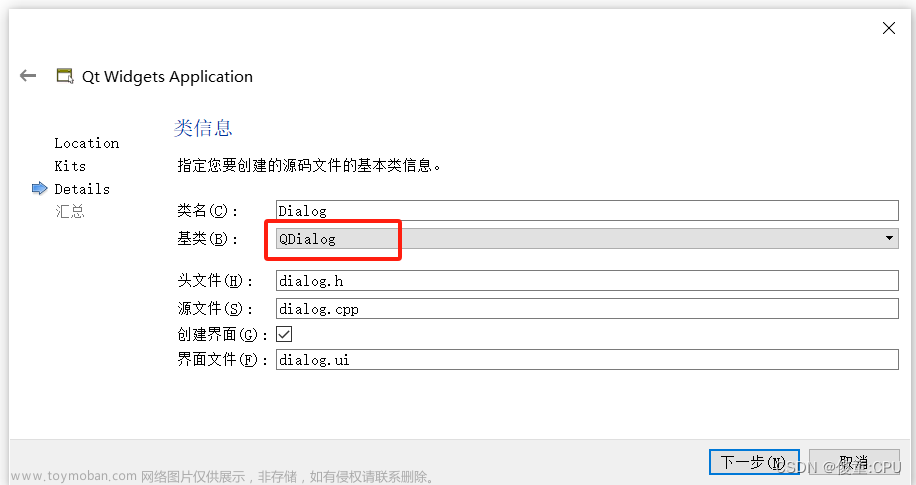
创建QDialog工程

换掉图标














添加一个组件


水平布局



所有原件横向布局完成后,选中外框,点击Dialog,进行纵向布局
调整文本字体的大小




清空按钮的槽函数


下划线的槽函数


斜体的槽函数


加粗的槽函数


或者使用快剪辑:Alt+Enter。然后点击,“添加定义”

 文章来源:https://www.toymoban.com/news/detail-725066.html
文章来源:https://www.toymoban.com/news/detail-725066.html
#-------------------------------------------------
#
# Project created by QtCreator 2023-10-15T21:31:19
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = Demo1
TEMPLATE = app
# The following define makes your compiler emit warnings if you use
# any feature of Qt which as been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
dialog.cpp
HEADERS += \
dialog.h
FORMS += \
dialog.ui
RESOURCES += \
pic.qrc
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private slots:
void on_pushButton_Clear_clicked();
void on_checkBox_unline_clicked(bool checked);
void on_checkBox_italic_clicked(bool checked);
void on_checkBox_bold_clicked(bool checked);
void do_FontColor();
private:
Ui::Dialog *ui;
};
#endif // DIALOG_H
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->radioButton_black, SIGNAL(clicked()), this, SLOT(do_FontColor()));
connect(ui->radioButton_blue, SIGNAL(clicked()), this, SLOT(do_FontColor()));
connect(ui->radioButton_red, SIGNAL(clicked()), this, SLOT(do_FontColor()));
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_pushButton_Clear_clicked()
{
ui->plainTextEdit->clear();//清空文本框
}
void Dialog::on_checkBox_unline_clicked(bool checked)
{
QFont font = ui->plainTextEdit->font();//创建对象,并初始化为文本框字体型号
font.setUnderline(checked);//如果下划线被选中
ui->plainTextEdit->setFont(font);//则设置下划线
}
void Dialog::on_checkBox_italic_clicked(bool checked)
{
QFont font = ui->plainTextEdit->font();//创建对象,并初始化为文本框字体型号
font.setItalic(checked);//如果斜体被选中
ui->plainTextEdit->setFont(font);//则设置斜体
}
void Dialog::on_checkBox_bold_clicked(bool checked)
{
QFont font = ui->plainTextEdit->font();//创建对象,并初始化为文本框字体型号
font.setBold(checked);//如果加粗被选中
ui->plainTextEdit->setFont(font);//则设置加粗
}
void Dialog::do_FontColor()
{
QPalette plet = ui->plainTextEdit->palette();//创建对象,并初始化为文本框字体颜色(获取颜色)
if(ui->radioButton_black->isChecked()) //判断黑色按钮是否被选中
plet.setColor(QPalette::Text,Qt::black);//如果选中了,设置为黑色
if(ui->radioButton_blue->isChecked()) //判断蓝色按钮是否被选中
plet.setColor(QPalette::Text,Qt::blue);//如果选中了,设置为蓝色
if(ui->radioButton_red->isChecked()) //判断红色按钮是否被选中
plet.setColor(QPalette::Text,Qt::red);//如果选中了,设置为红色
ui->plainTextEdit->setPalette(plet);//设置文本框的颜色
}
#include "dialog.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog w;
w.show();
return a.exec();
}
 文章来源地址https://www.toymoban.com/news/detail-725066.html
文章来源地址https://www.toymoban.com/news/detail-725066.html
到了这里,关于创建QDialog工程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!