博客后台管理系统使用后的是基于Vue3+Vite+TS+ESLint+Prettier的开发,具体项目构建如下
1、基于Vite创建vue-ts模板的项目骨架
pnpm create vite 项目名称 --template vue-ts
2、安装ESLint、Prettier相关的
ESLint: 控制代码质量
Prettier: 控制代码风格
2.1、安装ESLint、Prettier相关相关包
pnpm install eslint eslint-plugin-vue eslint-config-prettier prettier eslint-plugin-import eslint-plugin-prettier eslint-config-airbnb-base @types/eslint eslint-import-resolver-alias -D
- eslint: ESLint的核心代码库
- prettier: Prettier的格式化代码的核心代码库
- eslint-config-airbnb-base: airbnb的代码规范(依赖plugin-import)
- eslint-config-prettier: eslint结合prettier的格式化
- eslint-plugin-vue: eslint在Vue里的代码规范
- eslint-plugin-import: 项目里面支持eslint
2.2、安装ESLint、Prettier相关vscode插件
- ESLint
- Prettier - Code formatter
2.3、配置scripts脚本,初始化ESLint
"lint:create": "eslint --init"

- 执行ESLint配置的交互式命令
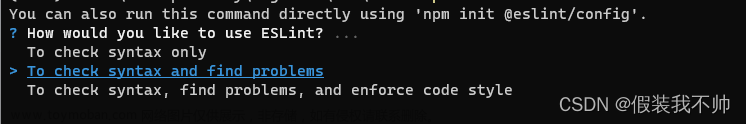
npm run lint:create
- 配置ESLint过程如下


- 此时项目根目录自动生成了
.eslintrc.cjs文件
.eslintrc因为是node写的规范,所以遵循commonjs规范,所以是cjs后缀;如果是ESModel规范,则是mjs后缀。
- 重写
.eslintrc.cjs文件
module.exports = {
// 环境:
env: {
// 浏览器
browser: true,
// 最新es语法
es2021: true,
// node环境
node: true,
},
// 扩展的eslint规范语法,可以被继承的规则
// 字符串数组:每个配置继承它前面的配置
// 分别是:
// eslint-plugin-vue提供的
// eslint-config-airbnb-base提供的
// eslint-config-prettier提供的
// 前缀 eslint-config-, 可省略
extends: ['plugin:vue/vue3-strongly-recommended', 'airbnb-base', 'prettier','./.eslintrc-auto-import.json'],
// eslint 会对我们的代码进行检验
// parser的作用是将我们写的代码转换为ESTree(AST)
// ESLint会对ESTree进行校验
parser: 'vue-eslint-parser',
// 解析器的配置项
parserOptions: {
// es的版本号,或者年份都可以
ecmaVersion: 'latest',
parser: '@typescript-eslint/parser',
// 源码类型 默认是script,es模块用module
sourceType: 'module',
// 额外的语言类型
ecmaFeatures: {
tsx: true,
jsx: true,
},
},
// 全局自定义的宏,这样在源文件中使用全局变量就不会报错或者警告
globals: {
defineProps: 'readonly',
defineEmits: 'readonly',
defineExpose: 'readonly',
withDefault: 'readonly',
},
// 插件
// 前缀 eslint-plugin-, 可省略
// vue官方提供了一个ESLint插件 eslint-plugin-vue,它提供了parser和rules
// parser为 vue-eslint-parser,放在上面的parser字段,rules放在extends字段里,选择合适的规则
plugins: ['vue', '@typescript-eslint', 'unused-imports'],
settings: {
// 设置项目内的别名
'import/resolver': {
alias: {
map: [['@', './src'],['/assets', './src/assets']],
extensions: ['.ts', '.js', 'tsx', 'jsx'] // 解决:Unable to resolve path to module
},
// "node": {
// "extensions": [".js", ".jsx", ".ts", ".tsx"]
// }
},
// 允许的扩展名
'import/extensions': ['.js', '.jsx', '.ts', '.tsx', '.mjs'],
},
// 自定义规则,覆盖上面extends继承的第三方库的规则,根据组内成员灵活定义
rules: {
'no-console': 0, // 项目中可以使用console.log()
'vue/valid-template-root': 0,
'import/no-extraneous-dependencies': 0, // 解决vite.config.ts的引入报错
'vue/multi-word-component-names': 0,
'vue/attribute-hyphenation': 0,
'vue/v-on-event-hyphenation': 0,
// 'eslint-plugin-unused-vars': 0,
"no-unused-vars": "off", // or "@typescript-eslint/no-unused-vars": "off",
"unused-imports/no-unused-imports": "error",
"unused-imports/no-unused-vars": [
"warn",
{ "vars": "all", "varsIgnorePattern": "^_", "args": "after-used", "argsIgnorePattern": "^_" }
],
"func-names": 0, // 关闭匿名函数的校验
"import/extensions": 0, // import时省略后缀名
"vue/no-mutating-props": 0, // 关闭子组件改变props时的报错 baseForm
'no-undef': 0, // 解决按需导入ElMessage 未定义的问题
// already declared in the upper scope
"no-shadow": 0,
},
};
- 添加script脚本命令
