目录
一.安装git和vscode
二.配置密钥编辑
三.在github上建立远程仓库
四.vscode上传github
①在vscode打开代码所在文件夹
②在左侧栏点击源代码管理
③初始化存储库
④添加远程存储库。
⑤ 输入远程仓库地址
⑥上传到远程仓
五.使用vscode提交commit就会一直卡住,转圈圈
一.安装git和vscode
1.vscode下载地址:Visual Studio Code - Code Editing. Redefined
git下载地址:①官网(下载速度较慢):Git - Downloads (git-scm.com)
②镜像源(推荐):https://npm.taobao.org/mirrors/git-for-windows/
2.git的详细安装步骤:(5条消息) Git入门篇:镜像下载,安装,本地配置及其Git的本地文件上传到gitee详解_git镜像下载_高稚气菌的博客-CSDN博客https://blog.csdn.net/weixin_51261234/article/details/125710044
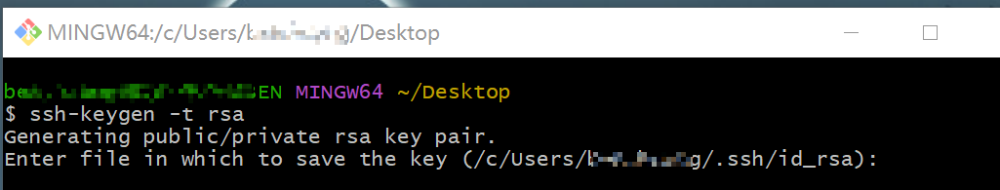
二.配置密钥
通过git安装链接当中的生成密钥的方法将密钥复制到github的设置中。
三.在github上建立远程仓库
1、首先在GitHub上创建一个新仓库,单击右上角“+”号,选中“New repository”

在“Repository name”中输入仓库名称,可在“Description”中输入仓库的介绍内容,其余默认即可,
然后单击“Create Repository”就完成远程仓库的创建了。

四.vscode上传github
①在vscode打开代码所在文件夹
②在左侧栏点击源代码管理
③初始化存储库
④添加远程存储库。

⑤ 输入远程仓库地址
 到这步远程仓和本地仓就连接起来了。
到这步远程仓和本地仓就连接起来了。
⑥上传到远程仓


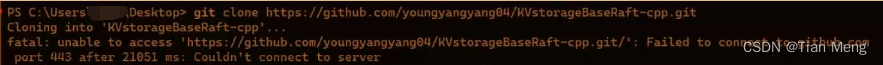
五.使用vscode提交commit就会一直卡住,转圈圈

解决方案:
将这里的选项,取消勾选,而后在commit时手动输入message并点击提交,最后成功解决!

 文章来源:https://www.toymoban.com/news/detail-725563.html
文章来源:https://www.toymoban.com/news/detail-725563.html
文章来源地址https://www.toymoban.com/news/detail-725563.html
到了这里,关于vscode使用git连接github的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!