官网地址 =====》 https://docs.unrealengine.com/4.26/zh-CN/
第一步
先决条件
检查操作系统和硬件-
像素流送插件只能在运行Windows和Linux操作系统的电脑上编码视频,对电脑的GPU硬件还有一定要求。欲知详情,请查阅像素流送参考。
安装node.js -
如果电脑上尚未安装 node.js,则需要下载并安装。
打开网络端口-
必须打开本地网络上的以下端口进行通信:80、888。如需修改默认端口,请查阅像素流送参考。
停止其他web服务器 -
如果电脑正在运行其他Web服务器,则将其停止。
IP地址-
如果你希望通过网络测试像素流,你需要知悉电脑的IP地址。
不过,你可以先通过LAN或VPN测试像素流送。你可以使用 localhost 或 127.0.0.1 作为你的像素流IP地址。 如果尝试从不同网络的电脑或移动设备上进行连接,则你可能需要将信令服务器配置成使用STUN/TURN服务器。访问此像素流参考页面了解操作方法。
1 - 准备虚幻引擎应用程序
在这个步骤中将为项目创建一个standalone可执行文件。
只有将项目作为打包应用程序运行时、或使用
Standalone Game 选项在虚幻引擎中启动时才能使用像素流送插件。
要使像素流送插件从应用程序中提取并流送音频,需要用一条特殊的命令行标签启动虚幻引擎:
-AudioMixer。以下步骤将解释如何在两种情况下进行设置。
在虚幻编辑器中打开项目。
在虚幻编辑器的主菜单中选择
编辑(Edit) > 插件(Plugins)。
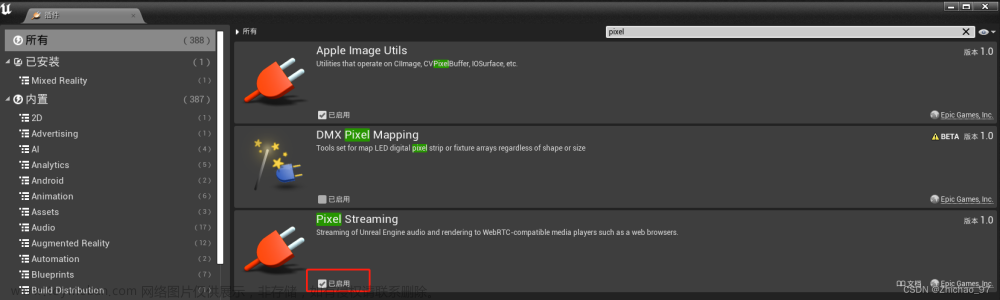
在图像(Graphics) 下找到 像素流送(Pixel Streaming) 插件并勾选 启用(Enabled) 框。

点击 立即重启(Restart Now) 重启项目并应用修改。

返回虚幻编辑器,从主菜单中选择
编辑(Edit) > 项目设置(Project Settings)。
如果项目中有角色,而您希望启用触控设备的输入(如手机和平板电脑)在关卡中移动此角色,则可能需要在屏幕上显示触摸控制器。
在 引擎(Engine) > 输入类型(Input category) 下启用 固定显示触控界面(Always Show Touch Interface) 设置。

此项为任选,并非所有项目强制要求。然而,在第三人称面板之类的项目中,这能确保拥有触控设备的用户能对流送的应用程序进行控制(前提是项目的玩家控制器支持输入)。
在主菜单中选择
编辑(Edit) > 编辑器偏好(Editor Preferences...)
在
关卡编辑器(Level Editor) > 播放(Play) 中找到 额外启动参数(Additional Launch Parameters) 设置,并将其值设为 -AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888。

打包Windows项目。从虚幻编辑器的主菜单中选择 文件(Files) > 打包项目(Package Project) > Windows > Windows (64-bit)。

在项目找打开虚幻引擎放置项目打包版本的文件夹,点击 选择文件夹(Select Folder)。

虚幻编辑器将开始打包进程。

打包进程完毕后,前往上方第6步中选择的文件夹。将找到一个名为 WindowsNoEditor 的文件夹,其中的内容类似于下图:

