⽅法1:homebrew
默认本地已经安装homebrew;
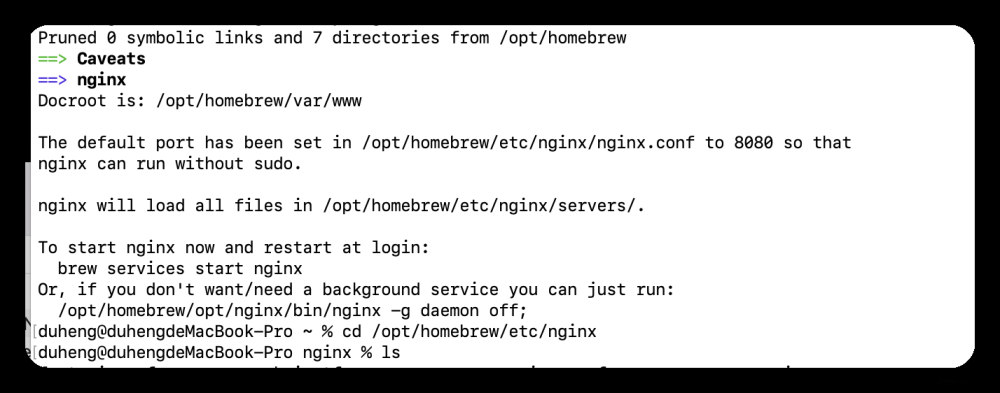
安装与启动
brew install nginx 安装nginx;
brew services start nginx 启动nginx
nginx⽂件⽬录
1. nginx安装⽂件⽬录/usr/local/Cellar/nginx
2. nginx配置⽂件⽬录/usr/local/etc/nginx
3. config⽂件⽬录/usr/local/etc/nginx/nginx.conf
4. 系统hosts位置/private/etc/hosts
⽅法2:Docker
利⽤docker拉取nginx镜像,并将本地⽂件通过docker数据卷形式进⾏映射;
整体⽬录为:

其中 docker-compose ⽂件内容为:
详细配置说明:https://juejin.cn/post/7042663735156015140文章来源:https://www.toymoban.com/news/detail-725282.html
- version 是必须指定的,⽽且总是位于⽂件的第⼀⾏。它定义了 Compose ⽂件格式(主要是API)的版本。注意,version 并⾮定义 Docker Compose 或 Docker 引擎的版本号。
- services ⽤于定义不同的应⽤服务。Docker Compose 会将每个服务部署在各⾃的容器中。networks ⽤于指引 Docker 创建新的⽹络。默认情况下,Docker Compose 会创建 bridge ⽹络。 这是⼀种单主机⽹络,只能够实现同⼀主机上容器的连接。当然,也可以使⽤ driver 属性来指定不 同的⽹络类型。
- volumes ⽤于指引 Docker 来创建新的卷。
version: '3'
services:
nginx:
image: nginx:latest
container_name: nginx
restart: always
volumes:
- "./conf/nginx.conf:/etc/nginx/nginx.conf"
- "./conf/conf.d:/etc/nginx/conf.d"
- "./log:/var/log/nginx"
- "./html:/usr/share/nginx/html"
## - "/Users/zhangyun/Desktop/⼤易code/wtx-pro-
ele/dist:/usr/share/nginx/html/dist"
environment:
TZ: Asia/Shanghai
LANG: en_US.UTF-8
ports:
- "80:80"
- "443:443"启动:
在 docker-compose ⽂件的⽬录下运⾏: docker-compose up -d
停⽌:
docker-compose down
其中 -d 是后台运⾏文章来源地址https://www.toymoban.com/news/detail-725282.html
到了这里,关于mac使⽤nginx的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!