Spring Boot 项目无法像前端项目那样,修改源代码后刷新网页就能即时看到效果,需要先暂停运行,再重新启动,最后刷新网页。
为了避免这一麻烦的操作,我们可以设置热部署,启动服务后不论怎么修改源码,只需要在浏览器刷新一下就能出现修改后的界面。
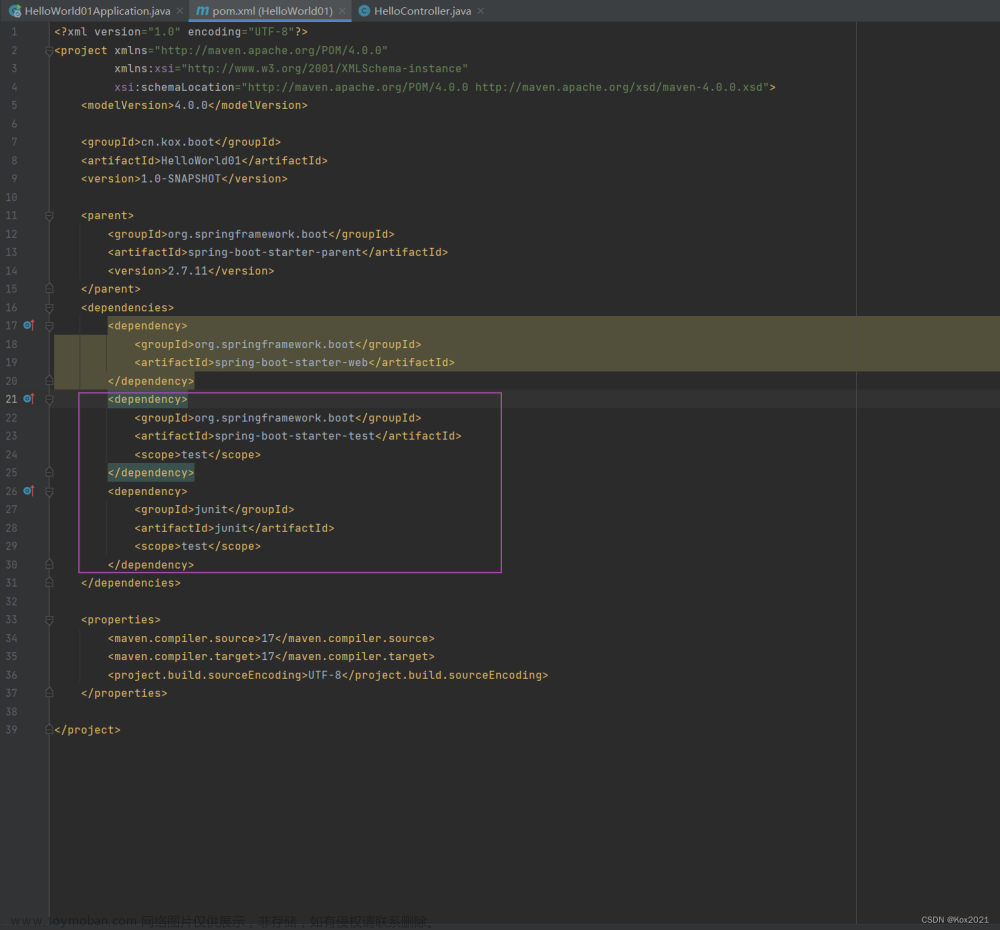
pom.xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>application.properties中配置devtools
spring.devtools.restart.enabled=true #热部署生效
spring.devtools.restart.additional-paths=src/main/java #设置重启目录
spring.devtools.restart.exclude=static/** #设置classpath下的WEB-INF文件夹内容不被重启
项目自动编译
如果使用eclipse,修改完后保存,项目将自动编译并出发重启;
如果使用idea,还需要配置项目自动编译:
1.开启自动构建项目

2.允许自动make
2021版以后的在 settings-advanced settings-compiler 勾选第一个即可;
旧版需要ctrl + shift + alt + / (Mac中command+shift+option+/),选择Registry,勾上 Compiler autoMake allow when app runnin,具体的看一眼界面就知道了。
 文章来源:https://www.toymoban.com/news/detail-725853.html
文章来源:https://www.toymoban.com/news/detail-725853.html
现在再修改源代码就能即时反映在网页上啦OvO文章来源地址https://www.toymoban.com/news/detail-725853.html
到了这里,关于Spring Boot 开发环境热部署的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!