一、问题描述:
安装中文插件后,中文并没有如期出现或者偶尔会自动变成英文
二、解决:
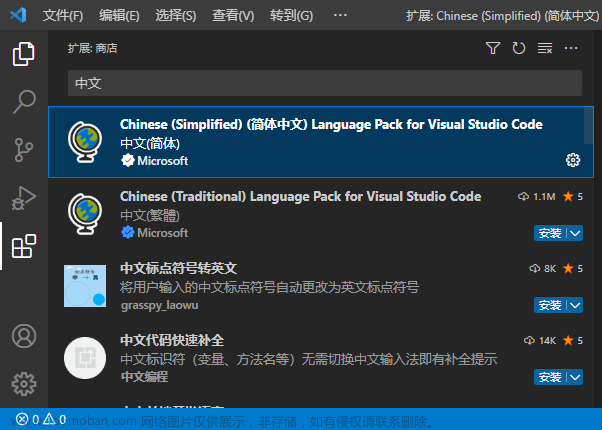
方法一: 点击 Uninstall ,重新安装,再重启vscode文章来源:https://www.toymoban.com/news/detail-725096.html
方法二: 在vscode中,按住
ctr+shift+p,在出现的输入框中,输入Configure Display Language,在弹出的语言中,选中zh-cn,软件弹出提示。点击重启(Restart)按钮后,中文即可生效。文章来源地址https://www.toymoban.com/news/detail-725096.html
到了这里,关于vscode安装中文插件后不起作用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!