"lint": "eslint \"src/**/*.{js,vue,ts}\" --fix"
- 校验ESLint是否配置成功

会出现红色线警告
执行npm run lint
此时证明ESLint已经配置成功
- 基于vite安装eslint支持插件
pnpm install vite-plugin-eslint -D
在vite.config.ts中使用
import eslintPlugin from 'vite-plugin-eslint'
plugins: [eslintPlugin()]
- ESLint和Prettier结合使用
需要新建一下三个根文件:
.eslintrcignore
*.sh
node_modules
*.md
*.woff
*.ttf
.vscode
.idea
dist
/public
/docs
.husky
.history
/bin
.eslintrc.js
prettier.config.js
/src/mock/*
vite.config.ts
public/
assets/
build/
vite/
*.html
# Logs
logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
lerna-debug.log*
.DS_Store
dist-ssr
*.local
/cypress/videos/
/cypress/screenshots/
# Editor directories and files
.vscode
!.vscode/extensions.json
.idea
*.suo
*.njsproj
*.sln
*.sw?
components.d.ts
.prettierrc.cjs
module.exports = {
// 一行最多多少字符
printWidth: 80,
// 使用2个空格缩进
tabWidth: 2,
// 使用tab缩进,不使用空格
useTabs: true,
// 行尾需要分号
semi: true,
// 使用单引号
singleQuote: true,
// 对象的key仅在必要时使用引号
quoteProps: "as-needed",
// jsx不使用单引号,而使用双引号
jsxSingleQuote: false,
// 尾随逗号
trailingComma: "es5",
// 大括号内的收尾需要空格
bracketSpacing: true,
// 箭头函数,只有一个参数的时候,也需要括号
arrowParens: "always",
// 每个文件格式化的范围是文件的全部内容
rangeStart: 0,
rangeEnd: Infinity,
// 不需要写文件开头的@prettier
requirePragma: false,
// 不需要自动在文件开头插入@prettier
insertPragma: false,
// 使用默认的折行标准
proseWrap: "always",
// 根据显示样式决定html要不要折行
htmlWhitespaceSensitivity: "css",
// 换行符使用lf
endOfLine: "lf",
}
.prettierignore
*
!src/**/
!**/*.js
!**/*.jsx
!**/*.css
!**/*.scss
!**/*.html
!**/*.vue
!**/*.md
!**/*.ts
!**/*.tsx
# some souces directories
src/assets
/dist/*
.local
.husky
.history
.output.js
/node_modules/**
src/.DS_Store
**/*.svg
**/*.sh
/public/*
components.d.ts
#
CHANGELOG.md
vue.config.js
babel.config.js
commitlint.config.js
vite.config.js
.eslintrc.js
- 使用命令格式化代码【手动执行命令将eslint和prettier结合】
npm run prettier-format
"prettier-format": "prettier --config .prettierrc.cjs \"src/**/*.{vue,js,ts}\" --write",
注意: 如果prettier无效,比如自动保存无效,则需要重新安装相关依赖,如
yarn add prettier@2.8.8 eslint-plugin-prettier@4.2.1 eslint-config-prettier@8.8.0 -D
3、安装项目启动依赖
pnpm install typescript @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint-import-resolver-alias @types/eslint @types/node -D
- @typescript-eslint/parser: ESLint的解析器,用于解析typescript,从而检查和规范typescript代码
- @typescript-eslint/eslint-plugin: 这是一个ESLint插件,包含了各类定义好的检测Typescript代码的规范
- eslint-import-resolver-alias: import的时候使用@等别名
4、重写tsconfig.ts文件
{
"compilerOptions": {
// 指定es的目标版本
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
// 决定如何处理模块
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
// 编译过程中需要引入的库文件的列表
"lib": ["ESNext", "DOM", "DOM.Iterable"],
// 默认所有可见的"@types"包会在编译过程中被包含进来
"types": ["vite/client"],
"skipLibCheck": true,
"noEmit": true,
// 解析非相对模块名的基准目录
"baseUrl": ".",
// 模块名到基于baseurl的路径映射的列表
"paths": {
"@/": ["scr/"],
"*.ts": ["*"]
}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
5、关于Git操作规范的配置
Husky:为git客户端增加的hook,在git commit、git push之前自动触发的函数,禁止用户提交一些eslint错误的代码
lint-staged:处理暂存区代码
commitlint: 对commit提交的注释进行校验,比如 feat还是Feat
5.1、安装相关依赖
pnpm install lint-staged husky -D
5.2、git初始化项目
git init
5.3、配置script脚本
"prepare": "husky install",
5.4、本地husky钩子函数安装
npm run prepare
**注意:**此时项目根目录生成:.husky目录
5.5、添加git hooks
- pre-commit钩子; 添加的是lint-staged 对git暂存区代码的格式化操作
