导语:在 APP 的日常开发过程中,权限检测与授权是不可避免的一项重要的功能,下面就简单介绍一下如何检测和授权的方法。
目录
- 原理
- 方法
- 实战
原理
此授权方法主要是依托于 HTML5 产业联盟的HTML5+规范实现的。
HTML5 产业联盟官网
获取当前操作系统名称
可以使用uni.getSystemInfoSync方法;
调用方法检测权限
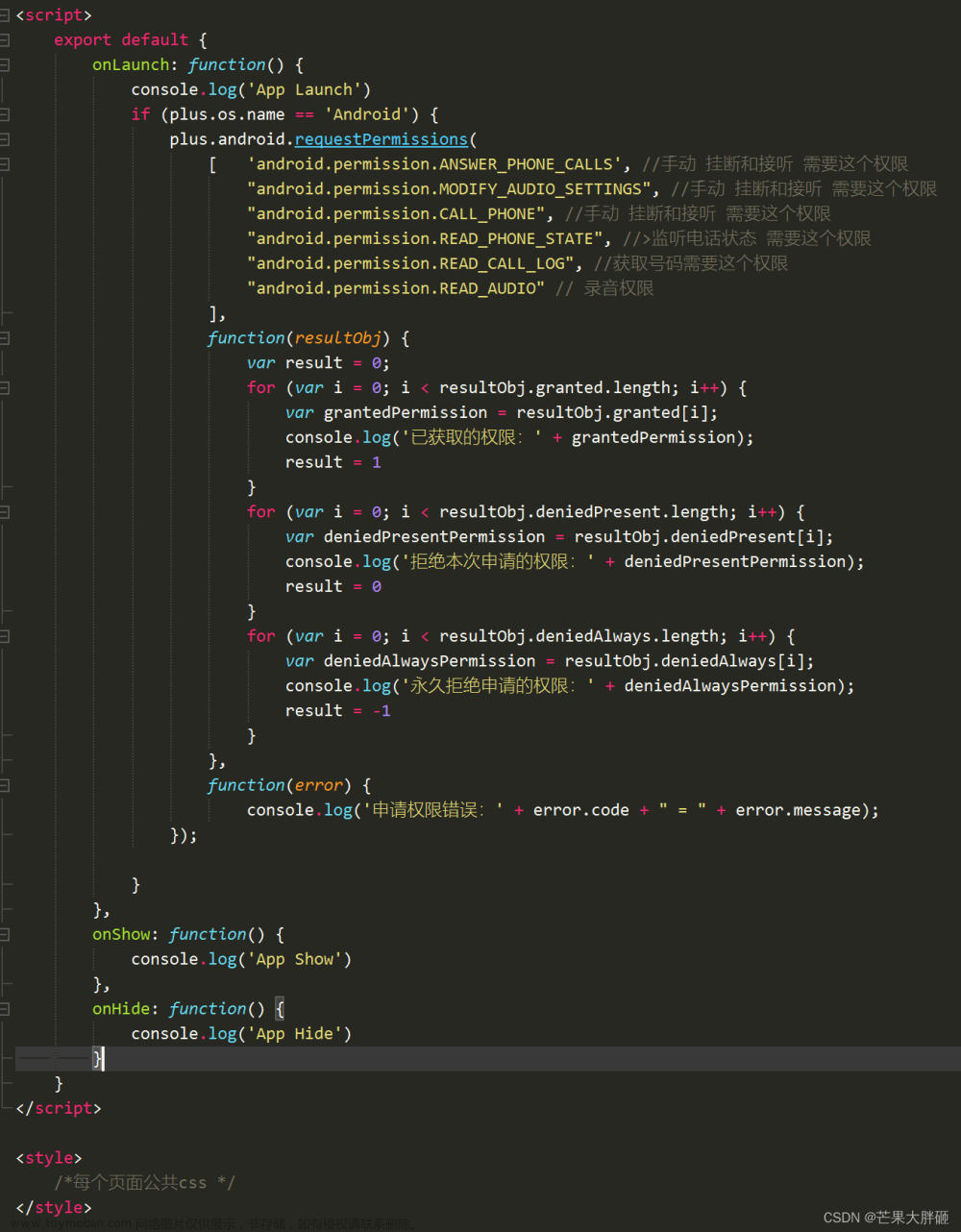
安卓可以使用plus.android.requestPermissions方法来检测权限。
此方法接受三个参数:
- permissions:权限 ID;
- res:成功返回的数据;
- err: 失败返回的数据;
ios 需要每个权限都调用不同的类型才可实现授权。
可以使用plus.ios.importClass来导入相应的权限名称,通过plus.ios.deleteObject来删除权限;文章来源:https://www.toymoban.com/news/detail-726249.html
比如相机权限需要导入AVCaptureDevice类,然后调用authorizationStatusForMediaType('vide')方法来检测,如果值是3就是授权开启。文章来源地址https://www.toymoban.com/news/detail-726249.html
方法
操作系统名称
const os = uni.getSystemInfoSync().osName;
console.log(os); // android 或 ios
安卓权限检测
安卓常用权限
const androidPermissions = {
camera: "android.permission.CAMERA", // 摄像头权限
location: "android.permission.ACCESS_FINE_LOCATION", // 位置权限
calendar: {
read: "android.permission.READ_CALENDAR", // // 日历读取权限
write: "android.permission.WRITE_CALENDAR", // // 日历写入权限
},
storage: {
read: "android.permission.READ_EXTERNAL_STORAGE", // 存储读取权限
write: "android.permission.WRITE_EXTERNAL_STORAGE", // 存储写入权限
},
record: "android.permission.RECORD_AUDIO", // 麦克风权限
contact: {
read: "android.permission.READ_CONTACTS", // 联系人读取权限
write: "android.permission.WRITE_CONTACTS", // 联系人写入权限
},
sms: {
read: "android.permission.READ_SMS", // 短信读取权限
send: "android.permission.SEND_SMS", //短信发送权限
receive: "android.permission.RECEIVE_SMS", // 短信接收权限
},
state: "android.permission.READ_PHONE_STATE", // 手机识别码权限
phone: "android.permission.CALL_PHONE", // 拨打电话权限
log: "android.permission.READ_CALL_LOG", // 通话记录权限
};
获取权限列表
function getPermissionList(permissionID) {
const id = androidPermissions[permissionID];
const list = [];
if (typeof id == "string") {
list[0] = id;
} else {
for (let key in id) {
list.push(id[key]);
}
}
return list;
}
安卓检测方法
function androidPermissionCheck(permissionID) {
return new Promise((resolve, reject) => {
if (plus) {
let ids = getPermissionList(permissionID);
plus.android.requestPerm到了这里,关于uniapp项目APP端安卓ios权限检测教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!