本示例的目的是介绍演示如何在vue+mapbox中加载geojson数据,既显示点又显示多边形。这个示例是显示了一种处理方式,通过过滤的方式将数据分离化,点和多边形通过两个不同的图层来加载表示。文章来源:https://www.toymoban.com/news/detail-725020.html
直接复制下面的 vue+mapbox源代码,操作2分钟即可运行实现效果
文章来源地址https://www.toymoban.com/news/detail-725020.html
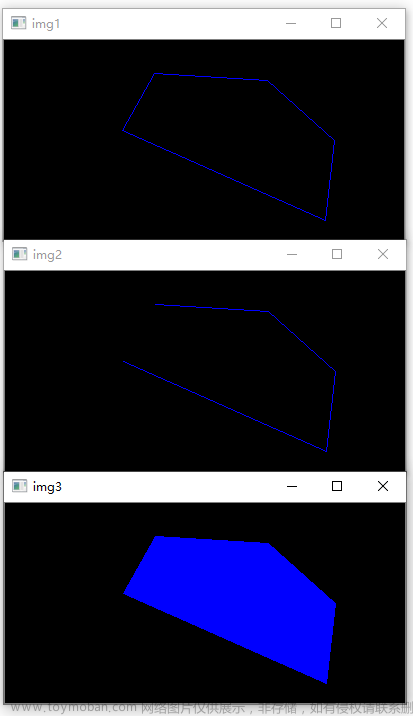
示例效果
到了这里,关于050:mapboxGL加载geojson数据,同时包含点、多边形的处理示例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!