终端执行:
npx husky add .husky/pre-commit "npx lint-staged"

5.6、在package.json中添加如下脚本命令
// 表示在执行git commit 的时候,会触发pre-commit里的npx lint-staged命令,从而触发package.json里的lint-staged的命令。从而触发npm run lint和npm run prettier-format
"lint-staged": {
"*.{js,jsx,ts,tsx,vue}": [
"npm run lint",
"npm run prettier-format"
]
}
5.7、配置commit注释校验
- 安装相关依赖
pnpm install @commitlint/config-conventional @commitlint/cli -D
- 创建commit-msg钩子
npx husky add .husky/commit-msg "npx --no -- commitlint --edit ${1}"

3. 新建commitlint.config.cjs
module.exports = {
extends: ['@commitlint/config-conventional'],
rules: {
'type-enum': [
2,
'always',
[
// 编译相关的修改,例如发布版本,对项目构建或者依赖的改动
'build',
// 新功能(feature)
'feat',
// 修复bug
'fix',
// 更新某功能
'update',
// 重构
'refactor',
// 文档
'docs',
// 构建过程或者辅助工具的变动,如增加依赖库等
'chore',
// 不影响代码运行的变动
'style',
// 撤销commit,回滚到上一个版本
'revert',
// 性能优化
'perf',
// 测试(单元,集成测试)
'test',
],
],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 74],
},
};
6、stylelint 样式的校验
6.1、vscode安装Stylelint插件
6.2、安装相关依赖
pnpm install stylelint stylelint-config-standard -D
6.3、根目录新建.stylelintrc.cjs
module.exports = {
extends: [
"stylelint-config-standard"
]
}
6.4、查看是否配置成功
npx stylelint "**/*.css"
没有报错则配置成功
6.5、对scss的格式化处理
- 安装依赖
pnpm install postcss-html stylelint-config-standard-scss stylelint-config-recommended-vue postcss vite-plugin-stylelint -D
- 修改
.stylelintrc.cjs
module.exports = {
extends: [
"stylelint-config-standard-scss",
"stylelint-config-recommended-vue/scss",
]
}
3、脚本配置文章来源:https://www.toymoban.com/news/detail-724949.html
"lint:css": "stylelint **/*.{vue,css,sass,scss} --fix"
- package.json 添加
"*.{vue,less,css,scss,sass}": [
"npm run lint:css"
]
git commit 之前 进行暂存区代码的style校验
4. 新建.stylelintignore文章来源地址https://www.toymoban.com/news/detail-724949.html
/dist/*
/public/*
7、其他配置
7.1、新建.editorconfig
# http://editorconfig.org
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
[*.md]
insert_final_newline = false
trim_trailing_whitespace = false
7.2、构建不同环境下的打包行为
"build:dev": "vue-tsc --noEmit && vite build --mode development",
"build:pro": "vue-tsc --noEmit && vite build --mode production"
7.3、package.json文件的补充
{
"name": "smartweb-vue3",
"version": "0.0.0",
"description": "A Vue3 Admin Template",
"author": "South Smart",
"engines": {
"node": ">= 16"
},
"scripts": {
"dev": "vite",
"build": "vite build",
"build:dev": "vite build --mode dev",
"preview": "vite preview",
"serve": "vite preview",
"lint": "yarn lint:es && yarn lint:style && vue-tsc --noEmit",
"lint:es": "eslint src/**/*.{js,jsx,ts,tsx,vue} --max-warnings 0 --fix",
"lint:style": "stylelint src/**/*.{css,scss,vue} --fix",
"lint:vue-tsc": "vue-tsc --noEmit",
"deploy": "./deploy.sh",
"deploy:dev": "./deploy-dev.sh",
"format": "prettier --write .",
"prepare": "husky install",
"preinstall": "node ./build/yarn/check-yarn.js",
"postinstall": "patch-package"
},
"dependencies": {
"@element-plus/icons-vue": "^1.1.4",
"@turf/turf": "^6.5.0",
"buffer": "^6.0.3",
"dayjs": "^1.10.8",
"echarts": "^5.3.1",
"echarts-gl": "^2.0.9",
"element-plus": "2.2.x",
"js-base64": "^3.7.5",
"jsencrypt": "^3.2.1",
"lodash-es": "^4.17.21",
"moment": "^2.29.4",
"nprogress": "^0.2.0",
"pdfjs-dist": "^3.0.279",
"proj4": "^2.8.0",
"qs": "^6.11.0",
