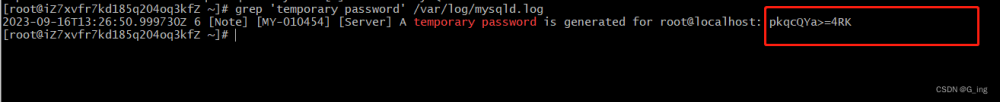
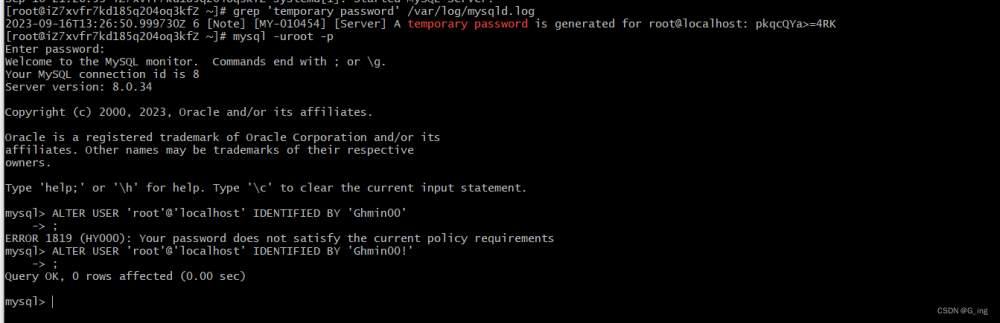
# 查找到默认密码
grep 'temporary password' /var/log/mysqld.log
# 连接数据库并修改密码
mysql -uroot -p
ALTER USER 'root'@'localhost' IDENTIFIED BY 'Ghmin00!'
🌟写在最后
项目上线部署--》网站运行机制
项目上线部署--》服务器部署流程(一)文章来源:https://www.toymoban.com/news/detail-724893.html
项目上线部署--》将详细讲解关于网站运行机制、基础知识及网站上线部署具体流程,如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以关注订阅一下:点击查看更多实用技巧及技术文章来源地址https://www.toymoban.com/news/detail-724893.html
到了这里,关于项目上线部署--》服务器部署流程(二)安装Nginx、Node.js、MySQL的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!