auth.getAccessToken获取接口调用凭证
官方文档
auth.getAccessToken | 微信开放文档微信开发者平台文档 https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/access-token/auth.getAccessToken.html
官方描述
获取小程序全局唯一后台接口调用凭据(access_token)。调用绝大多数后台接口时都需使用 access_token,开发者需要进行妥善保存。
实际运用
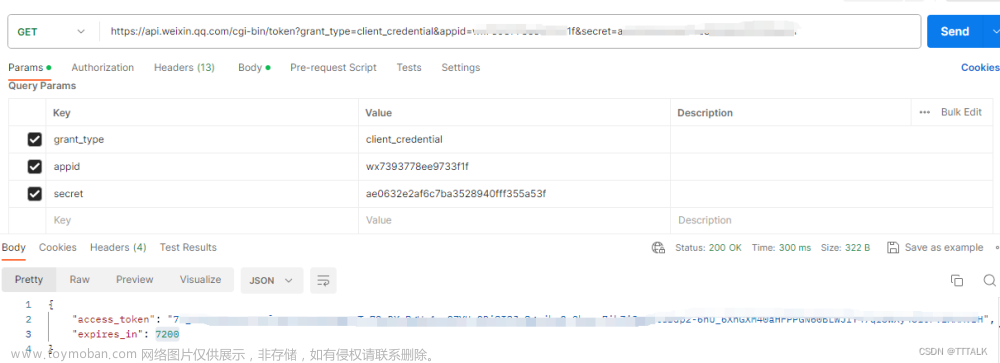
//入参分别为小程序的 appId 与 appSecret
public static String postToken(String appId,String secret) throws Exception {
String requestUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + appId + "&secret=" + secret;
URL url = new URL(requestUrl);
// 打开和URL之间的连接
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setRequestMethod("POST");
// 设置通用的请求属性
connection.setRequestProperty("Content-Type", "application/json");
connection.setRequestProperty("Connection", "Keep-Alive");
connection.setUseCaches(false);
connection.setDoOutput(true);
connection.setDoInput(true);
// 得到请求的输出流对象
DataOutputStream out = new DataOutputStream(connection.getOutputStream());
out.writeBytes("");
out.flush();
out.close();
// 建立实际的连接
connection.connect();
// 定义 BufferedReader输入流来读取URL的响应
BufferedReader in = null;
if (requestUrl.contains("nlp")) {
in = new BufferedReader(new InputStreamReader(connection.getInputStream(), "GBK"));
} else {
in = new BufferedReader(new InputStreamReader(connection.getInputStream(), "UTF-8"));
}
String result = "";
String getLine;
while ((getLine = in.readLine()) != null) {
result += getLine;
}
in.close();
JSONObject jsonObject = JSON.parseObject(result);
String accesstoken = jsonObject.getString("access_token");
return accesstoken;
}wxacode.get生成小程序二维码
官方文档
wxacode.get | 微信开放文档微信开发者平台文档 https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/qr-code/wxacode.get.html
官方描述
获取小程序码,适用于需要的码数量较少的业务场景。通过该接口生成的小程序码,永久有效,有数量限制文章来源:https://www.toymoban.com/news/detail-725308.html
请求地址
POST https://api.weixin.qq.com/wxa/getwxacode?access_token=ACCESS_TOKEN
实际运用
//strId 业务用到的参数,用于小程序跳转页面对应要传给前端的参数
public String getAppletCode(String strId, String accessToken) {
try {
//获取小程序码,适用于需要的码数量较少的业务场景。通过该接口生成的小程序码,永久有效,有数量限制
URL url = new URL("https://api.weixin.qq.com/wxa/getwxacode?access_token=" + accessToken);
//获取小程序码,适用于需要的码数量极多的业务场景。通过该接口生成的小程序码,永久有效,数量暂无限制。
//URL url = new URL("https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=" + accessToken);
HttpURLConnection httpURLConnection = (HttpURLConnection) url.openConnection();
httpURLConnection.setRequestMethod("POST");// 提交模式
// 发送POST请求必须设置如下两行
httpURLConnection.setDoOutput(true);
httpURLConnection.setDoInput(true);
// 获取URLConnection对象对应的输出流
PrintWriter printWriter = new PrintWriter(httpURLConnection.getOutputStream());
// 发送请求参数
JSONObject paramJson = new JSONObject();
paramJson.put("path", "/pages/match/index?id=" + strId);
paramJson.put("width", 430);
paramJson.put("auto_color", true);
//设置小程序码版本
//paramJson.put("env_version","release"); 默认正式
//paramJson.put("env_version","trial"); 体验版
//paramJson.put("env_version","develop"); 开发版
printWriter.write(paramJson.toString());
// flush输出流的缓冲
printWriter.flush();
String contentType = httpURLConnection.getContentType();
if (contentType.contains("json")) {
log.info("调用微信小程序生成接口出错,token失效");
throw new IllegalArgumentException("调用微信小程序生成接口出错,token失效");
} else {
//开始获取数据
InputStream is = httpURLConnection.getInputStream();
//此处根据具体需要返回的值 return对应给前端
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}urlscheme.generate生成小程序scheme,用于外部拉起小程序
官方文档
urlscheme.generate | 微信开放文档微信开发者平台文档 https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/url-scheme/urlscheme.generate.html#method-http
官方描述
获取小程序 scheme 码,适用于短信、邮件、外部网页、微信内等拉起小程序的业务场景。通过该接口,可以选择生成到期失效和永久有效的小程序码,有数量限制。文章来源地址https://www.toymoban.com/news/detail-725308.html
请求地址
POST https://api.weixin.qq.com/wxa/generatescheme?access_token=ACCESS_TOKEN
实际运用
//strId 业务用到的参数,用于小程序跳转页面对应要传给前端的参数
public String getUrlScheme(String strId, String accessToken){
try {
//获取小程序码,适用于需要的码数量较少的业务场景。通过该接口生成的小程序码,永久有效,有数量限制
URL url = new URL("https://api.weixin.qq.com/wxa/generatescheme?access_token=" + accessToken);
HttpURLConnection httpURLConnection = (HttpURLConnection) url.openConnection();
httpURLConnection.setRequestMethod("POST");// 提交模式
// 发送POST请求必须设置如下两行
httpURLConnection.setDoOutput(true);
httpURLConnection.setDoInput(true);
// 获取URLConnection对象对应的输出流
PrintWriter printWriter = new PrintWriter(httpURLConnection.getOutputStream());
// 发送请求参数
JSONObject innerParamJson = new JSONObject();
innerParamJson.put("path","/pages/match/index");
innerParamJson.put("query","id=" + strId);
JSONObject paramJson = new JSONObject();
paramJson.put("jump_wxa",innerParamJson);
paramJson.put("is_expire",false);
printWriter.write(paramJson.toString());
// flush输出流的缓冲
printWriter.flush();
String contentType = httpURLConnection.getContentType();
if(httpURLConnection.getResponseCode() == HttpURLConnection.HTTP_OK){
BufferedReader br = new BufferedReader(new InputStreamReader(httpURLConnection.getInputStream()));
String letter;
StringBuilder str = new StringBuilder();
while ((letter = br.readLine()) != null){
str.append(letter);
}
br.close();
httpURLConnection.disconnect();
String sr = str.toString();
JSONObject jsonObject = (JSONObject) JSON.parse(sr);
return (String) jsonObject.get("openlink");
}
}catch (Exception e){
e.printStackTrace();
}
return null;
} 到了这里,关于微信小程序二维码生成及access_token获取方法详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!