"sm-crypto": "^0.3.6",
"smart-ui": "^1.0.2-alpha.0",
"smart3d": "^2.5.1",
"smart3d-vue": "1.1.0-beta.3",
"uuid": "^9.0.0",
"vue": "^3.2.35",
"vue-router": "^4.0.15",
"vue-smart-upload": "^3.0.0"
},
"devDependencies": {
"@babel/core": "^7.16.0",
"@commitlint/cli": "^15.0.0",
"@smart/commitlint-config": "^0.1.2",
"@smart/eslint-config-typescript": "^1.1.0",
"@smart/unplugin-vue-resolvers": "^1.0.0",
"@types/babel__core": "^7.1.16",
"@types/ejs": "^3.1.0",
"@types/html-minifier-terser": "^6.1.0",
"@types/lodash": "^4.14.176",
"@types/lodash-es": "*",
"@types/qs": "^6.9.7",
"@types/sm-crypto": "^0.3.0",
"@typescript-eslint/eslint-plugin": "^4.31.1",
"@typescript-eslint/parser": "^4.31.1",
"@vitejs/plugin-vue": "^1.6.1",
"@vitejs/plugin-vue-jsx": "^1.3.8",
"@vue/compiler-sfc": "^3.2.6",
"@vue/eslint-config-prettier": "^6.0.0",
"@vue/eslint-config-typescript": "^7.0.0",
"axios": "^0.24.0",
"eslint": "^7.32.0",
"eslint-define-config": "^1.1.2",
"eslint-plugin-prettier": "^3.1.0",
"eslint-plugin-vue": "^7.17.0",
"husky": "^7.0.4",
"lint-staged": "11.2.6",
"mockjs": "^1.1.0",
"patch-package": "^6.4.7",
"pinia": "^2.0.14",
"postcss": "^8.4.14",
"postcss-html": "^1.4.1",
"prettier": "^2.4.1",
"pretty-quick": "^3.1.2",
"rollup": "^2.74.1",
"rollup-plugin-copy": "^3.4.0",
"rollup-plugin-external-globals": "^0.6.1",
"sass": "^1.44.0",
"stylelint": "^14.8.3",
"stylelint-config-prettier": "^9.0.3",
"stylelint-config-recess-order": "^3.0.0",
"stylelint-config-recommended-vue": "^1.4.0",
"stylelint-config-standard": "^25.0.0",
"stylelint-config-standard-scss": "^3.0.0",
"typescript": "4.3.2",
"unplugin-vue-components": "^0.22.8",
"vite": "^2.5.4",
"vite-plugin-externals": "^0.3.0",
"vite-plugin-html": "^2.1.1",
"vite-plugin-mock": "^2.9.6",
"vite-plugin-vue-setup-extend": "^0.1.0",
"vue-tsc": "^1.0.3"
},
"lint-staged": {
"*.{js,jsx,ts,tsx,vue}": "eslint --fix",
"*.{css,scss,vue}": "stylelint --fix"
},
"browserslist": [
"> 1%",
"not ie 11",
"not op_mini all"
]
当前项目的settings.json配置
{
"typescript.tsdk": "node_modules/typescript/lib",
"npm.packageManager": "pnpm",
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/Thumbs.db": true,
".idea": true,
".metadata": true,
".settings": true,
".externalToolBuilders": true,
".project": true,
"launches": true
},
"search.exclude": {
"dist": true,
"coverage": true,
"node_modules": true,
"lib": true
},
"files.trimTrailingWhitespace": true,
"files.insertFinalNewline": true,
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.eslint": true,
"source.fixAll.stylelint": true
},
// vsocode保存自动格式化代码prettier
"prettier.prettierPath": "./node_modules/prettier",
"prettier.requireConfig": true,
// 配置默认格式化工具
"editor.defaultFormatter": "esbenp.prettier-vscode",
// 配置自动保存
"files.autoSave": "onFocusChange",
// 配置保存自动格式化
"editor.formatOnSave": true,
"eslint.probe": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue"
],
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue"
],
"stylelint.validate": ["css", "less", "postcss", "scss", "vue", "sass"],
"files.associations": {
"adc.h": "c"
},
"cSpell.words": [
]
}
到了这里,关于基于Vue3+Vite+TS+ESLint+Prettier+Husky+lint-staged+commitlint+stylelint的项目构建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!