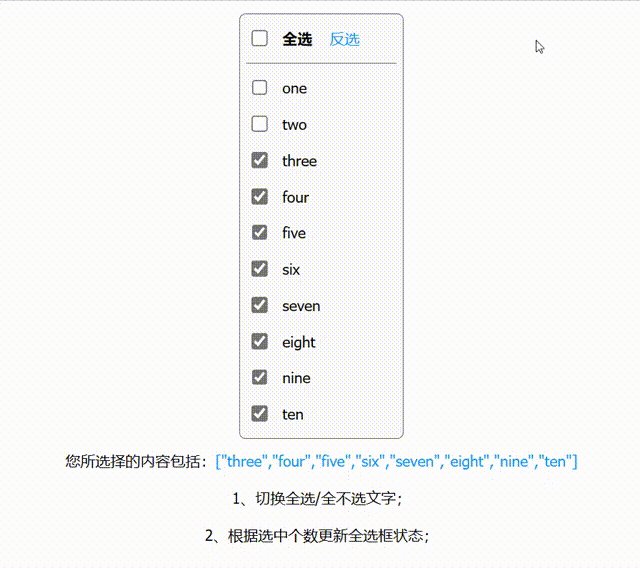
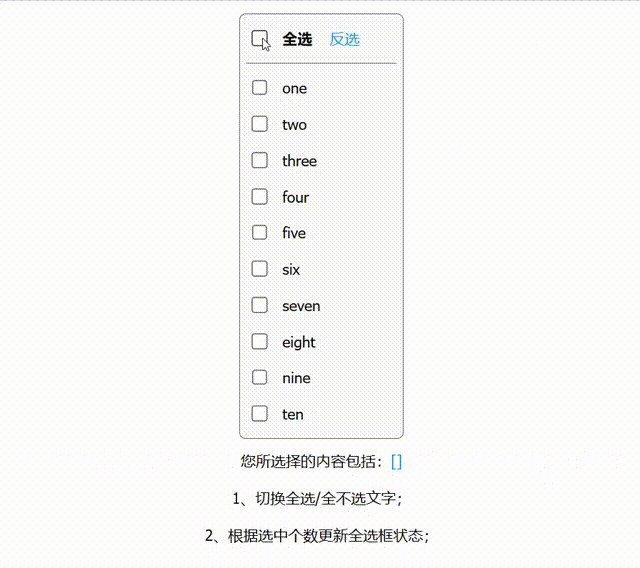
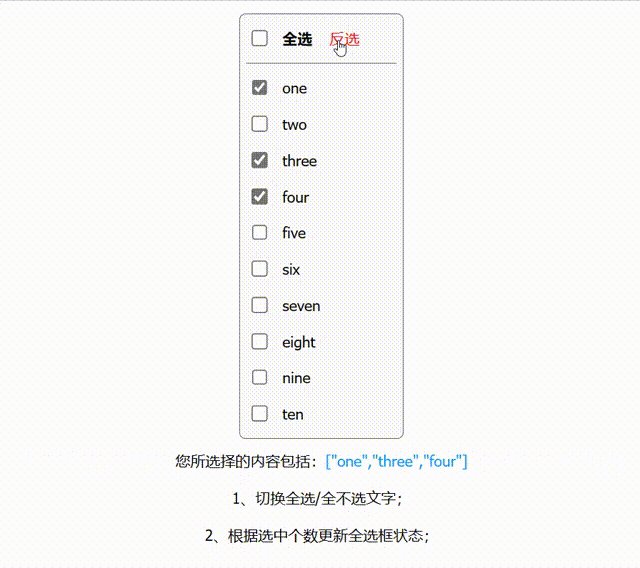
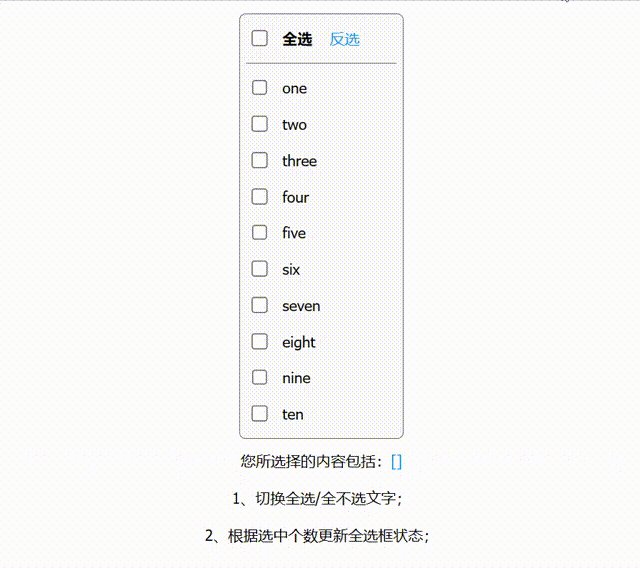
功能展示
未选中点击按钮

选中点击按钮

实现逻辑
1. 获取checkbox的value值并绑定事件
2. 将获取到的value值与定义的数据关联
3. 当点击按钮是判断是否勾选,为true则验证通过,false则相反
代码实现
wxml文章来源:https://www.toymoban.com/news/detail-725128.html
<checkbox checked="{{checkboxValue}}" bindtap="handleCheckboxChange">我同意相关条款</checkbox>
<button bindtap="validateCheckbox">提交</button>js文章来源地址https://www.toymoban.com/news/detail-725128.html
Page({
data: {
// 默认定义为false
checkboxValue: false
},
// 复选框
handleCheckboxChange(event) {
console.log('this.data.checkboxValue ==> ' , this.data.checkboxValue);
this.setData({
// 点击之后进行取反
checkboxValue : !this.data.checkboxValue
})
},
// 登录按钮
validateCheckbox() {
if (this.data.checkboxValue) {
// 复选框已勾选
// 执行需要的操作
wx.showToast({
title: '复选框已勾选!'
});
} else {
// 复选框未勾选
// 执行需要的操作
wx.showToast({
title: '请先勾选复选框!',
icon: 'none'
});
}
}
});
到了这里,关于【微信小程序】实现复选框chebox勾选验证的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!