打开控制台,一般会出现两种报错:
1. 找不到资源。
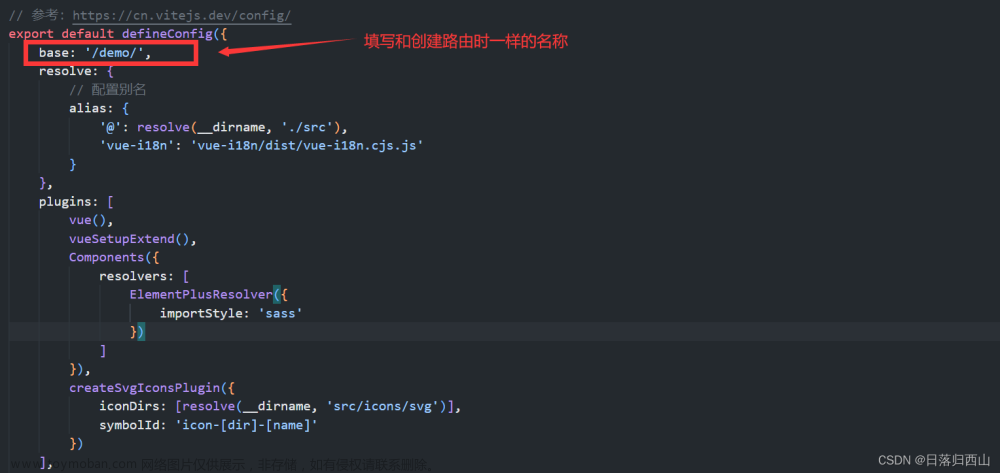
这是由于路径的问题,解决方案,vite.config.ts中加上路径都为相对路径。
export default defineConfig({
plugins: [vue()],
base: "./",
});2. 页面还是空白,并且检查元素发现app节点中什么都没有,
修改路由模式,我之前是用的History模式,结果有问题,把router中index文件改为Hash模式。文章来源:https://www.toymoban.com/news/detail-725515.html
import { createRouter, createWebHashHistory, RouteRecordRaw } from "vue-router";
// 省略。。。。
const router = createRouter({
history: createWebHashHistory(),
routes,
});
export default router;因为我写的纯静态,到这里问题就已经能解决了。后面如果要写接口,又出现问题了,那再说吧文章来源地址https://www.toymoban.com/news/detail-725515.html
到了这里,关于解决vite打包后项目出现空白的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!