flutter启动页白屏的优化:使用图片替代白屏
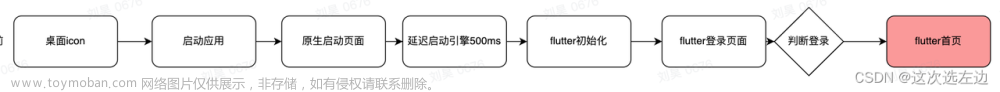
结构图

核心的代码如上图,修改两个launch_background.xml里的代码为:
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/ic_launcher" />
</item>@mipmap/ic_launcher为你想要显示的图片
其他的优化方式:
1. 减少启动页的内容:可以将启动页的内容尽量简化,只保留必要的元素,减少绘制的内容,从而提高启动速度。
2. 使用预加载器:可以使用预加载器在启动页加载的同时,预先加载应用的主要资源,如图片、字体等,以减少启动时的加载时间。
3. 使用启动动画:可以使用启动动画代替静态的启动页,这样可以让用户感觉应用启动更快,同时也可以增加应用的视觉吸引力。
4. 减少网络请求:如果启动页中需要加载网络资源,可以考虑将这些资源缓存到本地,以减少启动时的网络请求次数和等待时间。
5. 使用默认壁纸:可以将启动页的背景设置为应用的默认壁纸,这样可以避免加载额外的图片资源,从而提高启动速度。
6. 使用透明度渐变:可以将启动页的背景设置为透明度渐变的图片,这样可以让用户感觉应用启动更快,同时也可以增加应用的视觉吸引力。文章来源:https://www.toymoban.com/news/detail-726133.html
7. 减少启动时的初始化操作:可以将一些初始化操作放在应用的后台进行,以减少启动时的等待时间。文章来源地址https://www.toymoban.com/news/detail-726133.html
到了这里,关于Flutter——启动页白屏的优化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!