.net 以前是用System.Drawing来处理图片,但是在dcoker 、linux上用不了
微软官方推荐用
1、SkiaSharp
如果项目运行到docker里,需要NUGET安装SkiaSharp.NativeAssets.Linux.NoDependencies
注意:如果你同时引用SkiaSharp.NativeAssets.Linux和SkiaSharp.NativeAssets.Linux.NoDependencies 可能会导致docker中运行报错,记得只能引用一个SkiaSharp.NativeAssets.Linux.NoDependencies
2、ImageSharp
我感觉这个用起来简单一些
nuget安装SixLabors.ImageSharp
使用:
这里用ImageSharp 为例子
我这里是通过jquery蒋图片转为base64 ,用法见jquery把图片路径转成base64_mob649e815e258d的技术博客_51CTO博客
新建controller,接收前端提交过来的base64,并返回上传后的文件名
public string addFileToServer(string base64stringdata, string oldfilename)
{
byte[] imgBytes;
if (base64stringdata.Contains(","))
{
//前端用jQuery将图片路径转换为base64的话,这里需要
// 或者在jquery取值时先将Data URL转换为base64字符串var base64String = dataURL.split(",")[1];
imgBytes = Convert.FromBase64String(base64stringdata.Remove(0, base64stringdata.IndexOf(',') + 1));
}
else
{
imgBytes = Convert.FromBase64String(base64stringdata);
}
//取后缀名
string strext = System.IO.Path.GetExtension(oldfilename);
if (strext == ".jpg" || strext == ".gif" || strext == ".jpeg" || strext == ".bmp" || strext == ".png")
{ //图片自动压缩 并上传
imgBytes = ImageSharpTools.ImageReSise(imgBytes, strext, 800, 800);
}
//上传文件
string returnFileName = new FastDFSNetCoreHelper().Upload(imgBytes, strext);
return returnFileName ;
}nuget安装SixLabors.ImageSharp
新建类 ImageSharpTools.cs
public class ImageSharpTools
{
/// <summary>
/// 调整图片尺寸
/// </summary>
/// <param name="imageBytes">字节流</param>
/// <param name="ext">后缀名</param>
/// <param name="towidth">设置宽度</param>
/// <param name="toheight">设置高度</param>
/// <returns></returns>
public static byte[] ImageReSise(byte[] imageBytes,string ext,int towidth,int toheight)
{
var image = Image.Load(imageBytes);
int imageWidh = image.Width;
int imageHight = image.Height;
if (imageWidh > imageHight)
{//如果宽大于高,调整比例
if (imageWidh > towidth)
{
toheight = (int)(imageHight * ((double)towidth / (double)imageWidh));
imageWidh = towidth;
}
else
{
towidth = imageWidh;
}
}
if (imageWidh < imageHight)
{ //如果宽小于高,调整比例
if (imageHight > toheight)
{
towidth = (int)(imageWidh * ((double)toheight / (double)imageHight));
imageHight = toheight;
}
else
{
toheight = imageHight;
}
}
//调整图片尺寸
image.Mutate(x => x.Resize(towidth, toheight, KnownResamplers.Spline));
MemoryStream ms = new MemoryStream();
image.SaveAsPngAsync(ms);
var byteFile = ms.ToArray();
ms.Close();
ms.Dispose();
image.Dispose();
return byteFile;
}
}
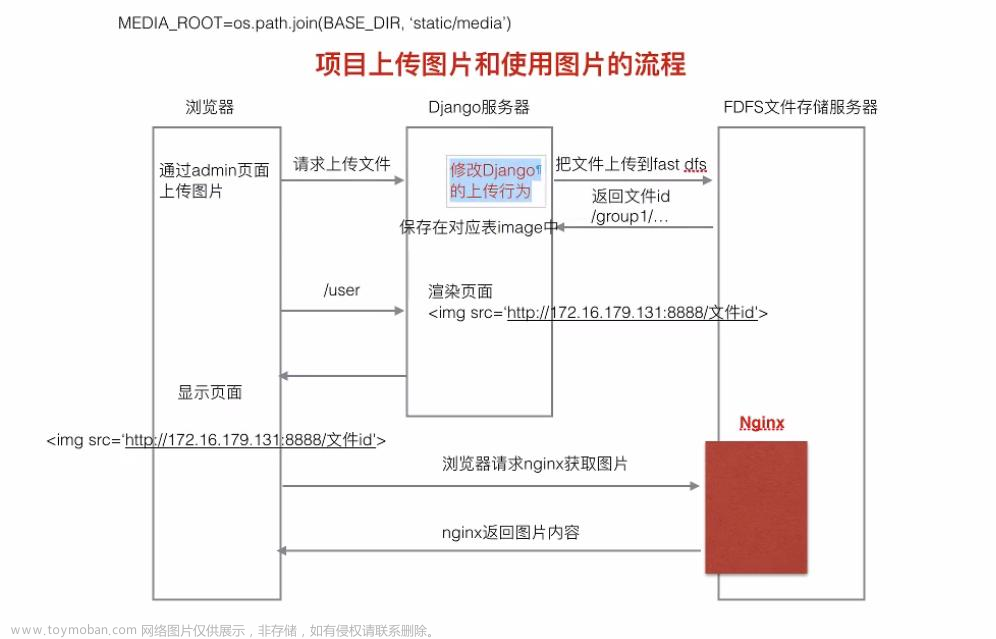
nuget安装FastDFSNetCore
新建类:FastDFSNetCoreHelper.cs文章来源:https://www.toymoban.com/news/detail-726407.html
using FastDFS.Client;
using System.Net;
public class FastDFSNetCoreHelper
{
public string Upload(byte[] imgBytes, string ext)
{
if (ext.Contains("."))
{
ext = ext.Replace(".", "");
}
List<IPEndPoint> pEndPoints = new List<IPEndPoint>()
{
//设置dfs的服务器地址和端口
new IPEndPoint(IPAddress.Parse("10.112.250.130"), 2315)
};
ConnectionManager.Initialize(pEndPoints);
StorageNode storageNode = FastDFSClient.GetStorageNodeAsync().Result;
var str = FastDFSClient.UploadFileAsync(storageNode, imgBytes, ext);
return "/" + storageNode.GroupName + "/" + str.Result.ToString();
}
}完美OK文章来源地址https://www.toymoban.com/news/detail-726407.html
到了这里,关于c# .net linux ImageSharp+FastDFS+Base64上传图片,压缩图片大小,图像处理dcoker中使用也可以的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!