每次启动打包应用程序时,均需要传递与第9步中一样的命令行标签。执行此操作的一种方法是设置一个快捷方式:

右键点击快捷方式并从上下文菜单中选择 属性(Properties)
在 *快捷方式属性(Shortcut Properties)** 窗口的 **快捷方式(Shortcut)** 选项卡中,在 **目标(Target)** 域的末尾附加文本 `-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888` 并点击 **确认**。
2 - 启动服务器
在这个步骤中将开启网络服务,在虚幻引擎应用程序和客户端浏览器间建立点对点的连接。
以下步骤假设你使用的是Windows系统。不过,Linux系统上的操作方式相同,唯一不同在于你要执行 SignallingWebServer\platform_scripts\cmd\bash 目录中的脚本。
在虚幻引擎安装文件夹中,在
Samples/PixelStreaming/WebServers/SignallingWebServer 中找到信令服务器的路径。

为了准备信令服务器,首先以管理员身份打开PowerShell并运行
SignallingWebServer\platform_scripts\cmd\setup.ps1。这会安装所有需要的依赖项。
运行
SignallingWebServer\platform_scripts\cmd\Start_SignallingServer.ps1 开启信令服务器。首次运行服务器时其将下载需要的所有依赖性。服务器启动,能够接收连接后,控制台窗口中将出现以下命令行:
WebSocket listening to Streamer connections on :8888WebSocket listening to Players connections on :80Http listening on *: 80
现在用上一节中创建的快捷方式来启动虚幻引擎应用程序。或者,如果你习惯用命令行来启动应用,请执行以下命令:
MyPixelStreamingApplication.exe -PixelStreamingIP=127.0.0.1 -PixelStreamingPort=8888
启动信令服务时遇到的问题
1.

解决方法: 取消代理 ,并设置淘宝镜像
npm config delete proxy
npm config delete https-proxy
npm install -g cnpm --registry=https://registry.npm.taobao.orgapp.js 修改端口
ws = new WebSocket('ws://127.0.0.1:80')
页面通讯
点击UE魔板时 js发送数据到UE js-----> UE
所有的信息传递都由 UE工程写好蓝图
例如

相对应的在UE里的蓝图表现为

理解为js端 通过apiSend调用emitUIInteraction 方法 类似于事件发送
UE端拿到json后解析funName(poi,jt)然后拿到值
/**
*向后端发送一个json对象,进行数据交互
* @param {JSON} jsonData
*/
export function apiSend (jsonData) {
debounce(() => emitUIInteraction(jsonData), 100)
}
反过来
UE像JS端发送消息
场景为====》当点击某个模型时 传回该模型的Id 以ID查到该模型的数据 再通过上述方法传回UE进行实时渲染。
那么这个UE传ID到JS的过程就是
UE的蓝图写了一个方法 然后我点击模型的时候UE会通过apiOnResponse方法调用addResponseEventListener (类似监听器),
代码为
传入 funcName==getXY
意思是监听UE的getXY 方法,返回一个回调函数 ,返回值作为参数传入
这样 就能监听到UE传来的值了文章来源:https://www.toymoban.com/news/detail-725248.html

apiOnResponse('getXY', (data) => {
const msg = JSON.parse(data)
const tips = document.getElementsByClassName('tips')[0]
if (msg.devStop) {
console.log(msg)
} else {
const x = JSON.parse(msg.name).x / 3840 * 100
const y = JSON.parse(msg.name).y / 1080 * 100
/* const name = JSON.parse(msg.name).name */
this.isShow = true
tips.style.left = `${x}%`
tips.style.top = `${y}%`
}
})/**
*创建一个监听后端返回数据的事件
* @param {*} funName 监听函数名
* @param {*} callback 后端响应后的回调函数
*/
export function apiOnResponse (funName, callback) {
addResponseEventListener(funName, callback)
}值得一提的是
之前我试了好几次的js发送json到UE都不行,后面发现UE场景里面要加上玩家控制器才可以。。。正常发送数据文章来源地址https://www.toymoban.com/news/detail-725248.html
到了这里,关于UE像素流送、 交互的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!