目录
一、Nodejs简介
二、安装方法
1.官网下载
2.安装
三、安装后验证
1.命令验证
2.Web服务验证
四、Node.js和npm的关系
一、Nodejs简介
Node.js本质上是一个JavaScript运行时环境,它提供了在服务器端运行JavaScript代码的能力,Node.js具有以下几项优势:
1.高性能: 基于Chrome V8引擎构建,具有快速的执行速度和优化的内存管理。它还使用了基于事件驱动的非阻塞异步I/O模型,能够更有效地利用服务器资源,提供更好的性能表现。
2.跨平台: 可以运行在多个操作系统上,包括Windows、MacOS和Linux等。使开发者能够轻松编写一次代码然后在不同平台上部署和运行。
3.大量模块和工具支持: 拥有丰富的模块生态系统,通过npm包管理器可以轻松地安装、使用和共享模块和工具,这丰富了Node.js的功能,可以帮助开发者提高开发效率和代码质量。
4.可扩展性和灵活性: 具有良好的可扩展性,可轻松地搭建分布式系统或微服务架构。它还支持构建自定义的HTTP服务器和WebSocket服务器,提供更灵活的开发选项。
二、安装方法
1.官网下载
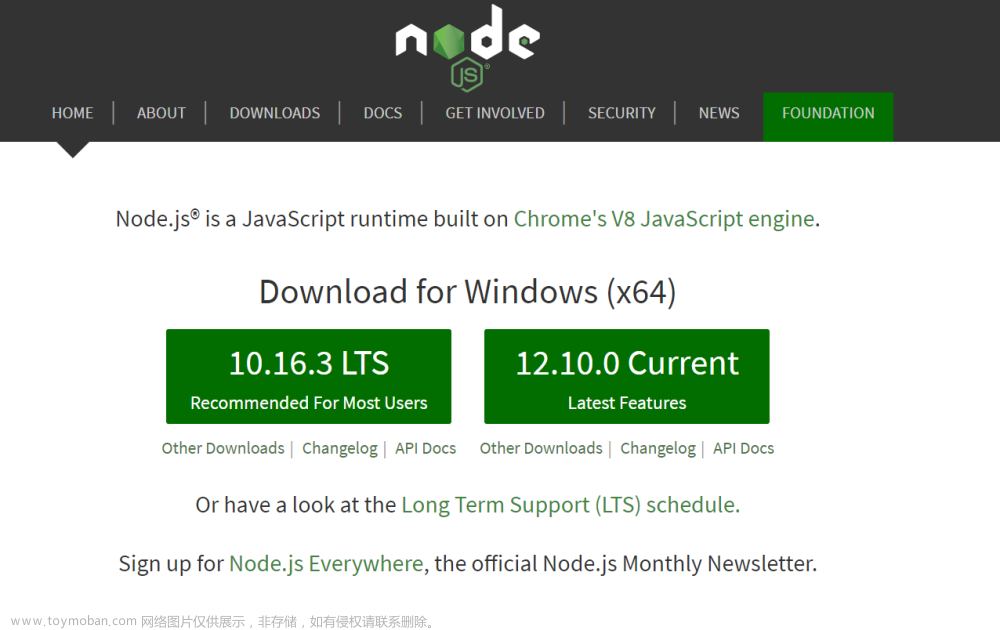
官网链接: https://nodejs.org/en/,点击红色框的稳定版下载安装。

2.安装
双击下载文件弹出安装界面如下图,安装Node.js的时候会一起安装包管理器npm,点击继续一路往下安装。
 安装结束页面,默认安装到/usr/local/bin路径下。
安装结束页面,默认安装到/usr/local/bin路径下。

三、安装后验证
1.命令验证
安装完成后打开终端,输入以下命令:
node -v
npm -v
如下图出现版本信息,说明安装成功。

2.Web服务验证
新建一个node-server.js文件, 输入下面的代码并保存。
var http = require("http");
http.createServer(function(request, response) {
console.log(request.method);
console.log(request.url);
console.log(request.headers);
response.writeHead(200, {
"Content-Type" : "text/plain"
});
response.write("Welcome to Nodejs");
response.end();
}).listen(8000, "127.0.0.1");
console.log("Create server on http://127.0.0.1:8000/");打开终端进入node_server.js所在目录, 输入node node-server,打印出日志表示Web启动成功。

启动后Nodejs会监听本机8000端口的请求,打开浏览器,地址栏输入http://127.0.0.1:8000,页面返回"Welcome to Nodejs"就表示Web Server运行成功,够简单吧。 文章来源:https://www.toymoban.com/news/detail-725230.html
文章来源:https://www.toymoban.com/news/detail-725230.html
四、Node.js和npm的关系
npm是Node.js的官方包管理器,提供了方便的方式来管理Node.js应用程序所需的模块和依赖关系。它们通常一起使用,通过在项目目录中创建一个package.json文件,并在其中列出所需的模块依赖,然后执行npm install命令,npm将会下载所需的模块到项目的node_modules目录中。文章来源地址https://www.toymoban.com/news/detail-725230.html
到了这里,关于MacOS安装Node.js的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!